Introdução Completa às Meta Tags: Parte Essencial do SEO

Karol Andruszków

A otimização do mecanismo de busca (SEO) é um fator chave para o sucesso online, e as meta tags têm sido uma parte essencial desse processo. As meta tags fornecem uma maneira para os mecanismos de pesquisa identificarem e categorizarem um site e são necessárias para otimizar a visibilidade e a classificação de um site. Com a tecnologia de SEO em constante evolução, é crucial entender como as meta tags se encaixam no atual cenário de SEO. Este artigo irá explorar o papel das meta tags em SEO, os tipos de meta tags disponíveis e como usar melhor as meta tags para otimizar um site para visibilidade máxima. Ao entender a relevância das meta tags para SEO e como usá-las de forma eficaz, você otimizará seu site com eficiência e alcançará um público mais amplo.
Neste artigo, você aprenderá:
→ O que são meta tags
→ Por que existem partes essenciais das atividades de SEO
→ Como adicioná-los ao seu site
→ Quais tipos de meta tags vale a pena conhecer
→ Informações mais importantes sobre cada tipo de meta tags
→ O quanto eles são relevantes para a posição da página no SERP (Search Engine Results)
Meta Tags - o que são?
Meta tags são elementos HTML que fornecem informações sobre um site. Os mecanismos de pesquisa os utilizam para ajudar a indexar e categorizar o conteúdo de um site. As meta tags geralmente aparecem como trechos de texto entre as tags de abertura e fechamento de uma página. Eles podem fornecer várias informações, como autor da página, descrição, idioma, palavras-chave e muito mais.
Por que você deve usar meta tags?
As informações fornecidas pelas metatags podem ajudar os mecanismos de pesquisa a entender melhor o conteúdo de um site e do que se trata, facilitando a determinação de como classificar e exibir o site nas páginas de resultados do mecanismo de pesquisa (SERPs). Além disso, algumas meta tags podem ser usadas para controlar como o conteúdo é exibido na SERP, incluindo se deve ou não aparecer em um carrossel, quantos caracteres da descrição da página devem estar visíveis e muito mais.
Como as meta tags ajudam nas atividades de SEO?
Meta tags são uma ferramenta poderosa para otimizar o conteúdo de um site para usuários de mecanismos de pesquisa. Um site com metatags bem elaboradas pode atingir um público maior.
Ao criar um meta título ou descrição atraente, você atrairá a atenção dos destinatários com mais eficiência e, assim, os incentivará a visitar seu site!
Como adicionar uma meta tag ao seu site?
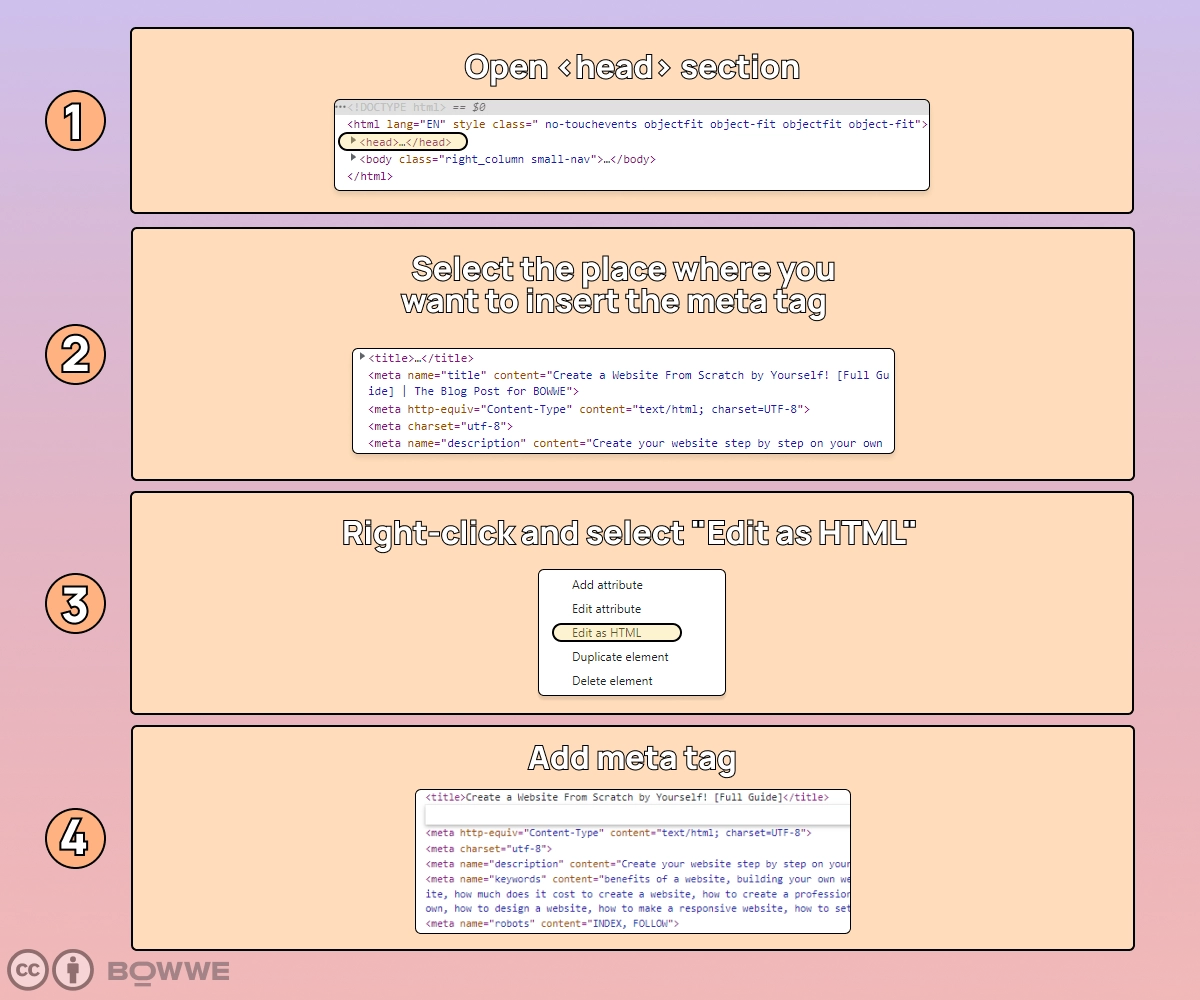
Solução 1: Através do código

Para adicionar uma meta tag ao seu site, copie e cole o código na seção <head> do seu documento HTML. Certifique-se de que o código seja colocado antes da tag de fechamento </head>. Depois que o código for adicionado, você poderá personalizar a metatag para adequá-la ao conteúdo do seu site.
Solução 2: Através de ferramentas/plugins/seções especiais




Felizmente, várias ferramentas e plug-ins podem ajudá-lo a adicionar metatags ao seu site de maneira rápida e fácil. Muitas plataformas de criação de sites têm uma seção específica para meta tags e também existem plug-ins e ferramentas especiais projetados especificamente para adicionar meta tags.
No BOWWE, você pode adicionar rapidamente (e sem interferência com o código do site) qualquer meta tag que desejar por meio de uma seção chamada “SEO básico” e “SEO de foguete” mais avançado.
Veja você mesmo como é fácil adicionar meta tags ao seu site criado no BOWWE !
Vamos agora examinar os tipos de metatags e sua relevância para o CTR e o tráfego do site.
Meta title
Copie esta fórmula de meta title:
<meta name="title" content="Insira o título do site aqui">
* Exemplo de meta title:
<meta name="title" content="Como iniciar um blog rentável que faça você ser visto on-line">
O que é um meta title?
Um meta título é uma breve descrição de uma página da Web que aparece nos resultados do mecanismo de pesquisa. Ele dá ao leitor uma ideia do tópico da página da Web e pode ajudá-lo a decidir se deve clicar no link.
Qual deve ser o comprimento de um meta title?
O comprimento do meta título deve estar entre 50-60 caracteres. Ele deve descrever com precisão o conteúdo da página, incluir palavras-chave relevantes para a página e ser escrito para incentivar os usuários a clicar nele.
Regras de meta title
1. Mantenha-o abaixo de 60 caracteres.
2. Inclua sua palavra-chave principal.
3. Use um título exclusivo para cada página.
4. Certifique-se de que seja relevante para o conteúdo da página.
5. Não use caracteres especiais.
6. Torne-o legível e escaneável.
7. Mantenha-o único e interessante.
Confira nosso guia sobre como criar um título atraente que chame a atenção de todos !
O Google pode reescrever meu meta title?
A resposta é sim, mas com algumas ressalvas. O Google não pode simplesmente reescrever um meta título como quiser, mas pode fazer mudanças sutis para melhorar a classificação de um site.
Por exemplo, eles podem alterar um título para torná-lo mais rico em palavras-chave ou mais descritivo, ou podem até mesmo remover palavras que não são relevantes para o conteúdo. O Google também pode gerar meta títulos automaticamente com base no conteúdo de um site. Isso pode efetivamente aumentar as classificações, já que os algoritmos do Google são projetados para criar títulos com maior probabilidade de serem clicados e classificados mais altos.
Por que o Google está reescrevendo meta title?
O Google reescreve os metatítulos para torná-los mais atraentes para os usuários e garantir que reflitam com precisão o conteúdo e as palavras-chave da página com base no que os usuários estão procurando por conteúdo.
Os motivos mais comuns pelos quais o Google altera os metatítulos, de acordo com a pesquisa do zyppy.com , são:
1. Muito longo ou muito curto
2. Palavras-chave repetitivas
3. Esquema de título repetitivo dentro da página
4. Nomes de marcas ausentes ou desnecessários
5. Título diferente e H1
Com que frequência o Google altera os meta title?
O Google está mudando até 61% dos meta títulos. As mudanças não são significativas, mas ainda é um grande número de meta títulos que estão sendo alterados sem a permissão de seus autores. Quando meta títulos são alterados devido ao seu comprimento - o número sobe para mais de 95%!
Meta title (obrigatório!) Fato
→ Meta títulos que estão na forma de uma pergunta, assim como aqueles que não são - têm um CTR semelhante (aqueles com perguntas têm cerca de 1% a mais de CTR)
→ Meta títulos que evocam emoções positivas podem ter um CTR 4% maior do que aqueles que não evocam tais emoções
Meta description
Copie esta fórmula de meta description:
<meta name="description" content="Insira a descrição do site aqui">
Exemplo de meta description:
<meta name="description" content="Aprenda a criar um blog rentável em apenas 3 passos e comece a ser visto online e a ganhar novos clientes diariamente!">
O que é uma meta description?
Uma meta descrição é um atributo HTML que resume brevemente o conteúdo de uma página da web. Ele é exibido nos resultados do mecanismo de pesquisa e destina-se a fornecer ao usuário uma visualização do conteúdo da página antes de clicar na página.
Quanto tempo deve ter uma meta description?
Deve ter cerca de 150 a 160 caracteres e fornecer uma descrição precisa do conteúdo da página. Essa descrição é o que os usuários veem quando pesquisam uma página e pode ser um fator crucial para clicar no link para visitar a página.
Regras de meta description
1. Mantenha a meta descrição abaixo de 160 caracteres.
2. Inclua a palavra-chave segmentada na meta descrição.
3. Certifique-se de que a meta descrição seja relevante para o conteúdo da página.
4. Evite o excesso de palavras-chave.
5. Use a voz ativa na meta descrição.
6. Inclua uma frase de chamariz na meta descrição.
7. Use linguagem natural e evite jargões.
8. Inclua localizações geográficas quando aplicável.
9. Certifique-se de que a meta descrição seja exclusiva para cada página.
Aprenda a criar uma meta descrição exclusiva que o diferenciará da concorrência!
O Google pode reescrever minha meta description?
Sim, o Google pode reescrever sua meta descrição. No entanto, é importante observar que o Google nem sempre reescreverá sua meta descrição, pois às vezes exibirá sua meta descrição original.
Por que o Google está reescrevendo meta description?
Recentemente, o Google vem reescrevendo as meta descrições em alguns casos, tornando-as mais longas e detalhadas do que as versões originais. Essa alteração foi implementada para fornecer aos usuários informações mais abrangentes sobre um site antes de visitá-lo.
O Google está reescrevendo a meta descrição para:
1. torná-lo mais correspondente com as palavras-chave da consulta
2. regular seu comprimento
3. preencha a meta descrição que falta
4. torná-lo exclusivo para cada página.
Com que frequência o Google reescreve as meta description?
O Google pode alterar a meta descrição até mais de 62% das vezes. Além do mais, isso acontece com mais frequência com meta descrições respondendo a palavras-chave de cauda longa.
Meta description (obrigatório!) Fato
→ A frequência de reescrita da meta descrição pelo Google aumenta com a altura da posição na SERP
→ Meta descrição criada pelo Google, geralmente é maior que o limite de caracteres (máximo de 160 caracteres) recomendado por especialistas em SEO
→ O uso de emoticons na meta descrição afeta positivamente o CTR? Depende. Tudo depende de combinar o emoji com o conteúdo da página. No caso de uma boa correspondência, o CTR pode aumentar em 3% , enquanto um emoji com correspondência ruim pode reduzir o tráfego orgânico de tal resultado em até 5% .
Meta robots
Copie esta fórmula de meta robots:
<meta name="robots" content="Insira o valor dos meta robôs aqui">
*Exemplo de tag de meta robots:
<meta name="robots" content="index,follow">
O que é uma tag meta robots?
Uma tag meta robot é um tipo de tag HTML usada para fornecer instruções aos rastreadores de mecanismos de pesquisa sobre como lidar com uma página específica. A tag é inserida no cabeçalho do documento de uma página da web e a tag é lida por um mecanismo de pesquisa quando visita a página.
As tags meta robot são usadas para controlar como a página é indexada e exibida nos resultados do mecanismo de pesquisa. Eles são frequentemente usados para impedir que os mecanismos de pesquisa indexem determinadas páginas que não devem ser disponibilizadas ao público, bem como para impedir que determinadas páginas sejam incluídas nos resultados do mecanismo de pesquisa.
Valor dos meta robots
1) Index: Este valor instrui os bots dos mecanismos de pesquisa a indexar a página, permitindo que ela seja incluída nos resultados da pesquisa.
2) Noindex: Este valor instrui os bots dos mecanismos de pesquisa a não indexar a página, o que significa que ela não será incluída nos resultados da pesquisa.
3) Follow: Este valor instrui os bots do mecanismo de pesquisa a seguir quaisquer links na página, permitindo que sejam rastreados e indexados pelo mecanismo de pesquisa.
4) Nofollow: Este valor instrui os bots do mecanismo de pesquisa a não seguir nenhum link na página, o que significa que os links não serão rastreados ou indexados pelo mecanismo de pesquisa.
Regras dos meta robots
1. Sempre inclua uma tag meta robots em todas as páginas do seu site.
2. Certifique-se de usar uma sintaxe válida ao criar metatags de robô.
3. Use os valores 'index' e 'follow' nas páginas que você deseja que os mecanismos de pesquisa indexem e sigam.
4. Use os valores 'noindex' e 'nofollow' nas páginas que você não deseja que os mecanismos de pesquisa indexem e sigam.
Meta keywords
Copie esta fórmula de meta keywords:
<meta name=" keywords" content="Insira palavras-chave aqui">
Exemplo de meta keywords:
<meta name="keywords" content="blog, blogging, plataforma de blogging, blog grátis, como começar um blog, blog rentável">
Regras dos meta keywords
Uma meta palavra-chave é um tipo de tag HTML usada para especificar uma lista de palavras-chave que descrevem o conteúdo de uma página da web.
As meta keyword são importantes para os mecanismos de pesquisa?
Não, as meta palavras-chave não são mais importantes para os mecanismos de pesquisa. Em 2009, o Google anunciou que não usa mais meta palavras-chave para classificar sites em suas páginas de resultados de busca. O mesmo vale para Yahoo e Bing. Outros motores de busca ainda podem usar meta palavras-chave, mas sua relevância é geralmente considerada baixa.
O que fazer em vez de meta keyword?
Em vez de usar meta palavras-chave, você deve otimizar seu conteúdo para palavras-chave e frases relevantes. Além disso, é importante criar um título de página, descrição e URL bem estruturados e ricos em palavras-chave. Isso ajudará a garantir que seu conteúdo seja visível e relevante nos resultados do mecanismo de pesquisa.
Meta author
Copie esta fórmula de meta author:
<meta name="autor" content="Insira o nome do autor aqui">
Exemplo de autor meta author:
<meta name="autor" content="Karol Andruszków">
O que é um meta author?
A meta tag author pode ser usada para identificar o criador de uma página ou conteúdo específico. Essa tag beneficia blogueiros e criadores de conteúdo que desejam garantir que seu trabalho seja devidamente creditado e atribuído. A meta tag author normalmente inclui o nome do autor e um link para seu site ou contas de mídia social. Ao ter essa tag, os autores podem garantir que seu trabalho seja devidamente atribuído e creditado e fornecer uma maneira para os leitores encontrarem mais de seu trabalho.
Regras de meta author
1. Use a meta tag author para identificar o autor da página da web.
2. Coloque a meta tag author na seção <head> da página da web.
3. A meta author tag deve incluir o nome completo do autor (e-mail e endereço do site são opcionais).
4. Certifique-se de usar a sintaxe correta para a tag meta author: <meta name="author" content="John Smith">
5. Não use a tag meta author para material citado.
6. Atualize a marca de autor meta quando o conteúdo for alterado ou atualizado.
Meta viewport
Copie esta fórmula de meta viewport:
<meta name="viewport" content="Insira a escala inicial, largura… aqui">
Exemplo de meta viewport:
<meta name="porta de visualização" content="largura=largura do dispositivo, escala inicial=1">
O que é uma meta viewport?
Uma meta viewport é um elemento na seção principal de uma página da Web que ajuda um navegador a determinar como exibir a página. É uma tag HTML usada para controlar o dimensionamento de uma página da Web para fornecer uma experiência de visualização ideal para o usuário. Isso pode ser usado para controlar como uma página da Web aparece em diferentes dispositivos, como telefones celulares, tablets e computadores de mesa.
Aprenda como você pode simplesmente criar um site totalmente responsivo no BOWWE sem usar código!
Regras da meta viewport
1. Sempre inclua width=device-width na tag meta viewport para garantir o dimensionamento adequado em dispositivos móveis.
2. Especifique a escala inicial de sua página com o atributo initial-scale.
3. Defina user-scalable=no para desativar o zoom de pinça.
4. Use os atributos de escala mínima e escala máxima para limitar o alcance do zoom.
5. Inclua o atributo de altura para controlar o tamanho da viewport.
6. Use o atributo device-height para ajustar o tamanho da janela de visualização dependendo da orientação do dispositivo.
10. Teste a tag meta viewport em vários dispositivos para garantir a compatibilidade.

Pronto para criar seu site?
Use o mais conveniente construtor de sites , confiável por milhares de designers e crie sites que fornecerão clientes!
Comece agora!
Meta charset
Copie esta fórmula meta charset:
<meta name="charset" content="Insira utf-8 aqui aqui">
Exemplo de meta charset:
<meta name="charset" content="utf-8">
O que é um meta charset?
Meta charset é um sistema de codificação para garantir que o texto seja exibido corretamente em sites. Meta charset também é usado para garantir a compatibilidade entre navegadores da web, pois diferentes navegadores podem interpretar o texto exato de maneira diferente.
Regras do conjunto de meta charset
1. Sempre inclua uma tag meta charset no <head> do seu documento HTML.
2. Certifique-se de incluir o conjunto de caracteres correto para o seu idioma.
3. Use o conjunto de caracteres UTF-8 para uma excelente compatibilidade.
4. Não inclua espaços no valor do conjunto de caracteres.
5. Não inclua várias tags meta charset no mesmo documento.
6. Sempre valide seu código para garantir que a tag meta charset seja especificada corretamente
Meta refresh
Copie esta fórmula de meta refresh:
<meta http-equiv="atualizar" content="Insira a hora após a qual o redirecionamento deve ocorrer;url=Insira a URL para a qual deseja que o redirecionamento ocorra">
Exemplo de meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
O que é uma meta refresh?
Uma meta atualização é um elemento HTML que pode ser usado para redirecionar automaticamente uma página da Web para outra. Geralmente é usado para criar um pequeno atraso antes que uma página seja redirecionada ou para redirecionar uma página de volta para si mesma ou para outra página no mesmo site.
Você deve continuar usando a meta refresh?
Não, não é recomendado usar a meta tag de atualização. As metatags de atualização estão desatualizadas e podem interferir nas classificações de SEO, pois podem ser vistas como uma forma de camuflagem. Em vez disso, use um redirecionamento 301 do lado do servidor.
Meta date
Copie esta fórmula de meta date:
<meta name="article:published_time" content="Digite a hora em que o artigo foi publicado">
<meta name="article:modified_time" content="Digite a hora em que o artigo foi modificado">
Exemplo de meta date:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
O que é uma meta date?
Uma meta tag de data é um elemento HTML que fornece informações de data e hora legíveis por máquina sobre uma página. É normalmente usado para fornecer aos mecanismos de pesquisa informações sobre quando uma página foi atualizada pela última vez.
Regras de meta date
1. Marque o significado exato da data fornecida ("date.created", "date.updated" e assim por diante)
2. Especifique a data, de preferência na ordem ano-mês-dia
3. Certifique-se de que a data esteja sempre atualizada (ou seja, seja alterada à medida que o conteúdo muda)
*Bônus: Meta og: (Open Graph)
Copie esta fórmula Open Graph:
<meta name="og:title" content="Insira o título da página aqui">
<meta name="og:description" content="Insira a descrição da página aqui">
<meta name="og:image" content="Insira gráfico (endereço) aqui">
<meta name="og:type" content="Insira o tipo de conteúdo aqui">
Exemplo de gráfico aberto:
<meta name="og:title" content="Como criar um blog lucrativo para ser visto on-line">
<meta name="og:description" content="Aprenda a criar um blog rentável em apenas 3 passos e comece a ser visto online e a ganhar novos clientes diariamente!">
<meta name="og:image" content="https://bowwe.com/upload/domain/4645/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="article">
O que é um Open Graph?
Open Graph é um protocolo que permite aos usuários transformar qualquer página da web em um objeto rico em um gráfico social. Ele é usado por plataformas de mídia social como Facebook, Twitter e LinkedIn para identificar o conteúdo em uma página e exibi-lo de uma forma visualmente atraente e otimizada para compartilhamento.
Open Graph é importante para SEO?
Sim, o Open Graph é importante para o SEO porque permite que os mecanismos de pesquisa entendam melhor o conteúdo de um site , o que pode ajudar o site a ter uma classificação mais alta nos resultados do mecanismo de pesquisa. O Open Graph também ajuda a aumentar as taxas de cliques das mídias sociais , o que pode ajudar a melhorar o SEO.
Regras do Open Graph
1. Certifique-se de que todas as tags do Open Graph estejam posicionadas corretamente na seção <head> da página da web.
2. Verifique se você está usando os atributos Open Graph corretos para o tipo de conteúdo que está compartilhando (por exemplo, og:video para links de vídeo).
3. Inclua tags Open Graph em todas as URLs que você deseja compartilhar nas mídias sociais.
4. Use uma imagem de alta qualidade para sua imagem Open Graph, preferencialmente em uma proporção de 1,91:1.
5. Use títulos descritivos e concisos para suas tags Open Graph.
6. Teste o conteúdo do Open Graph para garantir que ele seja exibido corretamente nas mídias sociais.
7. Não use a mesma imagem Open Graph para cada página.
Meta tags como parte crucial do SEO do site - resumo
As metatags são essenciais para os esforços de otimização de mecanismo de busca (SEO) de qualquer site. As metatags fornecem aos mecanismos de pesquisa as informações necessárias para indexar e classificar um site nas páginas de resultados do mecanismo de pesquisa (SERPs). Sem as metatags certas, um site pode não conseguir alcançar seu público e clientes em potencial.
Se você já possui um site, certifique-se de verificar se ele possui todas as meta tags importantes preenchidas, bem como aquelas que não são obrigatórias, mas permitem que você apresente melhor seu conteúdo!
Leia também:

Karol é empreendedor serial, palestrante de e-commerce, entre outros para o Banco Mundial, e fundador de 3 startups, das quais já assessorou várias centenas de empresas. Foi também responsável por projetos das maiores instituições financeiras da Europa, no valor superior a 50 milhões de euros.
Obteve dois mestrados, um em Informática e outro em Gestão de Marketing, durante os seus estudos na Polónia e em Portugal. Ele ganhou experiência no Vale do Silício e enquanto dirigia empresas em muitos países, incluindo Polônia, Portugal, Estados Unidos e Grã-Bretanha. Há mais de dez anos, ele ajuda startups, instituições financeiras, pequenas e médias empresas a melhorar seu funcionamento por meio da digitalização.


x300.webp)

x300.webp)








