Introduzione completa ai meta tag: parte essenziale della SEO

Karol Andruszków

L'ottimizzazione per i motori di ricerca (SEO) è un fattore chiave per il successo online e i meta tag sono stati a lungo una parte essenziale di questo processo. I meta tag forniscono ai motori di ricerca un modo per identificare e classificare un sito Web e sono necessari per ottimizzare la visibilità e il posizionamento di un sito. Con la tecnologia SEO in continua evoluzione, è fondamentale capire come i meta tag si adattano all'attuale panorama SEO. Questo articolo esplorerà il ruolo dei meta tag nella SEO, i tipi di meta tag disponibili e come utilizzare al meglio i meta tag per ottimizzare un sito Web per la massima visibilità. Comprendendo la rilevanza dei meta tag per la SEO e come utilizzarli in modo efficace, ottimizzerai in modo efficiente il tuo sito Web e raggiungerai un pubblico più ampio.
In questo articolo imparerai:
→ Cosa sono i meta tag
→ Perché ci sono parti essenziali delle attività SEO
→ Come aggiungerli al tuo sito web
→ Quali tipi di meta tag vale la pena conoscere
→ Informazioni più importanti su ogni tipo di meta tag
→ Quanto sono rilevanti per la posizione della pagina in SERP (Search Engine Results)
Meta tag: cosa sono?
I meta tag sono elementi HTML che forniscono informazioni su un sito web. I motori di ricerca li usano per aiutare a indicizzare e classificare il contenuto di un sito web. I meta tag in genere appaiono come frammenti di testo tra i tag di apertura e chiusura di una pagina. Possono fornire varie informazioni, come l'autore della pagina, la descrizione, la lingua, le parole chiave e altro.
Perché dovresti usare i meta tag?
Le informazioni fornite dai meta tag possono aiutare i motori di ricerca a comprendere meglio il contenuto di un sito Web e di cosa tratta, rendendo più facile per loro determinare come classificare e visualizzare il sito Web nelle pagine dei risultati dei motori di ricerca (SERP). Inoltre, alcuni meta tag possono essere utilizzati per controllare come il contenuto viene visualizzato sulla SERP, incluso se deve apparire o meno in un carosello, quanti caratteri della descrizione della pagina devono essere visibili e altro ancora.
In che modo i meta tag aiutano nelle attività SEO?
I meta tag sono un potente strumento per ottimizzare il contenuto di un sito Web per gli utenti dei motori di ricerca. Un sito Web con meta tag ben realizzati può raggiungere un pubblico più ampio.
Creando un meta titolo o una descrizione attraente, attirerai l'attenzione dei destinatari in modo più efficiente e quindi li incoraggerai a visitare il tuo sito web!
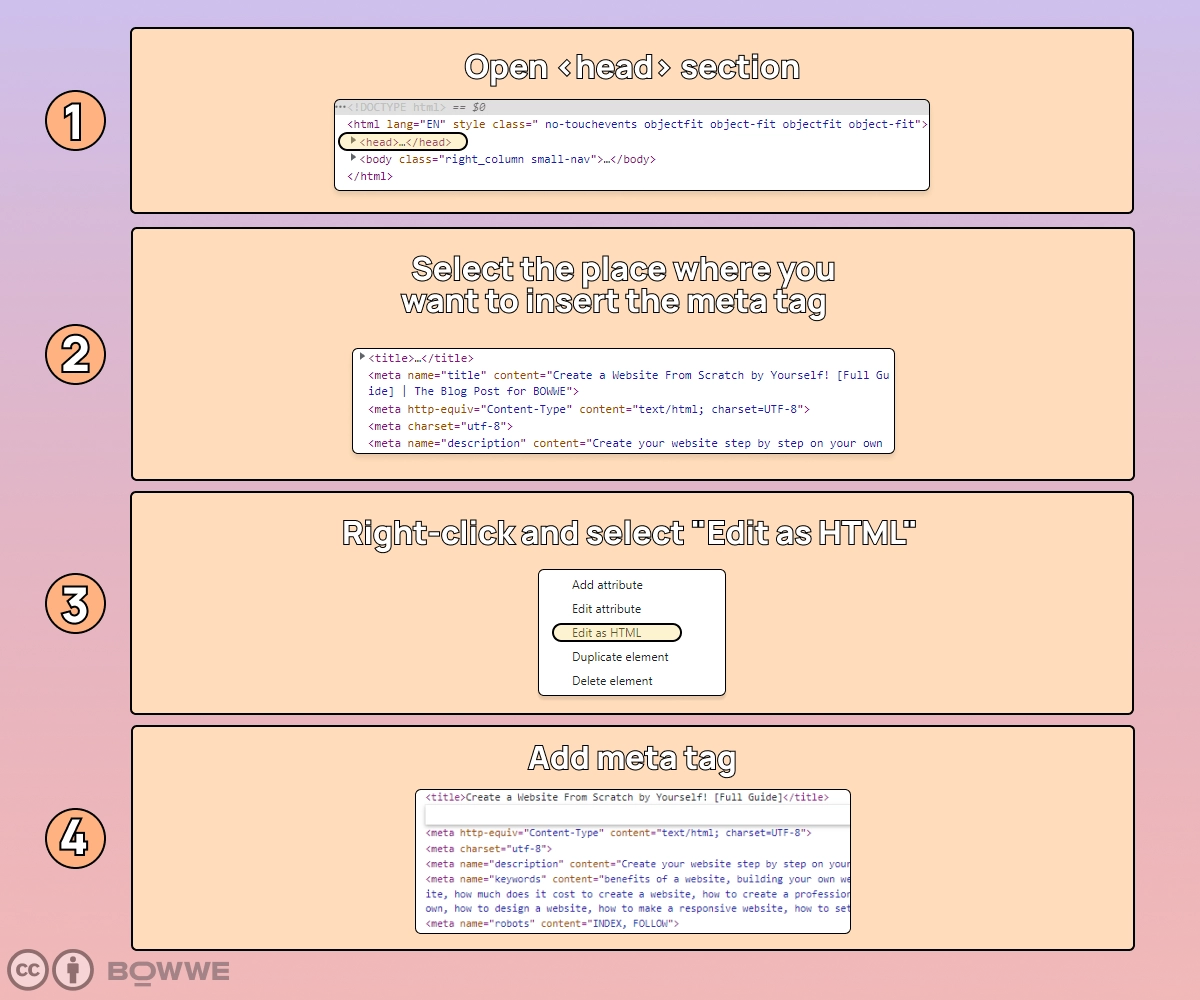
Come aggiungere un meta tag al tuo sito web?
Soluzione 1: tramite codice

Per aggiungere un meta tag al tuo sito web, copia e incolla il codice nella sezione <head> del tuo documento HTML. Assicurati che il codice sia posizionato prima del tag di chiusura </head>. Una volta aggiunto il codice, puoi personalizzare il meta tag in base al contenuto del tuo sito web.
Soluzione 2: tramite strumenti/plugin/sezioni speciali




Fortunatamente, diversi strumenti e plug-in possono aiutarti ad aggiungere meta tag al tuo sito Web in modo rapido e semplice. Molte piattaforme per la creazione di siti Web hanno una sezione specifica per i meta tag e ci sono anche plug-in e strumenti speciali progettati specificamente per l'aggiunta di meta tag.
In BOWWE, puoi aggiungere velocemente (e senza interferenze con il codice del sito Web) qualsiasi meta tag che desideri attraverso una sezione chiamata "SEO di base" e più avanzata "SEO Rocket".
Guarda tu stesso quanto è facile aggiungere meta tag al tuo sito web creato in BOWWE !
Esaminiamo ora i tipi di meta tag e la loro rilevanza per il CTR e il traffico del sito web.
Meta title
Copia questa formula del meta title:
<meta name="title" content="Inserisci qui il titolo del sito">
*Esempio di meta title:
<meta name="title" content="Come avviare un blog redditizio che ti faccia vedere online">
Cos'è un meta title?
Un meta titolo è una breve descrizione di una pagina web che appare nei risultati del motore di ricerca. Dà al lettore un'idea dell'argomento della pagina web e può aiutarlo a decidere se fare clic sul collegamento.
Quanto dovrebbe essere lungo un meta title?
La lunghezza del meta titolo deve essere compresa tra 50 e 60 caratteri. Dovrebbe descrivere accuratamente il contenuto della pagina, includere parole chiave pertinenti alla pagina ed essere scritto per incoraggiare gli utenti a fare clic su di essa.
Regole del meta title
1. Tienilo sotto i 60 caratteri.
2. Includi la tua parola chiave principale.
3. Usa un titolo univoco per ogni pagina.
4. Assicurati che sia pertinente al contenuto della pagina.
5. Non usare caratteri speciali.
6. Rendilo leggibile e scansionabile.
7. Rendilo unico e interessante.
Dai un'occhiata alla nostra guida su come creare un titolo attraente che catturi l'attenzione di tutti !
Google può riscrivere il mio meta title?
La risposta è sì, ma con alcuni avvertimenti. Google non può semplicemente riscrivere un meta titolo in quello che vuole, ma può apportare sottili modifiche per migliorare il posizionamento di un sito web.
Ad esempio, possono alterare un titolo per renderlo più ricco di parole chiave o più descrittivo, oppure possono persino rimuovere parole che non sono pertinenti al contenuto. Google può anche generare automaticamente meta titoli in base al contenuto di un sito web. Ciò può aumentare efficacemente le classifiche, poiché gli algoritmi di Google sono progettati per creare titoli che hanno maggiori probabilità di essere cliccati e posizionati più in alto.
Perché Google sta riscrivendo i meta title?
Google riscrive i meta titoli per renderli più attraenti per gli utenti e garantire che riflettano accuratamente i contenuti e le parole chiave della pagina in base alle quali gli utenti cercano contenuti.
I motivi più comuni per cui Google cambia i meta titoli, secondo la ricerca di zyppy.com , sono:
1. Troppo lungo o troppo corto
2. Parole chiave ripetitive
3. Schema titolo ripetitivo all'interno della pagina
4. Marchi mancanti o non necessari
5. Titolo diverso e H1
Con che frequenza Google cambia i meta title?
Google sta modificando fino al 61% dei meta titoli. Le modifiche per lo più non sono significative, ma è ancora un numero enorme di meta titoli che vengono modificati senza il permesso dei loro autori. Quando i meta titoli vengono modificati a causa della loro lunghezza, il numero sale a oltre il 95%!
Meta title (da sapere!) fatto
→ I meta titoli che hanno la forma di una domanda, così come quelli che non lo sono, hanno un CTR simile (quelli con domande hanno un CTR superiore di circa l'1%)
→ I meta titoli che evocano emozioni positive possono avere un CTR superiore del 4% rispetto a quelli che non evocano tali emozioni
→ I meta titoli che si trovano entro 40-60 caratteri hanno il CTR più alto
Meta description
Copia questa formula di meta description:
<meta name="description" content="Inserisci qui la descrizione del sito">
Esempio di meta description:
<meta name="description" content="Scopri come creare un blog redditizio in soli 3 passaggi e inizia a farti vedere online e ad acquisire nuovi clienti ogni giorno!">
Che cos'è una meta description?
Una meta descrizione è un attributo HTML che riassume brevemente il contenuto di una pagina web. Viene visualizzato nei risultati dei motori di ricerca e ha lo scopo di fornire all'utente un'anteprima del contenuto della pagina prima di fare clic sulla pagina.
Quanto dovrebbe essere lunga una meta description?
Dovrebbe essere di circa 150-160 caratteri e fornire una descrizione accurata del contenuto della pagina. Questa descrizione è ciò che gli utenti vedono quando cercano una pagina e può essere un fattore cruciale se fanno clic sul collegamento per visitare la pagina.
Regole di meta description
1. Mantieni la meta descrizione sotto i 160 caratteri.
2. Includere la parola chiave mirata nella meta descrizione.
3. Assicurati che la meta descrizione sia pertinente al contenuto della pagina.
4. Evita il keyword stuffing.
5. Usa la voce attiva nella meta descrizione.
6. Includere un invito all'azione nella meta descrizione.
7. Usa un linguaggio naturale ed evita il gergo.
8. Includere le località geografiche ove applicabile.
9. Assicurati che la meta descrizione sia univoca per ogni pagina.
Scopri come creare una meta descrizione unica che ti distinguerà dalla concorrenza!
Google può riscrivere la mia meta description?
Sì, Google può riscrivere la tua meta descrizione. Tuttavia, è importante notare che Google non sempre riscriverà la tua meta descrizione, poiché a volte visualizzerà invece la tua meta descrizione originale.
Perché Google sta riscrivendo le meta description?
Recentemente, Google ha riscritto in alcuni casi le meta descrizioni, rendendole più lunghe e dettagliate rispetto alle versioni originali. Questa modifica è stata implementata per fornire agli utenti informazioni più complete su un sito Web prima che lo visitino.
Google sta riscrivendo la meta description per:
1. renderlo più corrispondente alle parole chiave della query
2. regolarne la lunghezza
3. inserisci la meta descrizione mancante
4. rendilo unico per ogni pagina.
Con che frequenza Google riscrive le meta description?
Google può modificare la meta descrizione anche più del 62% delle volte. Inoltre, questo accade più spesso con le meta descrizioni che rispondono a parole chiave a coda lunga.
Meta description (da sapere!) Fatto
→ La frequenza di riscrittura della meta descrizione da parte di Google aumenta con l'altezza della posizione nella SERP
→ Meta descrizione creata da Google, è spesso più lunga del limite di caratteri (massimo 160 caratteri) consigliato dagli esperti SEO
→ L'uso delle emoticon nella meta descrizione influisce positivamente sul CTR? Dipende. Tutto si basa sull'abbinamento dell'emoji al contenuto della pagina. Nel caso di una buona corrispondenza, il CTR può aumentare del 3% , mentre un'emoji con scarsa corrispondenza può ridurre il traffico organico da tale risultato fino al 5% .
Meta robots
Copia questa formula di meta robots:
<meta name="robots" content="Inserisci qui il valore meta robots">
Esempio di tag meta robots:
<meta name="robots" content="index,follow">
Che cos'è un tag meta robots?
Un tag meta robot è un tipo di tag HTML utilizzato per fornire istruzioni ai crawler dei motori di ricerca su come gestire una pagina specifica. Il tag viene inserito nell'intestazione del documento di una pagina Web e il tag viene letto da un motore di ricerca quando visita la pagina.
I meta robot tag vengono utilizzati per controllare come la pagina viene indicizzata e visualizzata nei risultati del motore di ricerca. Sono spesso utilizzati per impedire ai motori di ricerca di indicizzare determinate pagine che non sono destinate a essere disponibili pubblicamente, nonché per impedire che determinate pagine vengano incluse nei risultati dei motori di ricerca.
Valore meta robots
1) Index: questo valore indica ai robot dei motori di ricerca di indicizzare la pagina, consentendone l'inclusione nei risultati di ricerca.
2) Noindex: questo valore indica ai bot dei motori di ricerca di non indicizzare la pagina, il che significa che non verrà inclusa nei risultati di ricerca.
3) Follow: questo valore istruisce i bot dei motori di ricerca a seguire tutti i collegamenti sulla pagina, consentendo loro di essere scansionati e indicizzati dal motore di ricerca.
4) Nofollow: questo valore indica ai bot dei motori di ricerca di non seguire alcun collegamento sulla pagina, il che significa che i collegamenti non verranno scansionati o indicizzati dal motore di ricerca.
Regole dei meta robots
1. Includi sempre un tag meta robots su ogni pagina del tuo sito web.
2. Assicurati di utilizzare una sintassi valida durante la creazione di tag meta robot.
3. Usa i valori 'index' e 'follow' nelle pagine che vuoi che i motori di ricerca indicizzino e seguano.
4. Usa i valori 'noindex' e 'nofollow' sulle pagine che non vuoi che i motori di ricerca indicizzino e seguano.
Meta keywords
Copia questa formula di meta keywords:
<meta name="keywords" content="Inserisci qui le parole chiave">
Esempio di meta keywords:
<meta name="keywords" content="blog, blogging, piattaforma di blogging, blog gratuito, come avviare un blog, blog redditizio">
Cos'è una meta keywords?
Una meta parola chiave è un tipo di tag HTML utilizzato per specificare un elenco di parole chiave che descrivono il contenuto di una pagina web.
Le meta keywords sono importanti per i motori di ricerca?
No, le meta keywords non sono più importanti per i motori di ricerca. Nel 2009, Google ha annunciato che non utilizza più meta parole chiave per classificare i siti Web nelle pagine dei risultati dei motori di ricerca. Lo stesso vale per Yahoo e Bing. Altri motori di ricerca possono ancora utilizzare meta parole chiave, ma la loro rilevanza è generalmente considerata bassa.
Cosa fare al posto delle meta keywords?
Invece di utilizzare meta parole chiave, dovresti ottimizzare i tuoi contenuti per parole chiave e frasi pertinenti. Inoltre, è importante creare un titolo, una descrizione e un URL della pagina ben strutturati e ricchi di parole chiave. Ciò contribuirà a garantire che i tuoi contenuti siano visibili e pertinenti nei risultati dei motori di ricerca.
Meta author
Copia questa formula del meta author:
<meta name="author" content="Inserisci qui il nome dell'autore">
Esempio di meta author:
<meta name="author" content="Karol Andruszków">
Cos'è un meta author?
Il meta tag dell'autore può essere utilizzato per identificare il creatore di una particolare pagina o contenuto. Questo tag avvantaggia i blogger e i creatori di contenuti che vogliono assicurarsi che il loro lavoro sia adeguatamente accreditato e attribuito. Il tag meta autore in genere include il nome dell'autore e un collegamento al suo sito Web o account di social media. Avendo questo tag, gli autori possono garantire che il loro lavoro sia correttamente attribuito e accreditato e fornire ai lettori un modo per trovare più del loro lavoro.
Meta author regole
1. Usa il meta tag autore per identificare l'autore della pagina web.
2. Posiziona il meta tag autore nella sezione <head> della pagina web.
3. Il meta tag dell'autore deve includere il nome completo dell'autore (l'e-mail e l'indirizzo del sito Web sono facoltativi).
4. Assicurati di utilizzare la sintassi corretta per il tag meta autore: <meta name="author" content="John Smith">
5. Non utilizzare il tag meta autore per il materiale citato.
6. Aggiorna il meta tag dell'autore quando il contenuto cambia o si aggiorna.
Meta viewport
Copia questa formula meta viewport:
<meta name="viewport" content="Inserisci la scala iniziale, la larghezza... qui">
Esempio di meta viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Cos'è un meta viewport?
Un meta viewport è un elemento nella sezione head di una pagina web che aiuta un browser a determinare come visualizzare la pagina. È un tag HTML utilizzato per controllare il ridimensionamento di una pagina Web per fornire un'esperienza di visualizzazione ottimale per l'utente. Questo può essere utilizzato per controllare come una pagina web appare su diversi dispositivi, come telefoni cellulari, tablet e computer desktop.
Scopri come puoi semplicemente creare un sito Web completamente reattivo in BOWWE senza utilizzare il codice!
Regole meta viewport
1. Includere sempre width=device-width nel tag meta viewport per garantire un corretto ridimensionamento sui dispositivi mobili.
2. Specifica la scala iniziale della tua pagina con l'attributo initial-scale.
3. Impostare user-scalable=no per disabilitare il pinch-zoom.
4. Utilizzare gli attributi minima scala e massima scala per limitare l'intervallo di zoom.
5. Includere l'attributo height per controllare la dimensione del viewport.
6. Utilizzare l'attributo device-height per regolare le dimensioni del viewport in base all'orientamento del dispositivo.
10. Testare il tag meta viewport su più dispositivi per garantire la compatibilità.

Pronto a creare il tuo sito web?
Usa il più conveniente costruttore di siti Web , affidabile da migliaia di designer e crea siti Web che ti forniranno clienti!
Parti ora!
Meta charset
Copia questa formula meta charset:
<meta name="charset" content="Inserisci utf-8 qui qui">
Esempio di meta charset:
<meta name="charset" content="utf-8">
Cos'è un meta charset?
Meta charset è un sistema di codifica per garantire che il testo venga visualizzato correttamente sui siti web. Il meta set di caratteri viene utilizzato anche per garantire la compatibilità tra i browser Web, poiché browser diversi possono interpretare il testo esatto in modo diverso.
Regole meta charset
1. Includi sempre un tag meta charset in <head> del tuo documento HTML.
2. Assicurati di includere il set di caratteri corretto per la tua lingua.
3. Utilizzare il set di caratteri UTF-8 per la massima compatibilità.
4. Non includere spazi all'interno del valore del set di caratteri.
5. Non includere più tag meta charset nello stesso documento.
6. Convalidare sempre il codice per assicurarsi che il tag meta charset sia specificato correttamente
Meta refresh
Copia questa formula di meta refresh:
<meta http-equiv="refresh" content="Inserisci l'ora dopo la quale deve avvenire il reindirizzamento;url=Inserisci l'URL a cui vuoi che avvenga il reindirizzamento">
Esempio di meta refresh:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
Che cos'è un meta refresh?
Un meta refresh è un elemento HTML che può essere utilizzato per reindirizzare automaticamente una pagina Web a un'altra. Viene spesso utilizzato per creare un breve ritardo prima che una pagina venga reindirizzata o per reindirizzare una pagina a se stessa o a un'altra pagina sullo stesso sito web.
Dovresti continuare a utilizzare il tag meta refresh?
No, non è consigliabile utilizzare il tag meta refresh. I meta tag refresh sono obsoleti e possono interferire con le classifiche SEO, in quanto possono essere visti come una forma di cloaking. Utilizza invece un reindirizzamento 301 lato server.
Meta date
Copia questa formula di meta date:
<meta name="article:publiced_time" content="Inserisci l'ora in cui l'articolo è stato pubblicato">
<meta name="article:modified_time" content="Inserisci l'ora in cui l'articolo è stato modificato">
Esempio di meta date:
<meta name="article:publiced_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
Che cos'è una meta date?
Un meta tag data è un elemento HTML che fornisce informazioni su data e ora leggibili dalla macchina su una pagina. Viene in genere utilizzato per fornire ai motori di ricerca informazioni su quando una pagina è stata aggiornata l'ultima volta.
Regole della meta date
1. Segna qual è il significato esatto della data specificata ("data.creata", "data.aggiornata" e così via)
2. Specificare la data, preferibilmente nell'ordine anno-mese-giorno
3. Assicurati che la data sia sempre aggiornata (vale a dire che venga modificata man mano che il contenuto cambia)
*Bonus: Meta og: (Open Graph)
Copia questa formula Open Graph:
<meta name="og:title" content="Inserisci qui il titolo della pagina">
<meta name="og:description" content="Inserisci qui la descrizione della pagina">
<meta name="og:image" content="Inserisci grafica (indirizzo) qui">
<meta name="og:type" content="Inserisci il tipo di contenuto qui">
Esempio di grafico aperto:
<meta name="og:title" content="Come avviare un blog redditizio che ti faccia vedere online">
<meta name="og:description" content="Scopri come creare un blog redditizio in soli 3 passaggi e inizia a farti vedere online e ad acquisire nuovi clienti ogni giorno!">
<meta name="og:image" content="https://bowwe.com/upload/domain/4645/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="articolo">
Cos'è un Open Graph
Open Graph è un protocollo che consente agli utenti di trasformare qualsiasi pagina Web in un oggetto ricco in un grafico sociale. Viene utilizzato da piattaforme di social media come Facebook, Twitter e LinkedIn per identificare il contenuto di una pagina e visualizzarlo in un modo visivamente accattivante e ottimizzato per la condivisione.
Open Graph è importante per la SEO?
Sì, Open Graph è importante per la SEO perché consente ai motori di ricerca di comprendere meglio il contenuto di un sito Web , il che può aiutare il sito Web a posizionarsi più in alto nei risultati dei motori di ricerca. Open Graph aiuta anche ad aumentare le percentuali di clic dai social media , il che può aiutare a migliorare la SEO.
Aprire le regole del Open Graph
1. Assicurati che tutti i tag Open Graph siano posizionati correttamente all'interno della sezione <head> della pagina web.
2. Assicurati di utilizzare gli attributi Open Graph corretti per il tipo di contenuto che stai condividendo (ad es. og:video per i collegamenti video).
3. Includi i tag Open Graph su tutti gli URL che desideri condividere sui social media.
4. Utilizzare un'immagine di alta qualità per l'immagine Open Graph, preferibilmente con proporzioni di 1,91:1.
5. Usa titoli descrittivi e concisi per i tuoi tag Open Graph.
6. Testa i tuoi contenuti Open Graph per assicurarti che vengano visualizzati correttamente sui social media.
7. Non usare la stessa immagine Open Graph per ogni pagina.
I meta tag come parte cruciale della SEO del sito Web - riepilogo
I meta tag sono essenziali per gli sforzi di ottimizzazione dei motori di ricerca (SEO) di qualsiasi sito web. I meta tag forniscono ai motori di ricerca le informazioni di cui hanno bisogno per indicizzare e classificare un sito Web nelle pagine dei risultati dei motori di ricerca (SERP). Senza i meta tag giusti, un sito Web potrebbe non essere in grado di raggiungere il suo potenziale pubblico e i suoi clienti.
Se hai già un sito web, assicurati di controllare che abbia tutti i meta tag importanti completati, così come quelli che non sono obbligatori, ma ti permettono di presentare meglio i tuoi contenuti!
Leggi anche:

Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.


x300.webp)

x300.webp)








