11 важнейших советов по веб-дизайну, которым вы всегда должны следовать

Кароль Андрушков

Как владелец бизнеса, вы знаете, что наличие веб-сайта важно. Это не только дает клиентам возможность узнать о вашей компании и о том, что вы можете предложить, но также дает вам возможность связаться с потенциальными клиентами в Интернете. Однако просто иметь веб-сайт недостаточно — вам также необходимо убедиться, что он разработан таким образом, чтобы он был эффективным и помогал вам в достижении ваших бизнес-целей.
В этой статье я дам вам несколько советов о том, как создать успешный веб-сайт. Если вы думаете о создании веб-сайта или находитесь в процессе его создания, вам следует прочитать эти советы по веб-дизайну.
11 важных советов по веб-дизайну, которым нужно следовать

Ниже вы найдете список советов, которые помогут вам создать веб-сайт, который будет соответствовать поставленным целям и пользователям будет приятно им пользоваться. Придерживайтесь их, и результаты вашего труда не пропадут даром!
1. Всегда проводите исследования
Перед созданием веб-сайта всегда проводите исследование. Это включает:
а) Понимание вашей целевой аудитории и того, какой контент им понравится. Зная их досконально, вы сможете откликнуться на их нужды. Благодаря этому вам не придется беспокоиться о плохой посещаемости сайта.
б) Знайте своих конкурентов. Вы узнаете, какие вещи должны быть включены в ваш веб-сайт, чтобы он выделялся и был более эффективным.
в) Сделайте так, чтобы ваш дизайн отражал ваш бизнес. Хорошее исследование поможет вам не потерять связь с тем, что характерно и важно для вашей отрасли.
Как только вы хорошо разберетесь в этих аспектах, вы можете приступить к созданию своего сайта. Имейте в виду, что ваше исследование должно быть непрерывным процессом , так как ваша аудитория и конкуренция могут меняться со временем.
2. Планируйте визуальную иерархию
При планировании визуальной иерархии вашего дизайна начните с рассмотрения общего сообщения, которое вы хотите передать. Затем разбейте это сообщение на более мелкие части и решите, как вы хотите их расположить. Как правило, вы хотите вести пользователей от самых важных деталей к наименее важным.
Когда у вас есть общий план, начните думать об отдельных элементах, которые вы будете использовать для передачи своего сообщения. Какие визуальные эффекты лучше всего передают ваши идеи? Будете ли вы использовать изображения, диаграммы или что-то еще?
Когда вы планируете визуальную иерархию вашего дизайна, помните, что лучше меньше, чем больше. Слишком большое количество элементо может быть подавляющим, поэтому включите только важные детали. Сосредоточьтесь на главном и вы сможете создать дизайн, который будет легко понять и сориентироваться.
Взлом роста:
Одним из наиболее важных принципов дизайна является использование пустого пространства . Пустое пространство — это пространство между элементами на странице, и оно имеет решающее значение для создания визуальной иерархии и улучшения читаемости.
Правильное использование пустого пространства может существенно изменить внешний вид вашего веб-сайта или приложения и на это часто не обращают внимания. При разработке веб-сайта сделайте шаг назад и посмотрите, можно ли что-то сделать, чтобы улучшить интервалы. Даже небольшие изменения могут иметь большое влияние.
3. Сделайте ваш сайт удобным для навигации

Сделать ваш сайт удобным для навигации важно по двум причинам. Во-первых, это помогает вашим посетителям легко находить информацию, которую они ищут. Во-вторых, это делает ваш сайт более профессиональным и изысканным.
Вы можете сделать несколько вещей, чтобы сделать ваш сайт более удобным для навигации. первых, убедитесь, что ваши меню понятны и понятны. вторых, добавьте ссылки на важные страницы в боковую панель или нижний колонтитул. Наконец, используйте хлебные крошки (Breadcrumbs), чтобы помочь посетителям отслеживать, где они находятся на вашем сайте.
Следуя этим советам, вы сможете сделать свой сайт более удобным и удобным для пользователей. Это поможет вам привлечь больше посетителей и превратить больше лидов в клиентов.
4. Используйте в основном относительное позиционирование
Использование относительного позиционирования позволяет поисковым системам быстро понять ваш контент, поскольку все элементы связаны друг с другом. Противоположное — когда дело доходит до абсолютного позиционирования. Поскольку элементы не связаны между собой, у поисковых систем возникают проблемы с пониманием контекста контента. Они не видят, связан ли заголовок с изображением или с текстом. Вот почему вы должны использовать абсолютное позиционирование с осторожностью.
В BOWWE у вас есть выбор между относительным и абсолютным позиционированием, в то время как большинство создателей веб-сайтов не предлагают такой выбор. Благодаря этому решению вы можете быть уверены, что ваш сайт в BOWWE будет идеально позиционироваться.
Вы можете узнать больше об относительном и абсолютном позиционировании в нашем туториале .

Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
5. Помните об адаптивности

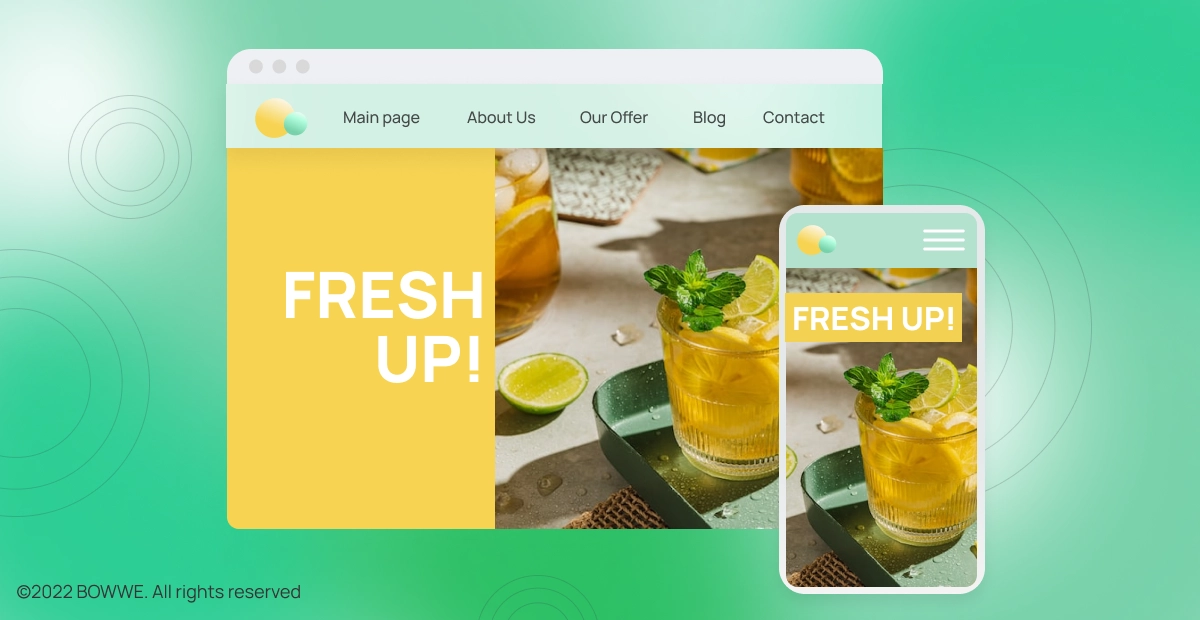
Адаптивный веб-сайт — это веб-сайт, который предназначен для адаптации к размеру экрана устройства, на котором он просматривается. Это означает, что независимо от того, просматривает ли пользователь ваш сайт на телефоне, планшете или компьютере, он сможет увидеть его без проблем. Создание адаптивного веб-сайта имеет решающее значение, поскольку оно гарантирует, что ваш сайт будет доступен как можно большему количеству людей. Сегодня даже более 50% трафика сайта приходится на мобильные устройства!
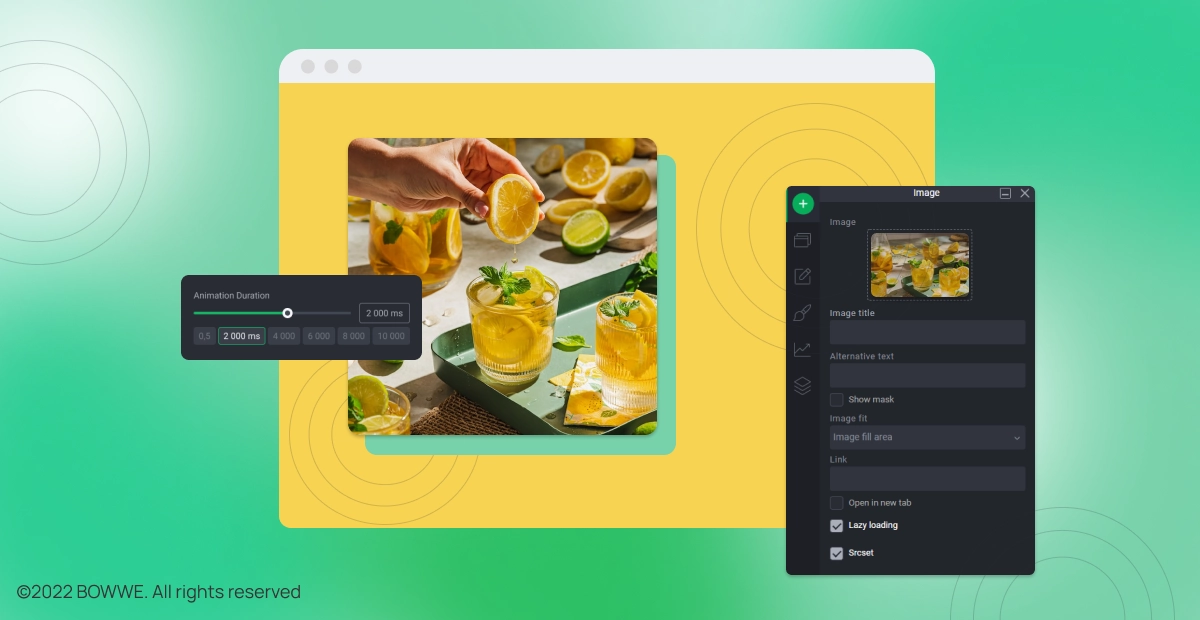
Есть несколько вещей, которые вы можете сделать, чтобы сделать ваш сайт адаптивным. Во-первых, вы захотите использовать принципы адаптивного дизайна. Это означает использование медиа-запросов CSS для изменения того, как ваш сайт выглядит на разных размерах экрана. Вы также можете использовать адаптивные изображения, которые автоматически подстраиваются под размер экрана, на котором они просматриваются. Наконец, вы можете использовать адаптивную сетку, чтобы эффективно организовать контент вашего веб-сайта.
В идеале вы должны создать мобильную и десктопную версии сайта одновременно — в BOWWE каждый создаваемый вами веб-сайт автоматически адаптируется).
Посмотрите, как быстро вы можете создать полностью адаптивный веб-сайт в BOWWE!
6. Поместите самый важный контент в верхнюю часть страницы
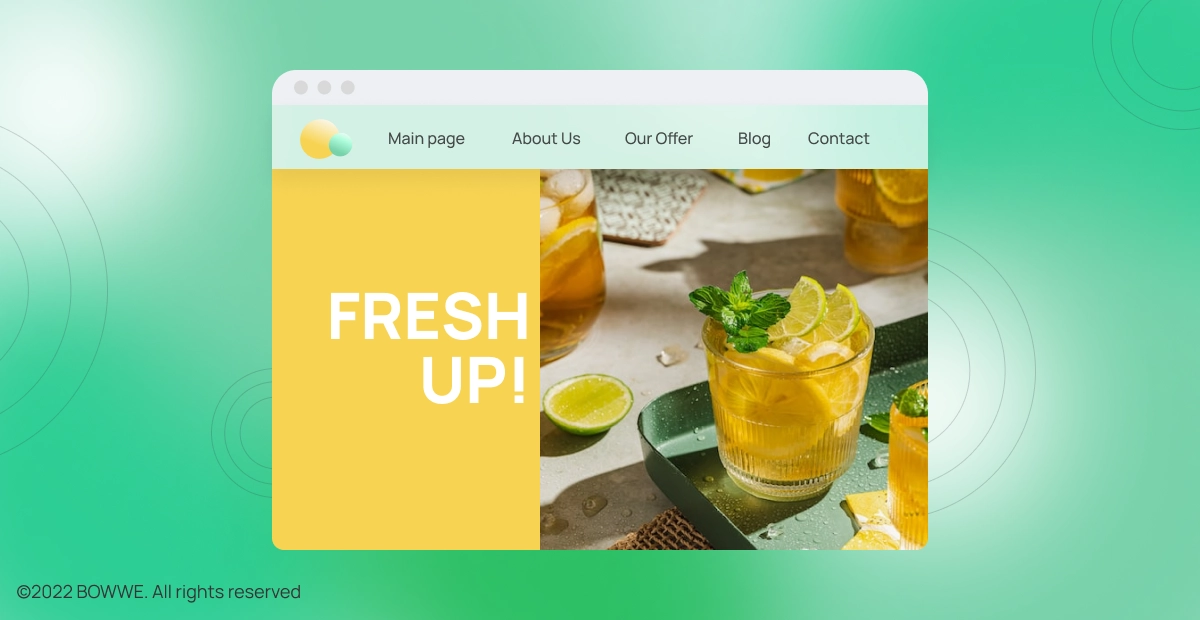
Он основан на убеждении, что самая важная информация должна быть в самом начале . После этого следует разместить остальной «менее важный» контент. Этот конкретный раздел страницы имеет свое название и называется «над сгибом». Что значит выше сгиба? Этот термин описывает часть веб-сайта, которую пользователь видит в первую очередь. Если говорить еще проще - это видимая часть страницы без "прокрутки".
В верхней части размещается наиболее ценный контент для получателей (и поисковых систем). Есть, например, титульные изображения, самые важные ключевые слова, меню и кнопки призыва к действию.
Насколько важно «выше сгиба» на самом деле? Для пользователей это место, которое обычно решает, оставаться ли на данной странице или покинуть ее. Этот раздел должен иметь содержание, которое привлекает их внимание и убеждает их в том, что они найдут здесь ценную информацию. В свою очередь, для роботов поисковых систем «верхняя часть страницы» — это место, которое информирует их о содержании и тематике контента на веб-сайте.
Означает ли это, что вы должны размещать как можно больше контента «в верхней части страницы»? Нет! Это место, где следует размещать только самый важный контент. Однако его следует выбирать с умом, потому что, если вы переусердствуете, ваши действия могут привести к эффекту, противоположному ожидаемому. Google налагает штрафы в случае размещения слишком большого количества ключевых слов или объявлений в верхней части страницы. Что же тогда стоит класть «над сгибом»?
а) кнопки призыва к действию
б) Графика
в) H1 (заголовок)
г) Внутренние ссылки
д) Контактная форма
е) Наиболее важные ключевые слова
7. Упростите знакомство с содержанием веб-сайта
Одна из самых важных вещей, которую вы можете сделать, чтобы сделать свой веб-сайт более удобным для пользователей, — это сделать его удобным для просмотра и чтения.
Как вы можете убедиться, что люди узнают контент на вашем сайте?
а) Разбивка вашего контента на небольшие, легко усваиваемые части повышает вероятность того, что люди действительно его прочитают. И когда они это сделают, они с большей вероятностью поймут и запомнят прочитанное.
б) Избегайте длинных абзацев и длинной строки. Длинные стены текста не привлекают пользователей и не побуждают их читать содержимое страницы.
c) Напишите осмысленные и привлекательные заголовки и подзаголовки. Большинство людей просматривают веб-сайты вместо того, чтобы знакомиться с их содержимым от начала до конца. Привлекательные и хорошо заметные заголовки помогут вам привлечь их внимание и побудят их уделять больше внимания содержанию страницы.
8. Используйте цвета, чтобы информировать и привлекать внимание

Цвета могут быть отличным способом добавить визуальный интерес к вашему сайту. Их также можно использовать, чтобы помочь пользователям ориентироваться в пространстве.
Например, вы можете использовать разные цвета для разных разделов вашего сайта или для разных значков. Или вы можете использовать цвета, чтобы выделить важную информацию.
Независимо от того, как вы их используете, цвета могут стать полезным инструментом, который сделает ваш сайт более удобным для пользователей.
Взлом роста:
Использование цветов также очень хорошо работает для кнопок CTA. Допустим, пользователь находится в процессе завершения покупки, но в какой-то момент он хочет завершить процесс и покинуть веб-сайт. Затем появляется сообщение «Вы уверены, что хотите отменить покупку?» появляется вместе с двумя кнопками «Да, отказаться от покупки» и «Нет, я хочу продолжить покупку».
На этом этапе вторая кнопка должна быть яркого цвета, чтобы больше привлекать внимание пользователя. Однако первый должен быть затемнен или отмечен красным, потому что этот цвет ассоциируется с угрозой или чем-то запретным. Такой простой трюк может удержать пользователей и превратить их в реальных клиентов.
9. Разместите визуальные элементы на сайте

Ни для кого не секрет, что люди — визуальные существа. Фактически, исследования показали, что люди обрабатывают изображения в 60 000 раз быстрее, чем текст. Вот почему так важно использовать визуальные элементы на своем веб-сайте — они могут помочь привлечь внимание, более эффективно передать информацию и даже улучшить SEO.
Но какие визуальные эффекты следует использовать? И куда их поставить? Вот несколько советов, которые помогут вам начать работу:
а) Используйте фотографии и инфографику, чтобы разбить текст и добавить интереса.
б) Разместите визуальные эффекты рядом с соответствующим контентом , чтобы помочь пользователям понять, что они видят.
c) Используйте значки , чтобы привлечь внимание пользователей и помочь им перемещаться по вашему сайту.
Следуя этим советам, вы можете убедиться, что ваш веб-сайт наилучшим образом использует визуальные эффекты для привлечения и информирования ваших посетителей.
Взлом роста:
Если вы решите разместить на своем сайте визуальные материалы, обязательно включите фотографии людей. Они могут увеличить конверсию до 40%! Однако помните, что фотографии реальных людей, например, сотрудников, будут иметь больше шансов повысить конверсию , чем стоковые фотографии, вызывающие меньше доверия и эмоций.
10. Предоставьте получателю информацию, за которой он пришел
Ответы на самые популярные вопросы посетителей вашего веб-сайта — отличный способ предоставить им необходимую информацию и заставить их возвращаться снова и снова. Вот несколько советов, как это сделать:
а) Определите самые популярные вопросы. Используйте Google Analytics или другие инструменты, чтобы узнать, какие страницы вашего сайта получают больше всего трафика и какие вопросы люди задают чаще всего.
б) Пишите четкие, краткие ответы. Обязательно ответьте на вопрос напрямую и предоставьте всю необходимую человеку информацию в одном абзаце.
в) Используйте заголовки, богатые ключевыми словами . Это поможет вашим ответам отображаться в результатах поиска, когда люди ищут информацию по вашей теме.
г) Продвигайте свои ответы. Используйте социальные сети, электронный маркетинг и другие каналы, чтобы люди знали, что у вас есть ответы на их вопросы.
Следуя этим советам, вы можете быть уверены, что посетители вашего веб-сайта всегда будут иметь необходимую им информацию и что они будут возвращаться снова и снова.
11. Включите кнопки социальных сетей

Как вы, наверное, знаете, в наши дни социальные сети составляют огромную часть Интернета. Многие люди используют его, чтобы общаться с друзьями и семьей, делиться новостями и опытом или просто быть в курсе того, что происходит в мире.
Из-за его популярности неудивительно, что все больше и больше компаний включают социальные сети на свои веб-сайты. Это может быть отличным способом связаться с потенциальными и текущими клиентами, а также повысить видимость вашего веб-сайта и рейтинг в поисковых системах.
Если вы думаете о добавлении кнопок социальных сетей на свой веб-сайт, следует помнить о нескольких вещах. Во-первых, вам нужно выбрать, какие социальные сети вы хотите включить. Facebook, Twitter и Google+ — одни из самых популярных вариантов, но есть и много других на выбор. После того, как вы разместите кнопки социальных сетей на своем веб-сайте, вы сможете начать продвигать свои страницы в социальных сетях и поощрять своих посетителей делиться вашим контентом со своими друзьями.
Добавление кнопок социальных сетей на ваш веб-сайт может стать отличным способом связи с потенциальными и текущими клиентами. Только не забудьте выбрать правильные сети!
Лучшие практики веб-дизайна — подводя итоги

Давайте вспомним самые важные советы по веб-дизайну:
1. Всегда проводите исследования
2. Визуальный план
3. Сделайте ваш сайт удобным для навигации
4. Используйте в основном относительное позиционирование
5. Помните об отзывчивости
6. Поместите самый важный контент в верхнюю часть сгиба7. Упростите знакомство с содержанием веб-сайта
8. Используйте цвета, чтобы информировать и привлекать внимание
9. Разместите визуальные элементы на сайте
10. Предоставьте получателю информацию, за которой он пришел
11. Включите кнопки социальных сетей
Приведенные выше советы по веб-дизайну необходимы для создания профессионального веб-сайта. Вы должны помнить о них в любой момент реализации проекта. Благодаря им вы сэкономите много времени, избежите основных ошибок и убедитесь, что ваш сайт соответствует вашим целям.
Читайте также:

Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.


x300.webp)

x300.webp)








