14 Splendide idee per lo sfondo del sito Web per stupire il tuo pubblico

Karol Andruszków

Sapevi che a un utente bastano solo 17 millisecondi per valutare inconsciamente il tuo sito web? Quindi, questo momento deve essere notato. Lo straordinario sfondo del sito Web è uno degli elementi visivi che cattura immediatamente l'attenzione dei visitatori e li incoraggia a rimanere più a lungo sul sito. Allo stesso tempo, molte persone devono prestare maggiore attenzione al suo potenziale, dimenticarsene o renderlo noioso. Vuoi che lo sfondo del tuo sito attiri l'attenzione degli utenti? Assicurati di imparare questi 14 suggerimenti per creare il miglior sfondo del sito web!
Cos'è lo sfondo di un sito web?
Come puoi facilmente intuire, lo sfondo è l'intero spazio visivo su cui viene visualizzato il contenuto della pagina. Lo sfondo è la base di qualsiasi progetto di sito web. È qualcosa che accompagna i visitatori durante la loro permanenza sul tuo sito web. Pertanto, uno sfondo ben scelto conferisce carattere al sito Web, influisce sulla sua ricezione positiva ed è un elemento di design essenziale.
Quali sono i tipi di sfondi sul sito Web?
Prima di passare alla scelta di uno sfondo per il tuo sito web, vale la pena familiarizzare con le nozioni di base. Ecco 3 tipi di sfondi che puoi utilizzare nella creazione del tuo sito web!
Sfondo del corpo: lo sfondo principale del sito

Modello BOWWE con uno sfondo standard per l'intero sito.
Il sito di sfondo del corpo è un'area ripetitiva che si trova sia nella home page che in molte sottopagine del sito. Di solito copre la maggior parte della pagina visualizzata. Può consistere in illustrazioni, varie trame, un'intera fotografia o sfumature di colore. La soluzione più comune sui siti Web è il riempimento in bianco o in un altro colore chiaro.
Sfondo del contenuto - sfondo per il contenuto

Modello BOWWE con lo sfondo del contenuto.
Lo sfondo del contenuto non copre l'intero schermo ma in genere circonda l'area intorno al testo o alla grafica della pagina. Il suo compito è enfatizzare il testo o l'immagine, migliorarne la visibilità e strutturare la pagina separando sezioni separate l'una dall'altra.
Sfondo dell'intestazione - sfondo nell'intestazione

Modello BOWWE con uno sfondo nell'intestazione del sito Web con un carattere aziendale.
Uno sfondo diverso per l'intestazione nella parte superiore della pagina è un modo collaudato per attirare l'attenzione dei visitatori e focalizzarli su un elemento specifico. Uno sfondo attraente sotto forma di un'illustrazione interessante, una grafica unica oi colori del tuo marchio in un luogo così visibile ti permetteranno di focalizzare l'attenzione sull'elemento visualizzato lì, ad esempio, l'offerta di prodotti e l'invito all'azione.
Cosa puoi usare come sfondo del sito web?
Ci sono molte opzioni per sviluppare lo sfondo sul sito. Può assumere molte forme, a seconda dell'effetto che si desidera ottenere. Ecco le tecniche di base per creare uno sfondo:
→ tinta unita
→ gradiente
→ immagine o fotografia
→ grafica
→ animazione
→ sfondo con effetto di parallasse
⚡ Consiglio BOWWE:
L'effetto di parallasse sta guadagnando popolarità perché è un modo collaudato per attirare più a lungo l'attenzione del destinatario. Maggiori informazioni su questo effetto e preziosi trucchi per utilizzarlo sul sito web che troverai qui - "Trends in website design 2023 [& how to use them]" .
Perché vale la pena prendersi cura dello sfondo del sito web?
Lo sfondo è uno dei fattori visivi essenziali che possono determinare la ricezione e, quindi, il successo dell'intero sito web. L'aspetto di un sito Web è importante tanto quanto il suo contenuto o funzionalità. Quando gestisci un'attività online, dovresti costantemente chiederti come puoi influenzare positivamente la percezione dell'intero sito Web e i risultati che ottiene. Quindi controlla cosa può fare uno sfondo ben progettato sul tuo sito web:
Crea una buona prima impressione
Lo sfondo è uno dei primi elementi che catturano l'attenzione degli utenti non appena entrano nel sito. Secondo Google, occorrono 17 millisecondi affinché un utente si formi inconsciamente un'opinione su un sito web. Uno sfondo dà al sito web il tono giusto e ne aumenta il livello estetico, che si traduce in una prima impressione positiva. Lo sfondo, il colore e il carattere sono gli aspetti visivi più importanti del sito Web che catturano immediatamente l'attenzione. Questi elementi possono incoraggiare efficacemente i visitatori a rimanere sul sito se formano una composizione coerente.
Cattura l'attenzione
Bastano poco più di 2 secondi perché lo sguardo dell'utente si fermi sull'elemento più interessante. Il metodo di tracciamento oculare consente di tracciare il movimento dei bulbi oculari degli utenti sul sito web. Come risultato di tale ricerca, le mappe di calore visive mostrano cosa sul sito web ha suscitato l'interesse dell'utente e per quanto tempo ha focalizzato i suoi occhi su di esso. Gli studi sull'usabilità del sito web mostrano che gli occhi dei visitatori sono prima diretti verso foto e grafica. L'immagine principale o di riempimento della pagina attira l'attenzione degli utenti e ne trattiene gli occhi per un massimo di 5,94 secondi prima che leggano il contenuto del sito o accedano alle singole sezioni.
Aumenta notevolmente l'usabilità del sito web
UX (User Experience) è la somma delle buone esperienze degli utenti durante la loro permanenza sul sito web. Uno sfondo correttamente selezionato influisce sulla UX del sito Web, ovvero se è user-friendly. Uno sfondo che si armonizza con l'intero design evidenzierà immediatamente gli elementi più essenziali del sito, come l'intestazione o il pulsante Call-To-Action. Grazie a ciò, i visitatori rimarranno consapevoli durante la navigazione nel tuo sito Web e troveranno rapidamente ciò che stanno cercando. Inoltre, ricorderanno il tuo sito come prezioso e navigabile.
Crea fiducia nel marchio
Il design di alta qualità con un background estetico dimostra professionalità e incoraggia i visitatori a rimanere sul tuo sito web. Ciò si tradurrà rapidamente nella creazione di fiducia nel tuo marchio. A sua volta, un design del sito Web fallito allontanerà i visitatori dal conoscere la tua offerta, con conseguente indubbia perdita di vendite. Per sviluppare la tua attività online, vale la pena prendersi cura di tutti gli elementi del sito web, compreso lo sfondo. Ricorda che un design coerente del sito web influirà sempre positivamente sull'interesse della tua offerta e aumenterà il livello di conversione raggiunto.
14 idee per splendidi sfondi per siti web
Se non hai molta esperienza nello sviluppo di siti web, potresti avere difficoltà a decidere quale background funzionerà meglio per il tuo progetto. Per aiutarti, di seguito, ho raccolto 14 consigli da tenere a mente quando scegli o crei uno sfondo per un sito web.
1. Prestare attenzione al contrasto

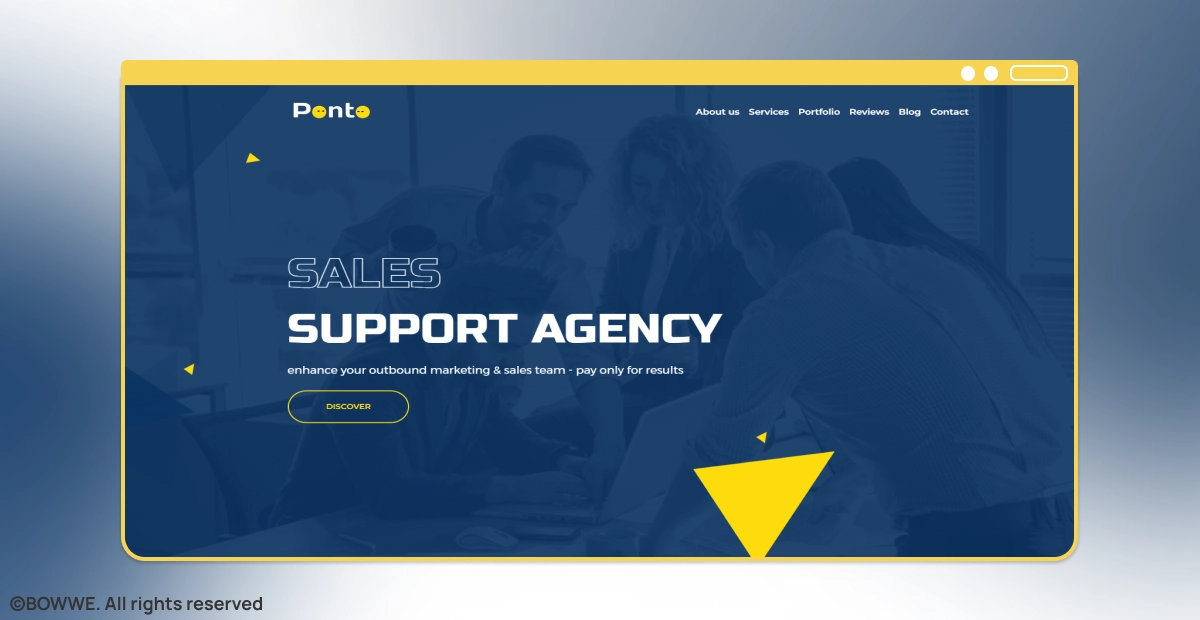
Modello BOWWE con sfondo scuro e dettagli ad alto contrasto.
Uno sfondo di un sito web professionale dovrebbe enfatizzare ciò che è più importante sul tuo sito web. Perché ciò avvenga, dovresti assicurarti che lo sfondo contrasti con l'intera composizione grafica della pagina.
Il contrasto improprio dello sfondo con altri elementi è l'errore di progettazione più comune. Un contrasto troppo scarso riduce la leggibilità del contenuto, scoraggiandone di fatto la lettura. Un contrasto elevato richiede la corretta selezione di colori e sfumature, altrimenti la visualizzazione della pagina stancherà gli occhi. Assicurati che lo sfondo del tuo sito web differisca per colore dal testo e dalla grafica. Uno sfondo opportunamente contrastato enfatizzerà l'essenza del contenuto e dirigerà l'attenzione dei destinatari dove lo desideri.
2. Includi una bellissima foto di sfondo

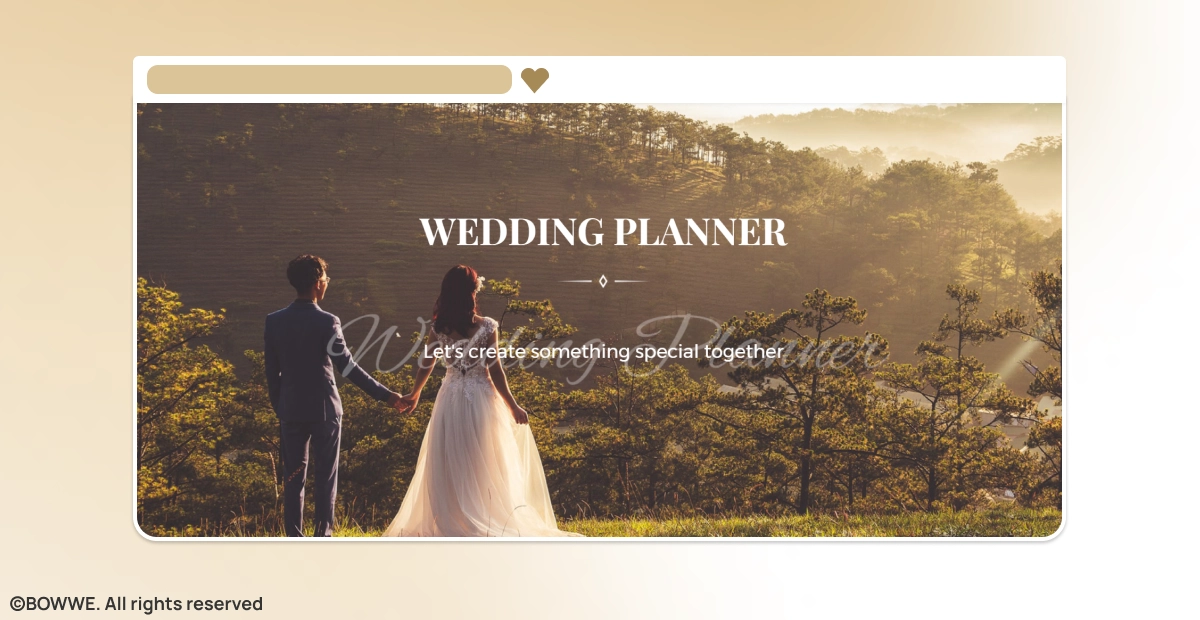
Modello BOWWE con una foto di sfondo che mostra chiaramente il tema della pagina.
Un sito web con un'immagine di sfondo è una scelta classica che ti permetterà di parlare perfettamente alle emozioni del tuo pubblico. Ricorda, tuttavia, che solo alcune foto sono adatte per essere utilizzate come sfondo. Se ci sono troppi elementi nell'immagine, distrarrà il destinatario e ridurrà la leggibilità del testo. Quindi evita le immagini con troppi dettagli. Questo è particolarmente importante quando aggiungi del testo a una foto di copertina. Ad esempio, i paesaggi possono essere uno sfondo eccellente per un sito Web perché sono piacevoli alla vista e non contengono troppi dettagli che distraggono. Un'altra cosa essenziale è la conformità con la tua attività. Non importa quanto sia bella la foto, sceglila solo se rispecchia il carattere del tuo brand.
3. Scommetti su uno sfondo uniforme in un colore distintivo

Lo sfondo in un colore distintivo conferisce al sito web un forte accento e carattere. Fonte: www.swabtheworld.com
Non ti piace l'idea di utilizzare la fotografia o la grafica di sfondo? Se preferisci soluzioni minimaliste, prova una tinta unita. Lo sfondo in un colore intenso non disturberà di certo la leggibilità della pagina e anzi renderà più attraente l'intero progetto. Se vuoi dare al tuo sito web espressività e carattere, metti un accento di colore solido sullo sfondo. Inoltre, assicurati un buon contrasto con il resto degli elementi del sito web.
4. Crea un'atmosfera calma con uno sfondo dai colori tenui

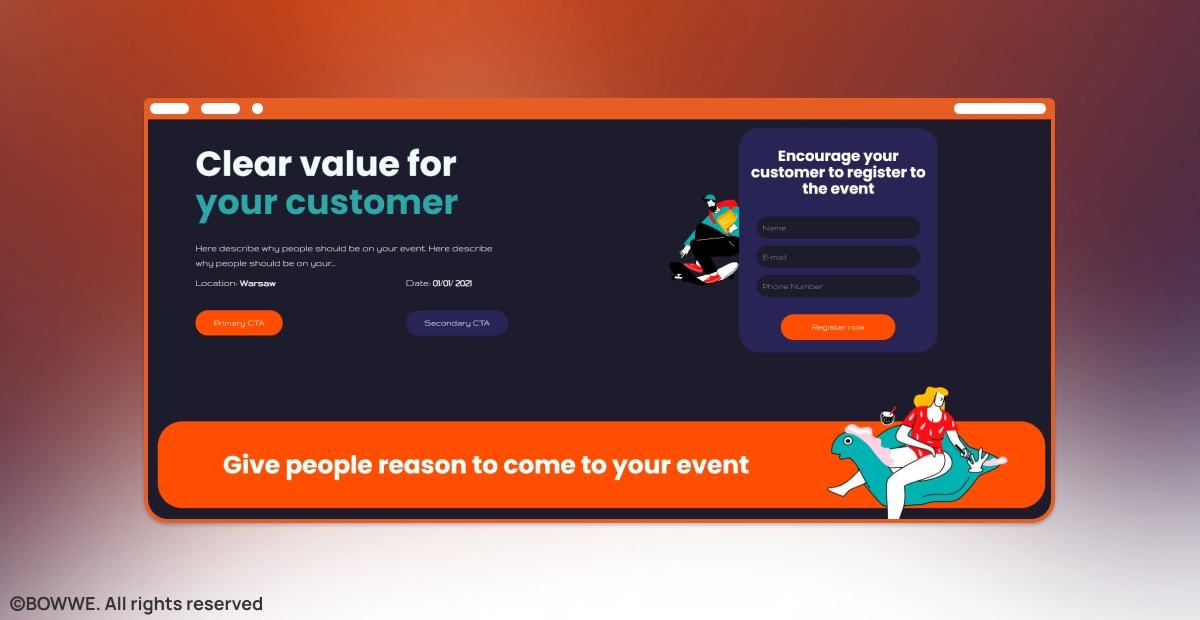
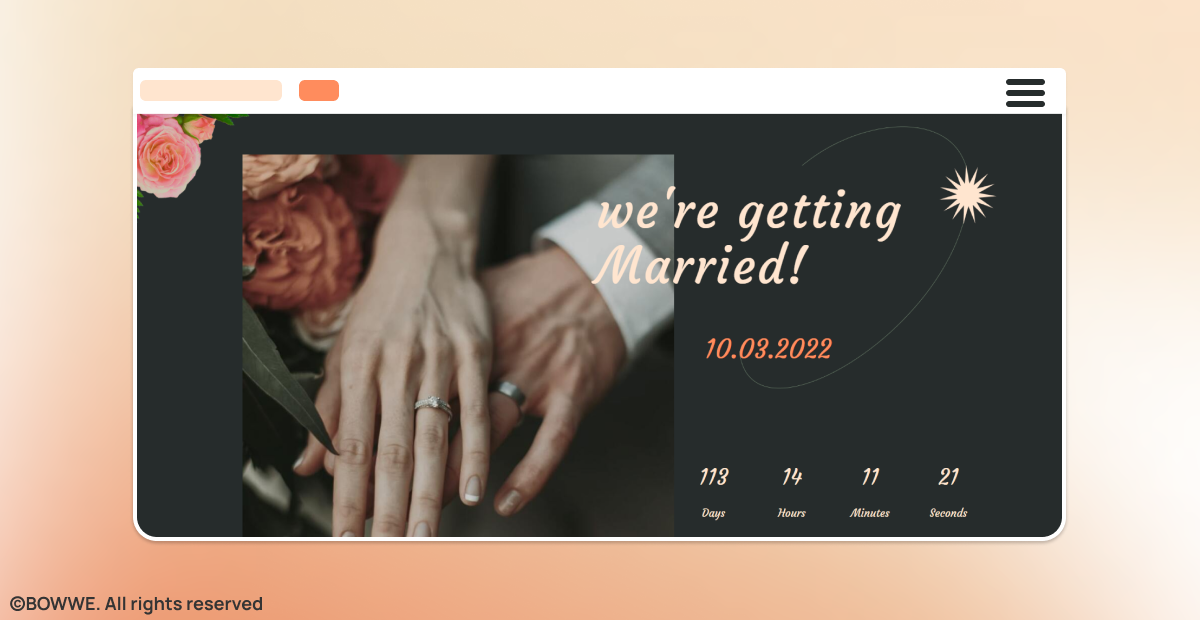
Modello BOWWE con lo sfondo disattivato.
Ti piace l'idea di uno sfondo a tinta unita ma cerchi una soluzione più definitiva? Scegli un colore di sfondo tenue per rendere il sito elegante ed estetico. Il colore tenue e uniforme nei toni del marrone o del grigio ti aiuterà a ottenere un effetto calmante e darà al sito web un'espressione sottile.
5. Migliora la leggibilità con uno sfondo chiaro

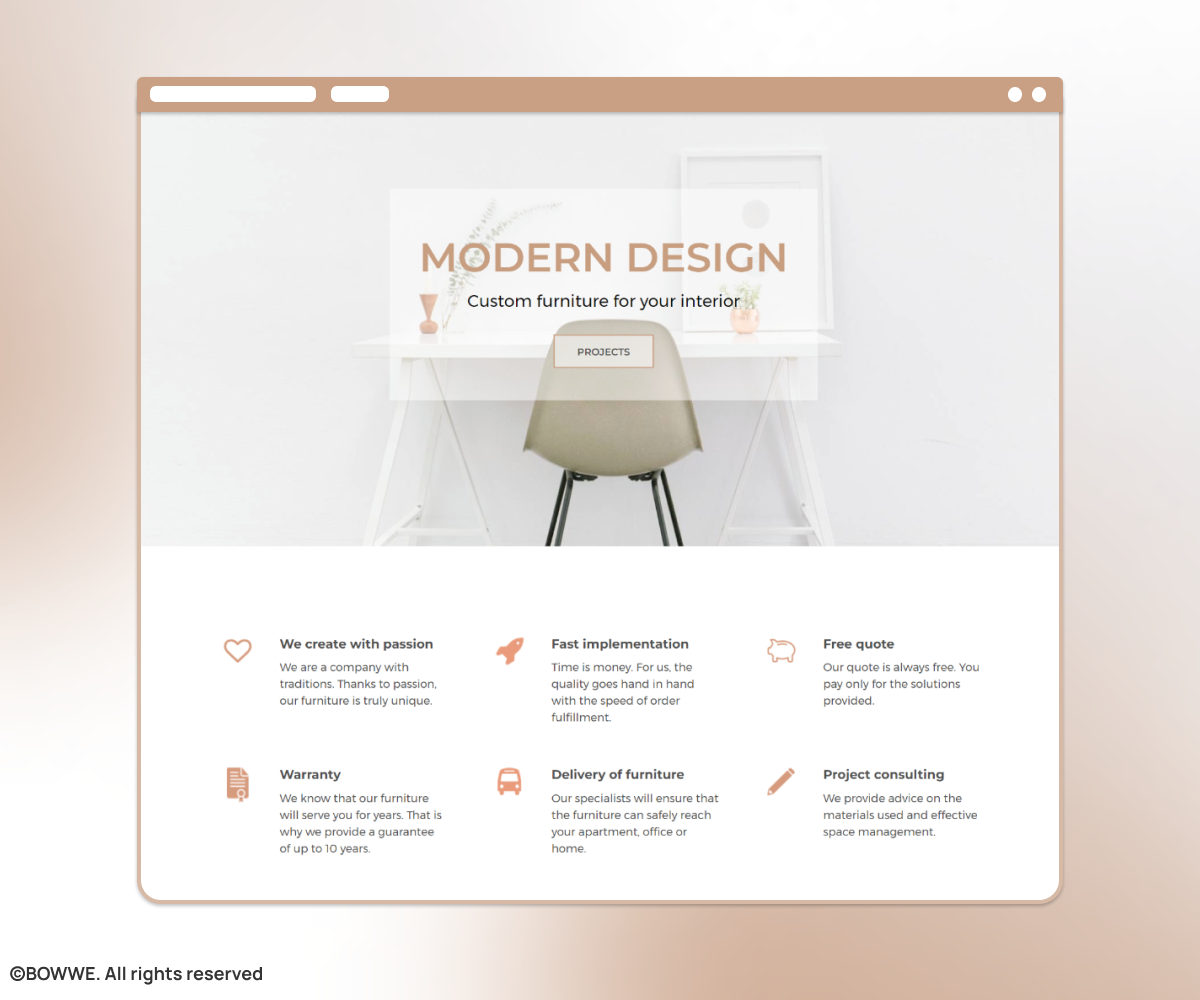
Modello BOWWE con sfondo di un sito web moderno.
Uno sfondo di colore chiaro aggiungerà un aspetto estetico e moderno al tuo sito web. Uno sfondo bianco migliorerà la leggibilità del sito ed evidenzierà le informazioni più importanti. Uno sfondo in tonalità bianche o chiare è una soluzione classica e sempre attuale.
6. Scommetti su un elegante sfondo scuro

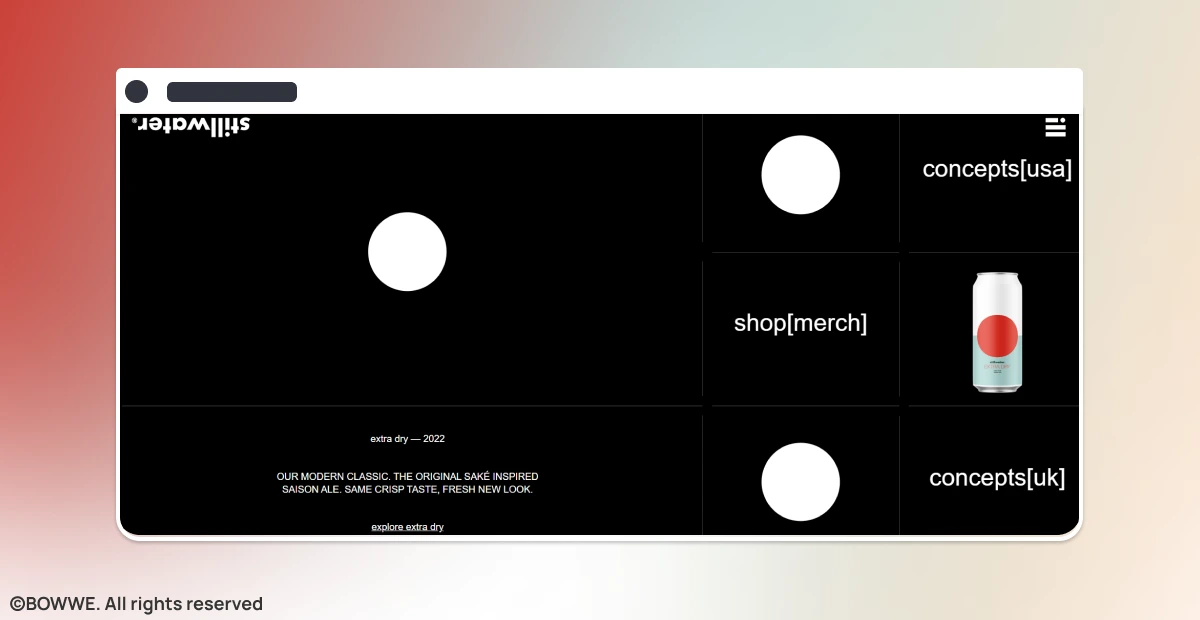
Sfondo nero del sito Web con elementi grafici minimalisti. Fonte: stillwater-artisanal.com
Il colore di sfondo nero non è una soluzione universale per ogni sito web. Tuttavia, uno sfondo scuro con elementi opportunamente contrastati è una soluzione meno convenzionale che aggiungerà eleganza e originalità al tuo sito web. Nonostante la popolarità dello sfondo bianco, a volte vale la pena scegliere colori scuri per lo sfondo della pagina. Gli schemi scuri funzionano meglio sui caratteri dei siti Web eleganti o di design. È un buon sfondo per un sito Web in cui desideri visualizzare i tuoi prodotti.
⚡ Consiglio BOWWE:
Il tema nero sui siti web sta guadagnando sempre più popolarità. Viene utilizzato in alcune sezioni della pagina e in tutto il sito. Scopri come utilizzare efficacemente questa tendenza sul tuo sito web!
7. Usa la psicologia dei colori

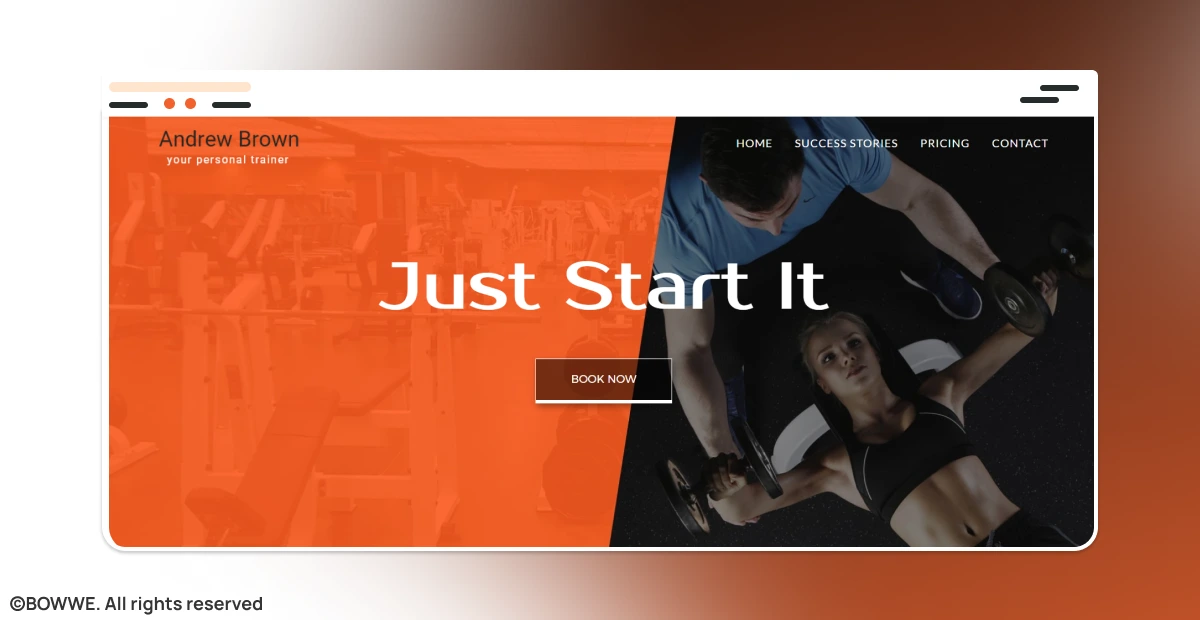
Modello BOWWE per l'industria del fitness con uno sfondo arancione energico.
Creando uno sfondo per il sito web, puoi utilizzare un colore che sarà associato alla tua attività. I colori usati in modo appropriato attireranno le emozioni dei destinatari. Quindi usa i colori per fare un'ottima prima impressione e creare associazioni con il tuo marchio.
Ad esempio, l'arancione e il rosso energetici si adatteranno all'industria del fitness, il verde ricorderà associazioni con l'ecologia o un'alimentazione sana e il blu navy enfatizzerà la natura severa dell'attività finanziaria.
8. Applicare il gradiente dinamico

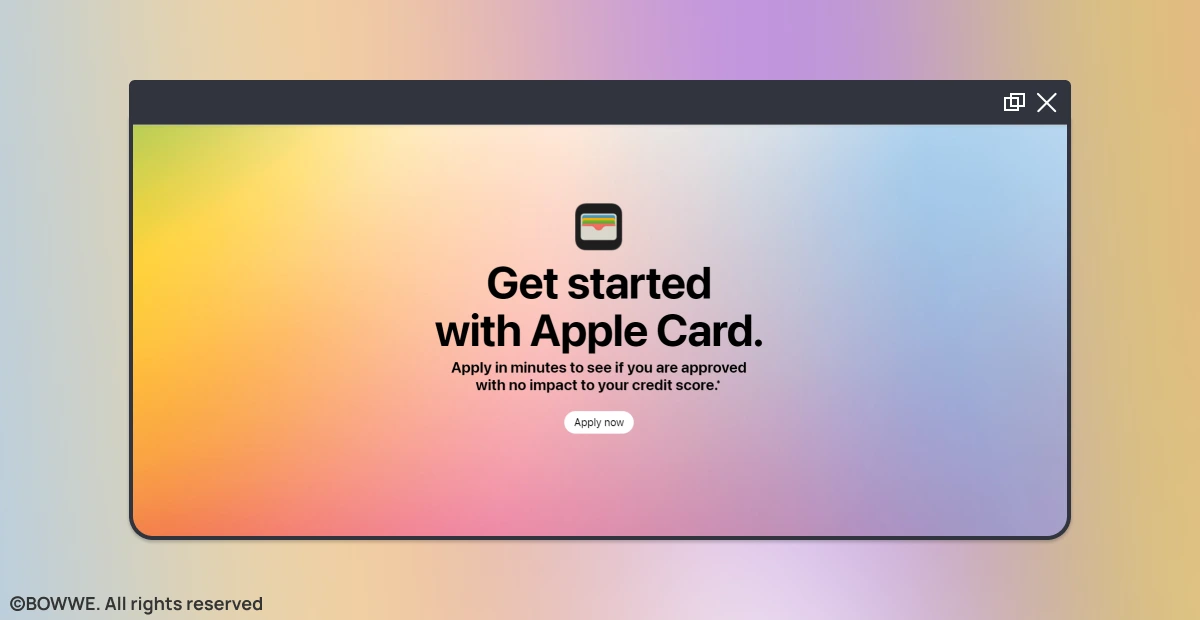
Sfondo del sito Web sfumato colorato. Fonte: apple.com/apple-card/
Approfitta della tendenza ricorrente del design dei gradienti. È una combinazione di colori con una transizione graduale tra di loro. I gradienti possono essere utilizzati come sfondo autonomo o sovrapposti a una foto, conferendo originalità al tuo sito web.
⚡ Consiglio BOWWE:
Creando una pagina in BOWWE , puoi creare rapidamente uno straordinario sfondo sfumato senza doverlo creare in un altro programma o cercare modelli già pronti!
9. Dai vita al tuo background con l'animazione

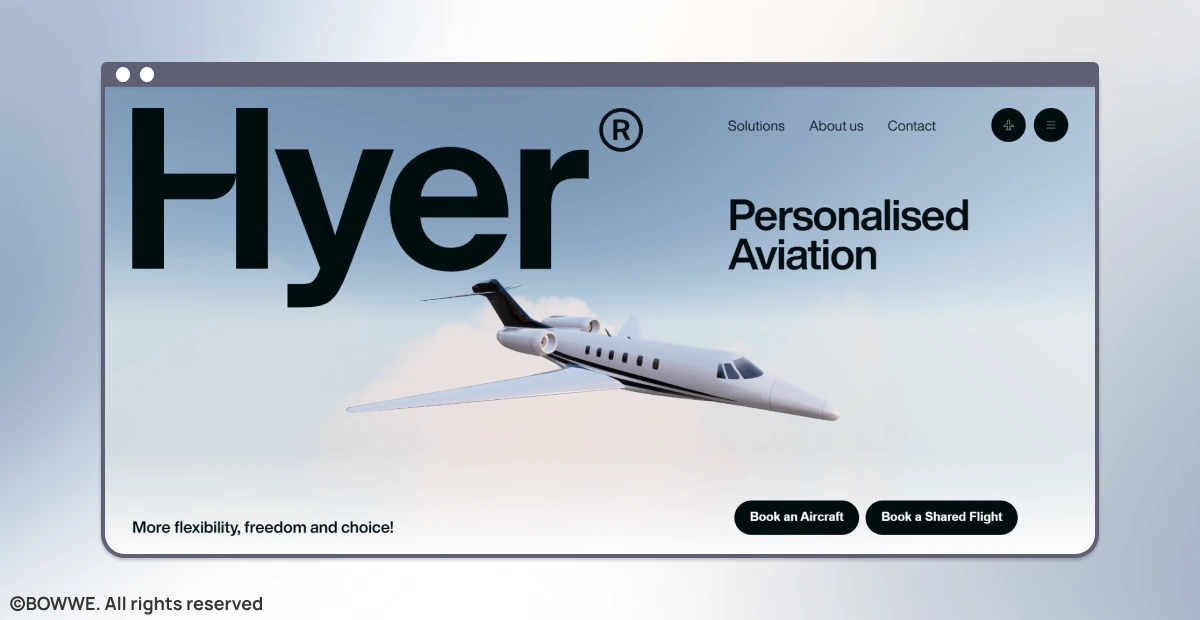
Sfondo animato del sito Web con animazione. Fonte: www.flyhyer.com
Vuoi davvero distinguerti dalla massa? Prova le animazioni! L'uso del movimento di sfondo attirerà l'attenzione e comunicherà rapidamente ai visitatori la natura della tua azienda.
Uno sfondo animato per un sito Web è un modo eccellente per dargli vita. Ricorda di mantenere l'animazione sottile in modo che non distragga dall'immagine o dal messaggio principale.
10. Fai un'impressione duratura con l'eroe del marchio

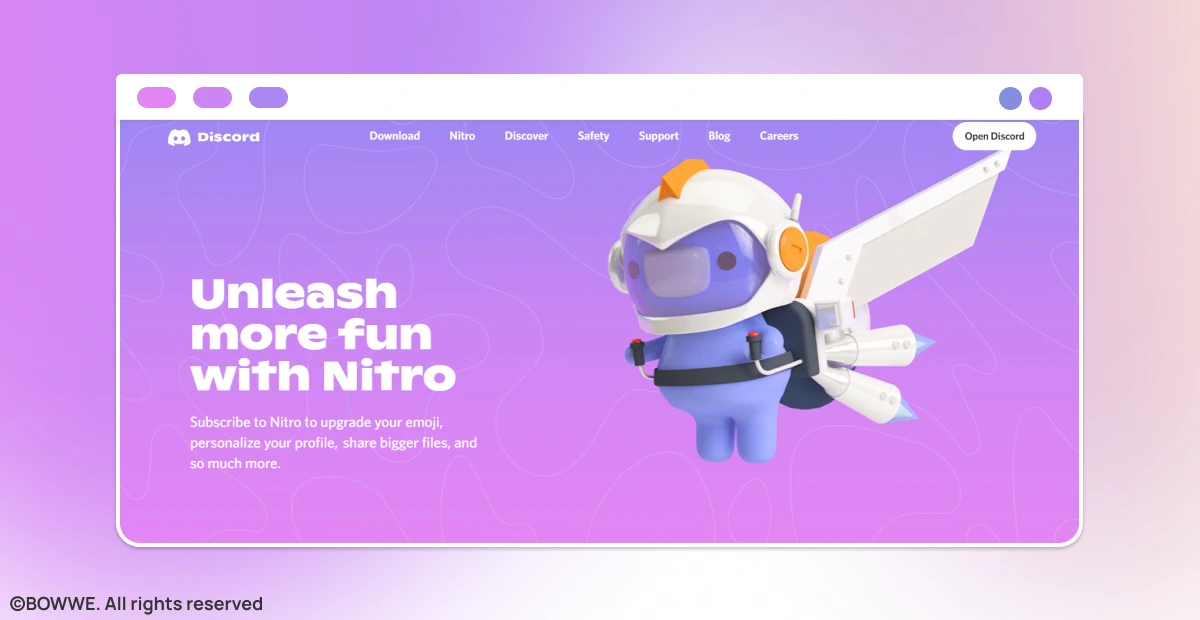
Sfondo del sito Web con l'eroe del marchio. Fonte: discord.com/nitro
Un'idea interessante è quella di creare il cosiddetto brand hero, cioè un eroe che sarà associato al tuo brand. L'"eroe" può apparire in vari punti della tua pagina, incluso lo sfondo del tuo sito. Come accennato in precedenza, vale anche la pena far rivivere il personaggio illustrato sullo sfondo con l'animazione.
11. Crea uno sfondo personalizzato con il tuo prodotto

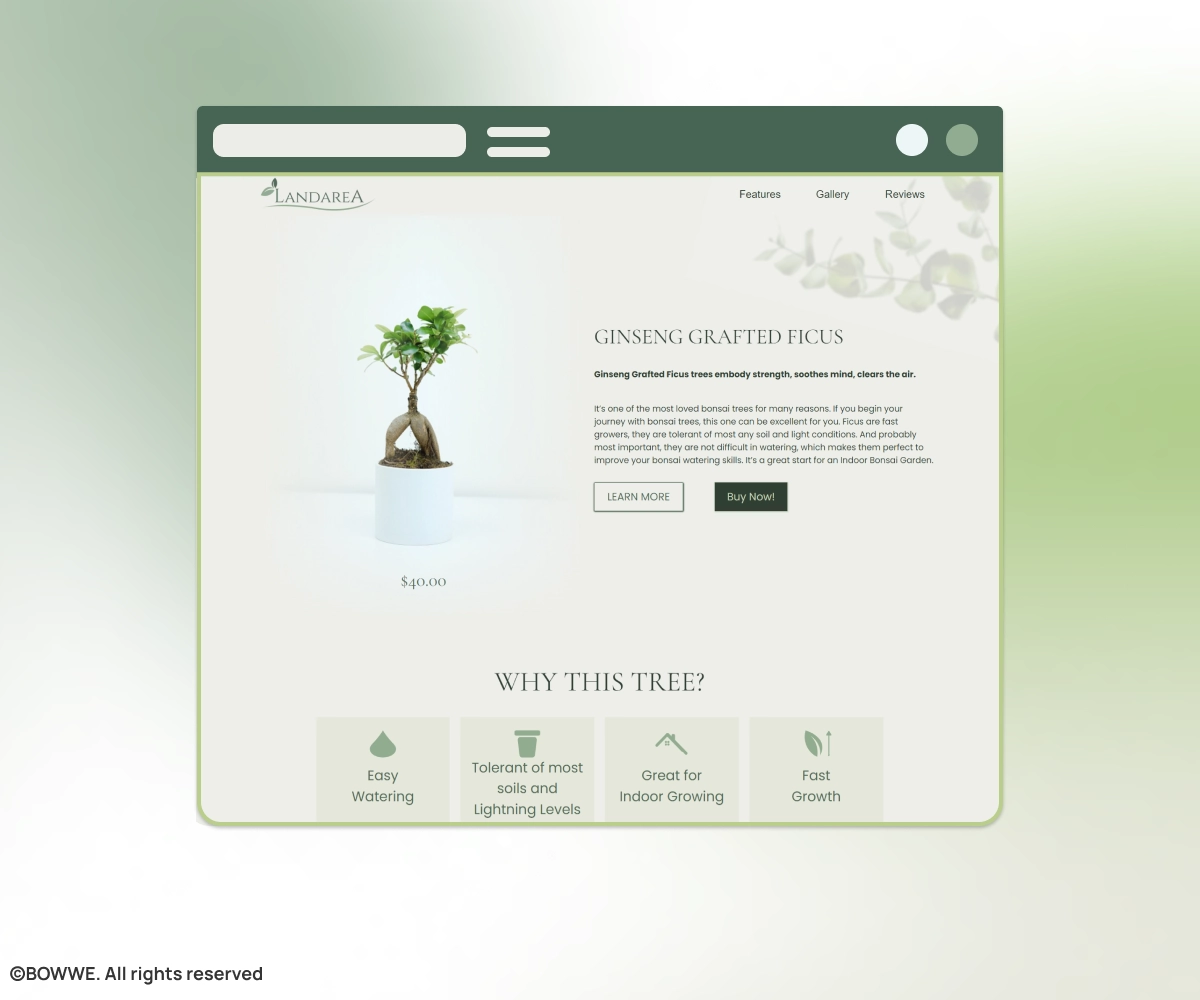
Modello BOWWE con sfondo personalizzato.
Se vuoi distinguerti, progetta uno sfondo personalizzato che non vedrai sui siti web della concorrenza. Come si crea un progetto così speciale? Usa il tuo prodotto per progettare uno sfondo unico.
Puoi integrare l'immagine del prodotto sullo sfondo e utilizzarne le caratteristiche, ad esempio il colore o la forma, in altri elementi grafici della pagina. L'integrazione delle caratteristiche fisiche del tuo prodotto nella composizione visiva diversificherà il progetto e creerà forti associazioni con il tuo marchio.
12. Adatta lo sfondo agli schermi mobili

Modello BOWWE con sfondo del sito Web reattivo.
Al giorno d'oggi, i siti Web reattivi sono essenziali , quindi assicurati che lo sfondo si ridimensioni in modo appropriato per schermi più piccoli. Ad esempio, un'immagine estesa potrebbe non avere un bell'aspetto sui dispositivi mobili.
13. Racconta una storia attraverso lo sfondo

Sfondo del sito che cambia a seconda della narrazione. Fonte: nasaprospect.com
Se vuoi creare un vero coinvolgimento del pubblico, progetta uno sfondo in cui trasmettere la storia del tuo marchio. La tecnica dello storytelling ti consentirà di creare una storia coinvolgente utilizzando la grafica di sfondo. È possibile utilizzare la navigazione orizzontale, l'animazione e la parallasse per questo scopo.
14. Rompi lo schema
Ricorda che di solito non ci sono regole che non puoi assolutamente infrangere nel caso del web design . I migliori design spesso infrangono gli standard. Ciò che conta di più è l'esperienza dell'utente.
Per ispirazione, segui le tendenze del web design e rimani aggiornato con le ultime notizie. Grazie a questo, puoi provare effetti interessanti che diversificheranno lo sfondo e aggiungeranno attrattiva al tuo sito web.
Cerchi più ispirazione? Dai un'occhiata ai modelli BOWWE già pronti , dove troverai molta ispirazione per creare uno sfondo d'effetto!
Crea uno sfondo per il sito web che delizierà il pubblico!

Pronto a creare il tuo sito web?
Usa il più conveniente costruttore di siti Web , affidabile da migliaia di designer e crea siti Web che ti forniranno clienti!
Parti ora!
Lo sfondo del sito web ha un impatto reale su come viene percepito il tuo sito web. Mal progettato, può impedire agli utenti di Internet di lasciare rapidamente il sito Web e andare alla concorrenza. Quindi lasciamoci ispirare dalle moderne tendenze del web design e creiamo lo sfondo perfetto per il tuo sito web! Ricorda di seguire le linee guida fornite nell'articolo durante la creazione, in modo che lo sfondo conquisti effettivamente l'attrattiva del tuo sito Web e delizia i suoi visitatori!
Leggi anche:

Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.


x300.webp)

x300.webp)








