¡7 pasos fáciles y probados para elegir fuentes brillantes para cualquier sitio web!

Por Karol Andruszków

¿Actualizas o creas un sitio web desde cero ? Ahora ha llegado el momento de elegir la mejor fuente. Esta es una elección crucial. ¿Por qué? El diseño y la apariencia de los textos afectan significativamente la estética, la funcionalidad y la legibilidad del sitio web. ¡Un sitio web con buenas fuentes es mucho más fácil de usar y se traduce en una mayor conversión!
Elegir la mejor fuente para un sitio web no es fácil. Sin embargo, todo lo que necesita hacer es seguir esta guía para asegurarse de seleccionar la mejor fuente web.
¿Cómo elegir la mejor fuente para usar en el sitio web?
¡Aquí están los 7 pasos clave que debe seguir!
1. Define la voz de tu marca
2. Define los objetivos de los textos y la fuente en tu sitio web
3. Compruebe si la fuente tiene todos los caracteres que necesita
4. Verifique la licencia de la fuente
5. Elija fuentes primarias y secundarias
6. Combina hábilmente las fuentes
7. Apuesta por la legibilidad
Echemos un vistazo a cómo hacer cada uno de ellos en la práctica.
Paso I: Define la voz de tu marca

Cuando se trata de fuentes, tu marca lo es todo. Es lo que los clientes ven y con lo que se identifican cuando piensan en su empresa. Por eso es tan importante asegurarse de elegir la fuente correcta para su negocio. Pero, ¿cómo determinas la voz de tu marca? ¿Y cómo eliges una fuente que refleje eso?
Para determinar la naturaleza de su marca, debe hacerse algunas preguntas:
1. ¿Cuáles son los valores de su empresa?
2. ¿Quiénes son los destinatarios de la empresa?
3. ¿Cuál es la misión de su empresa?
4. ¿Qué quiere que sus clientes piensen de su empresa?
¡Escribe las respuestas a estas preguntas! ¡Te ayudarán con los próximos pasos en la selección de fuentes, que explicaremos en este artículo!
Paso II: Define los objetivos de los textos y la fuente en tu sitio web
En cuanto al diseño del sitio web, el texto y la fuente que elija son importantes. Ayudan a establecer el tono y transmitir su mensaje a los visitantes. Entonces, ¿cuáles son los objetivos de su texto y fuente?
El texto de su sitio web debe ser fácil de leer. Debe ser lo suficientemente grande para ser visto rápidamente y la fuente debe ser fácil de entender. Además, es esencial usar una fuente consistente en todo su sitio web. Esto ayudará a crear una apariencia unificada. También debes saber cuán importante será el papel del texto.
En algunos sitios web, el texto no juega un papel importante. Se utiliza, por ejemplo, para crear descripciones breves, por lo que su tipografía puede resultar más decorativa en este caso. Por otro lado, aquellos que comunican la mayor parte de la información a través de texto (por ejemplo, un blog) deben enfocarse principalmente en que sea conveniente y fácil de leer.
La fuente que elija también debe ser apropiada para el contenido de su sitio web. Por ejemplo, si está ejecutando un sitio web comercial, es posible que desee utilizar una fuente serif para que el texto parezca más profesional. Por el contrario, si está ejecutando un sitio web con un tono más informal, es posible que desee utilizar una fuente sans-serif.
Categorías de fuentes

Las fuentes se dividen principalmente en:
1. Fuentes serif
2. Fuentes sans-serif
3. Fuentes de escritura
4. Fuentes decorativas o de exhibición
fuentes serif

Estas fuentes tienen terminaciones de línea transversales o diagonales (llamadas serifas) que decoran el guión.
El uso de serifas da a los textos un carácter más tradicional y elegante. Estas fuentes se han utilizado durante mucho tiempo en publicaciones en papel largas (principalmente en libros) ya que las gracias ayudan a los lectores a seguir la línea del texto, lo que facilita la lectura.
Debido a su carácter decorativo, las fuentes serif también quedan bien en sitios web... pero sobre todo, cuando se utilizan como elementos de contenido adicionales, p.
1. encabezados,
2. citas,
3. subtítulos,
4. logotipos,
5. eslogan
Pueden ser utilizados por empresas que quieran enfatizar sus muchos años de experiencia, hacer referencia a la tradición y señalar certeza y estabilidad.
Fuentes serif populares: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Fuentes sans-serif

Las fuentes sans-serif están desprovistas de serifas. Por ello, tienen un carácter más moderno y minimalista.
Su uso en Internet se ha vuelto común porque las pantallas no podían mostrar correctamente las fuentes serif en el pasado. Además, las fuentes sans-serif que se muestran en la pantalla no cansan la vista.
Deben ser utilizados por empresas innovadoras o que quieran ser percibidas como modernas y dinámicas. Muestran accesibilidad y sencillez , por lo que serán una buena elección para una empresa que dirija sus servicios a la generación joven.
Popular sans serif fonts: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
fuentes de escritura

Son fuentes que imitan la escritura a mano. Son elegantes y formales pero también un poco humorísticos. Entre ellos, puedes encontrar fuentes muy ornamentales y bastante simples.
Su ventaja es la alta expresividad. Llevan una enorme carga emocional que puedes utilizar para provocar una reacción específica en los destinatarios. Además, las fuentes script llaman la atención y te permiten comunicar contenido serio o humorístico (según el tipo de fuente).
Las fuentes de escritura elegantes son perfectas para invitaciones de boda y tarjetas de felicitación. En los sitios web, funcionarán cuando los use para escribir elementos de texto más pequeños , por ejemplo, encabezados o citas.
Al usar estas fuentes, debe prestar atención a su legibilidad. Cuanto más decorativa y "complicada" sea la fuente, mayor será la posibilidad de que sea ilegible para el destinatario.
Fuentes de escritura populares: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Fuentes decorativas y de exhibición

Es un grupo numeroso de fuentes muy diversas que se distinguen por unas formas elaboradas y una gran ornamentación.
Su forma puede estar relacionada con emociones específicas (p. ej., el miedo, con fuentes góticas decorativas que a veces se escriben en el título de las películas de terror) o un tiempo, lugar u objeto histórico en particular . Las fuentes decorativas también se refieren a menudo a fenómenos culturales, por ejemplo, graffiti. A veces, la forma se parece a las imágenes.
Son fuentes muy expresivas y originales. Por lo tanto, debe tener cuidado con su uso: pueden pasar de moda rápidamente porque a menudo reflejan las tendencias de diseño de ciertos tiempos.
Truco de crecimiento:
Ya has definido la naturaleza de tu marca. Conoces los tipos de tipografías y sus características. Ahora intente encontrar fuentes que expresen las mismas características y valores que tiene su empresa. Para encontrar rápidamente ideas de fuentes, puede consultar nuestra lista de las mejores fuentes para diferentes industrias.
Paso III: comprueba si la fuente tiene todos los caracteres que necesitas

¿Ha comenzado a considerar su elección de varias fuentes? ¡Bueno!
Sin embargo, antes de decidir, asegúrese de que la fuente que elija tenga todos los caracteres necesarios.
No tener todos los signos es una trampa común. Es fácil caer en esto cuando usa generadores de texto y verifica la apariencia de la fuente no con nuestro contenido de destino sino con, por ejemplo, Lorem ipsum.
Como este texto está escrito completamente en latín, es posible que no note la falta de signos vitales, incluidos los signos diacríticos del idioma.
La falta de signos diacríticos del idioma no es la única trampa que puede encontrar. También sucede que las fuentes populares (tanto de pago como gratuitas) tienen problemas con ciertos caracteres... o no los tienen en absoluto.
Paso IV: Verifique la licencia de la fuente
Lo que también es crucial al elegir una fuente es la licencia de la utilidad. Debe verificar si la licencia por la que tiene la fuente le permite usarla en general en sitios web.
Tenga cuidado, especialmente con las fuentes instaladas con Adobe Creative Suite o el sistema operativo. Su licencia a menudo solo les permite ser utilizados en materiales impresos, no en sitios web. Por lo tanto, no todos los tipos de letra pueden convertirse en una fuente digital y colocarse en el sitio web.
Si quiere estar seguro de que puede usar una fuente determinada en la web, use la fuentes de Google biblioteca de
Paso V: Elija la fuente primaria y secundaria

¿Te gustan algunas fuentes pero tienes dificultades para tomar la decisión final? Recuerda que no puedes usar demasiados. 2-3 fuentes en un sitio web es el número óptimo.
El uso de muchas fuentes genera caos en el sitio web y dificulta la lectura del texto ; entonces, no llegará a los clientes potenciales.
La mayoría de los sitios web profesionales incluyen:
1. Fuentes primarias
2. Fuentes secundarias
3. Fuente de acento (opcional)
Cada una de estas fuentes tiene una función diferente y se utiliza para contenido diferente. Para darle a su sitio web un aspecto profesional y facilitarle la elección de las mejores fuentes, observe cómo cada uno de estos grupos difiere entre sí:
Fuente principal
Los más visibles en tu web. Se utiliza en eslóganes, títulos y encabezados. Aunque no será el más utilizado, los clientes deberán identificar tu marca con él. Vale la pena hacer coincidir la fuente de su logotipo (siempre que contenga texto).
fuente secundaria
Será la que llene los bloques de texto: párrafos, descripciones de productos o entradas de blog. Esta es la fuente más utilizada en todos los sitios web o tiendas en línea.
Si bien la fuente principal puede ser original, el propósito principal de una fuente secundaria es la legibilidad. Es vital: los clientes deben leer su contenido con facilidad.
Fuente de acento (opcional)
No es una fuente requerida, pero debería considerar seleccionarla.
Puedes usarlo, por ejemplo, en botones CTA (Call To Action) para llamar la atención y generar clics. La fuente acentuada también puede enfatizar las partes esenciales del texto o resaltar las citas.
Este tipo de fuente debe ser diferente al resto para atraer la atención de tu audiencia de manera efectiva.
Truco de crecimiento:
¿Quieres encontrar una fuente de un sitio web que estabas visitando? ¿Te gustaría usarlo en tu propio sitio web?
Instale un complemento: Chrome FontFace Ninja . Con su ayuda, puede verificar el nombre de cada fuente utilizada en un sitio web. Simplemente haga clic en el icono del complemento instalado y use el cursor del mouse para seleccionar la fuente cuyo nombre desea saber.
Paso VI: combina hábilmente las fuentes

Conoces los tipos básicos de fuentes y cómo priorizarlas en tu sitio web. Ahora es el momento de aprender cómo puedes dominar el arte de combinarlos. La mejor forma de hacerlo es siguiendo estos trucos:
1. Serif con sans serif
Las fuentes Serif y Sans Serif son una combinación segura, principalmente cuando las usa en diferentes tamaños. Estas fuentes son tan diferentes que, en muchos casos, se ven atractivas.
2. Contraste de peso
Usa una fuente más gruesa para los encabezados y una fuente más delgada para los textos más largos. Esto hará que los titulares se destaquen más y que el texto sea más fácil de leer.
3. Fuentes de una familia de fuentes
El uso de fuentes de la misma familia puede lograr rápidamente el grosor mencionado anteriormente (por ejemplo, Open Sans y Open Sans Semibold). Muchas fuentes tienen muchas variantes; considere combinar dos de ellas en su sitio web.
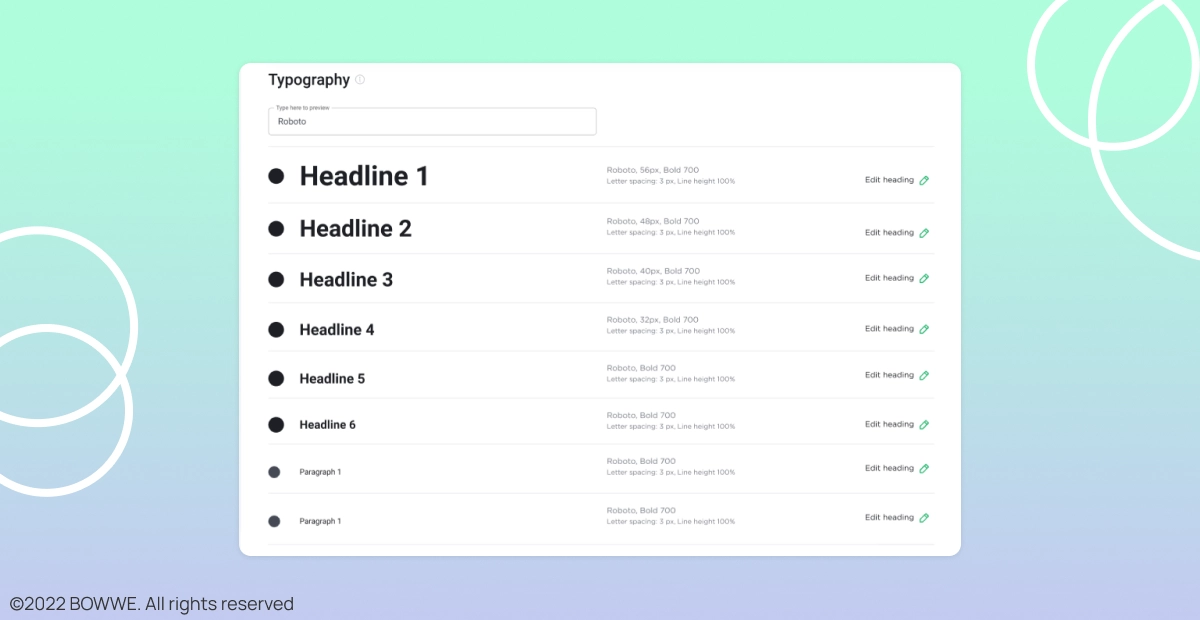
Por ejemplo, en BOWWE Website Builder , encontrará diferentes versiones de fuentes Roboto: fuente Roboto, Roboto Condensed y Roboto Slab.
4. Evitar tipografías demasiado parecidas
Esta regla también se aplica al contraste. Supongamos que la diferencia entre la fuente es demasiado pequeña (las fuentes son demasiado similares entre sí). En ese caso, la conexión no se verá bien, incluso si una es fuente Serif y la segunda es sans serif.
5. Fuentes con expresión emocional similar
Hay fuentes, que son los portadores de la emoción. Por ejemplo, están destinados a ser sofisticados, profundos, dinámicos o divertidos. Sería mejor no combinar tipografías de grupos tan diferentes porque crearíamos un caos comunicativo y visual.
6. Fuentes expresivas con neutral
Si usa una fuente de script (similar a la escritura a mano) en su encabezado, use una fuente neutral para escribir el texto del cuerpo. Además, usar dos fuentes expresivas cercanas entre sí distraerá al lector y le dificultará la lectura.
7. Proporciones de fuentes coincidentes
Si dos fuentes tienen proporciones completamente diferentes (p. ej., una tendrá letras distorsionadas y la otra condensada), es posible que se vean horribles. Vale la pena verificar que la altura de las letras minúsculas sea la misma; si es así, es más probable que las fuentes coincidan.
Truco de crecimiento:
A continuación encontrará enlaces a herramientas útiles para ayudarlo a combinar fuentes con precisión.
La página presenta pares de fuentes que se ven bien juntas. Los pares de fuentes preparados se pueden descargar del sitio web inmediatamente (todas las fuentes están disponibles en Google Fonts).
2. Tipo.io
El sitio web muestra varias fuentes con ejemplos. Se debe prestar especial atención a las listas de fuentes utilizadas en los sitios web.
Paso VII: Apuesta por la legibilidad

¿Qué factores afectan la legibilidad del texto en el sitio web?
Luces entre letras
La mayoría de las fuentes están bien diseñadas a este respecto, pero como fuente básica vale la pena elegir su variante universal, no, por ejemplo, estrecha.
Principal
Un interlineado demasiado pequeño dificultará la lectura. Idealmente, el espacio entre líneas debe ser mínimo. 120 % de mayúsculas y minúsculas (150 % a menudo se considera óptimo).
Espaciado entre párrafos
Para una legibilidad aún mayor, use un espacio ligeramente más largo entre párrafos.
Alineación del texto
Demasiado texto y márgenes pequeños en una línea pueden desalentar la lectura. La Regla de Oro describe 50-60 caracteres en verso como un ideal.
Contraste
La fuente debe ser de un color que destaque sobre el fondo en el que se presenta. Tanto el contraste demasiado bajo como el demasiado alto dificultarán la lectura.
Tamaño
El tamaño de fuente indica la importancia de un elemento dado y le permite dividir el texto en secciones legibles. Tamaños de fuente óptimos para elementos individuales:
1. Títulos: 30 - 70 px,
2. Subtítulos: 22 - 30 px,
3. Texto sin formato: 16 - 20 px.
Cursiva, negrita, subrayado
Mejor usado con moderación. El subrayado rara vez se usa en las páginas web. La negrita enfatiza la importancia de los elementos, aumentando su visibilidad. La cursiva es excelente para expresiones y comillas en idiomas extranjeros.

¿Listo para crear tu sitio web?
Use el más conveniente , confían miles de diseñadores y cree sitios web que le proporcionen clientes!
¡Empezar ahora!
¿Estás listo para elegir las mejores fuentes para tu sitio web?

Primero, recordemos lo que se debe hacer al elegir una fuente para un sitio web:
1. Define la voz de tu marca
2. Define los objetivos de los textos y la fuente en tu sitio web
3. Compruebe si la fuente tiene todos los caracteres que necesita
4. Verifique la licencia de la fuente
5. Elija fuentes primarias y secundarias
6. Combina hábilmente las fuentes
7. Apuesta por la legibilidad
Una vez que esté familiarizado con la selección de una fuente para un sitio web, puede pasar a la siguiente fase: elegir las fuentes finales para usar en su sitio web. Para hacerlo, consulte nuestra lista de las mejores fuentes para sitios web y decida cuál es perfecta para usted.
Lea también:

Karol es emprendedor en serie, conferencista de comercio electrónico, entre otros para el Banco Mundial, y fundador de 3 startups, como parte de las cuales ha asesorado a varios cientos de empresas. También fue responsable de proyectos de las instituciones financieras más grandes de Europa, por valor de más de 50 millones de euros.
Obtuvo dos maestrías, una en Informática y otra en Dirección de Marketing, durante sus estudios en Polonia y Portugal. Adquirió experiencia en Silicon Valley y mientras dirigía empresas en muchos países, incluidos Polonia, Portugal, Estados Unidos y Gran Bretaña. Durante más de diez años, ha estado ayudando a nuevas empresas, instituciones financieras, pequeñas y medianas empresas a mejorar su funcionamiento a través de la digitalización.


x300.webp)

x300.webp)








