3 etapy tworzenia mockupu strony internetowej

Karol Andruszków

Czy jesteś gotowy, aby przenieść projekt strony internetowej od koncepcji do rzeczywistości? Mockup strony internetowej to plan Twojego internetowego arcydzieła, a jego stworzenie jest kluczem do udanej strony internetowej. W tym artykule poprowadzę Cię przez planowanie, projektowanie i tworzenie mockupy strony internetowej, która zachwyci odbiorców i wyróżni Twoją witrynę na tle konkurencji.
Co to jest mockup strony internetowej?
Mockup witryny to wizualna reprezentacja wyglądu witryny przed jej zbudowaniem. To jak plan twojej strony internetowej; to podstawa, na której rozwijasz swoją obecność w Internecie.
Mockup jest kluczowy dla każdego projektu tworzenia strony internetowe, ponieważ pomaga zagwarantować, że produkt końcowy spełnia pożądane cele projektowe i funkcjonalne. Dzięki makiecie strony internetowej możesz zobaczyć, jak witryna będzie wyglądać i funkcjonować przed wykonaniem jakiegokolwiek kodowania, co ułatwia wprowadzanie zmian i dostosowań przed zbudowaniem produktu końcowego.
Dlaczego warto stworzyć mockup strony internetowej?
Tworzenie mockupu powinno znajdować się na szczycie listy rzeczy do zrobienia, jeśli planujesz zbudować stronę internetową. Nie tylko daje jasną wizję tego, jak będzie wyglądać Twoja witryna, ale także pozwala zidentyfikować wszelkie potencjalne wady projektowe i problemy z doświadczeniem użytkownika (User Experience), zanim jeszcze zaczniesz budować.
Brak stworzenia mockupy jest jak budowanie domu bez planu; to przepis na katastrofę. Wykonaj ten ważny krok i utwórz mockup, a będziesz na dobrej drodze do zbudowania witryny internetowej, która będzie się wyróżniać i konwertować odwiedzających w klientów.
Wireframe vs. mockup vs. prototyp - wyjaśnienie

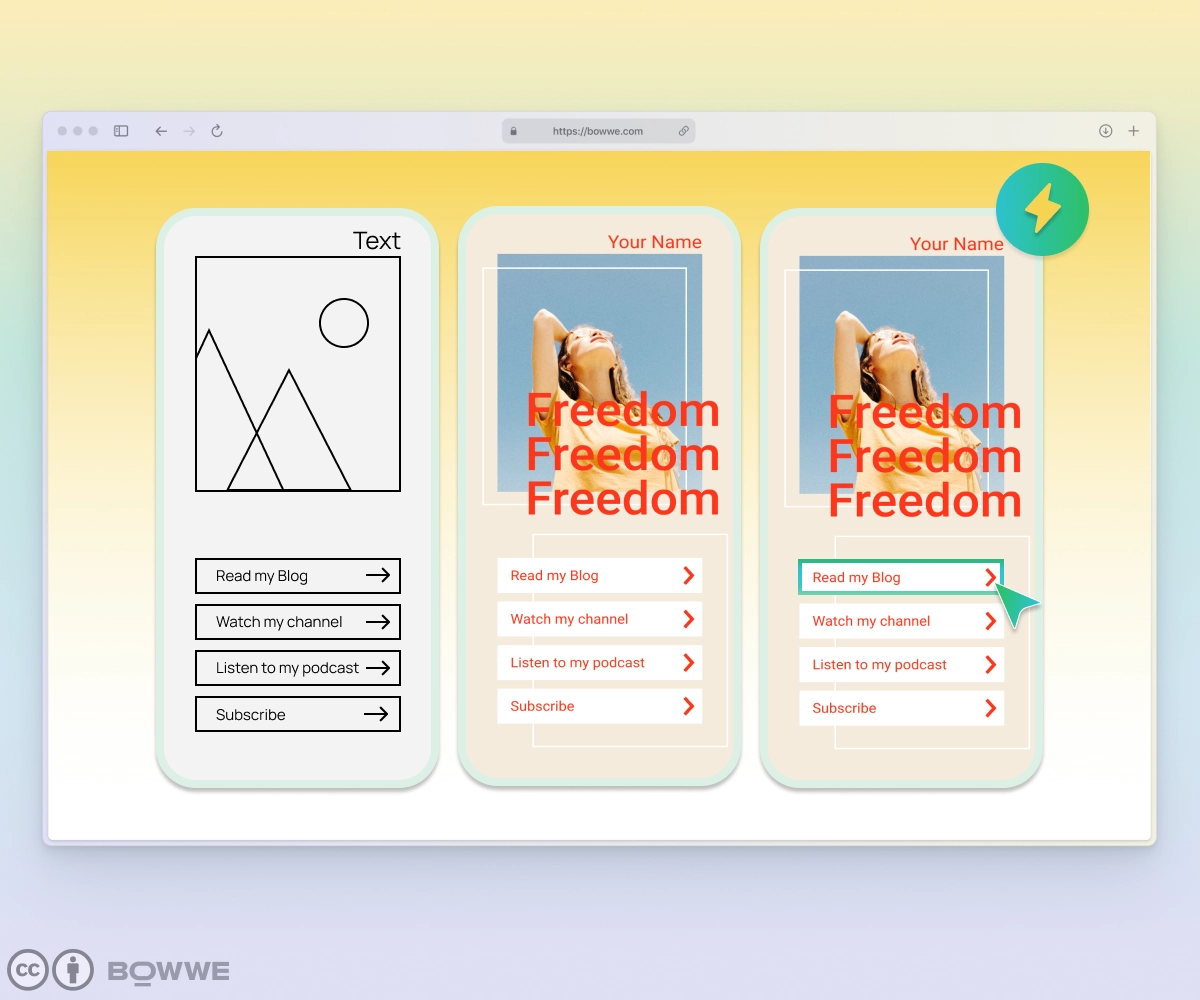
Kiedy projektujesz stronę internetową, musisz zrozumieć kilka kluczowych terminów — wireframe (model szkieletowy), mockup i prototyp. Te trzy elementy mogą wydawac się podobne, ale każdy z nich odgrywa inną rolę w procesie projektowania.
Najpierw porozmawiajmy wireframe inaczej model szkieletowy. To podstawowa, szkieletowa reprezentacja układu witryny. To doskonałe narzędzie do organizowania treści i określania ogólnego układu witryny.
Dalej jest mockup - bardziej szczegółowa wersja projektu Twojej strony internetowej. To wizualna reprezentacja wyglądu Twojej witryny, wraz z kolorami, typografią i obrazami. Ten krok jest świetny do uzyskania opinii na temat projektu i upewnienia się, że wygląda on tak, jak chcesz.
Na końcu są prototyp. Prototyp to funkcjonalna wersja projektu Twojej strony internetowej. To działający model Twojej strony, który pozwala przetestować funkcjonalność i użyteczność Twojego projektu. Pomaga zidentyfikować wszelkie problemy z witryną, zanim zostanie uruchomiona.
Więc już wiesz, czym są: model szkieletowy, mockup i prototyp - trzy podstawowe narzędzia do projektowania strony internetowej, która wygląda i działa perfekcyjnie. Upewnij się, że używasz ich we właściwej kolejności.
3 kluczowe kroki do stworzenia mockupy strony internetowej
Etap 1: Planowanie
a) Wyznaczanie celów i zadań
Zanim zaczniesz szkicować ogólne pomysły na mockup swojej witryny, niezbędne jest ustalenie jasnych celów i zadań. Dzięki temu Twoja mockup będzie dostosowana do konkretnych potrzeb docelowych odbiorców i zgodna z ogólnymi celami biznesowymi.
Pomyśl o tym, co chcesz osiągnąć za pomocą Twojej strony internetowej. Czy chcesz generować leady, zwiększać sprzedaż lub dostarczać informacje?
Po ustaleniu celów możesz zacząć wyznaczać konkretne zadania, które pomogą Ci je osiągnąć. Może to obejmować zwiększenie ruchu w witrynie, zwiększenie zaangażowania użytkowników lub zmniejszenie współczynnika odrzuceń.
b) Identyfikacja grupy docelowej

Tworząc mockup strony internetowej, musisz wcześnie zidentyfikować grupę docelową. Nie rozumiejąc, dla kogo tworzysz witrynę, będziesz strzelać w ciemno i ryzykować sukces Twojej witryny.
Aby zidentyfikować grupę docelową, zacznij od analizy istniejącej bazy klientów.
→ Kim oni są?
→ Jaka jest ich demografia?
→ Jakie są ich problemy?
Po zebraniu tych informacji możesz stworzyć persony kupujących, które będą reprezentować Twojego idealnego klienta.
Nie poprzestawaj na tym. Kontynuuj badania, przeprowadzając ankiety, grupy fokusowe i testy użytkowników. Da Ci to cenny wgląd w to, czego oczekują i potrzebują Twoi docelowi odbiorcy od Twojej witryny. Dzięki tym informacjom będziesz w stanie stworzyć mockup strony internetowej, która rezonuje z docelowymi odbiorcami i spełnia ich potrzeby.
c) Badanie trendów projektowych i konkurencji
Badania trendów projektowych i konkurencji mają kluczowe znaczenie w tworzeniu wyróżniającego się mockupu strony internetowej. Dowiedz się, co jest obecnie popularne w branży i co robi konkurencja, ale nie kopiuj bezmyślnie. Zamiast tego skorzystaj z tych badań, aby uzyskać informacje na temat własnych unikalnych wyborów projektowych.
Pomyśl o tym w ten sposób: jeśli jesteś szefem kuchni i chcesz stworzyć nowe danie, przyjrzysz się temu, co robią inni szefowie kuchni, a potem zaczniesz się tym interesować i wymyślać Twoje własne, unikalne dania. To samo dotyczy projektowania stron internetowych; chcesz być na bieżąco i zachować jednocześnie zachować Twoją unikalność.
⚡ Porada eksperta BOWWE:
Dobra analiza branży, dla której chcesz stworzyć mockup to podstawa. Wykonując ją, warto zwróć uwagę na istotne dla wybranej branż elementy i zadbaj o to, aby znalazły się one w końcowej makiecie.
Badając trendy projektowe i konkurencję, lepiej zrozumiesz, co działa, a co nie w Twojej branży. Pomoże Ci to stworzyć mockup strony internetowej, która będzie się wyróżniać, angażować odbiorców docelowych i ostatecznie przekształcać ich w klientów.
Odkryj najnowsze trendy w projektowaniu stron internetowych dzięki którym Twoja strona zabłyśnie!
Etap 2: Projektowanie
a) Przygotowanie treści
Na pierwszym miejscu zawsze jest treść, następny dopiero projekt. Najważniejsza jest jakość treści i jej wartość dla potencjalnych odwiedzających witrynę. W tym miejscu wiele osób się popełnia błąd; za bardzo skupiają się na projekcie, a za mało na treści.
Zanim zaczniesz szkicować wstępne pomysły lub wybierać układ, musisz dobrze zrozumieć zawartość swojej witryny. Oznacza to dogłebne poznanie docelowych odbiorców, jakiego rodzaju informacji szukają i jak je zaprezentować w sposób, który jest zarówno atrakcyjny wizualnie, jak i łatwy w nawigacji.
Przyjrzyj się swoim konkurentom, zobacz, jakie treści oferują i jak je prezentują. Sprawdź ich stronę internetową, blog, a także media społecznościowe. Możesz skorzystać z takich narzędzi jak np. Ahrefy lub Google Trends, aby lepiej zrozumieć, jakie treści będą idealne dla Twojej witryny.
b) Zadbanie o szczegóły - układ, typografia, kolorystyka
Jeśli chodzi o kolor, kluczowe znaczenie ma wybór schematu kolorów, który jest zgodny z Twoją marką i przekazuje właściwy komunikat docelowym odbiorcom. Wybrane kolory powinny być przyjemne wizualnie i tworzyć poczucie harmonii w całej witrynie. Nie używaj wielu kolorów; musisz postępować zgodnie z ogólnym stylem, który zdefiniowałeś na początku.
Pamiętaj, że wybrane przez Ciebie kolory również będą miały wpływ na ogólny nastrój serwisu. Jasne kolory tworzą bardziej optymistyczny i energetyczny nastrój, podczas gdy stonowane kolory wprowadzają bardziej zrelaksowaną i uspokajającą atmosferę.
W przypadku layoutu zadbaj o to, aby był funkcjonalny i przyjazny dla użytkownika. Musi być również łatwy w nawigacji i dobrze prezentować użytkownikom odpowiednie informacjeTekst musi być wyraźny i łatwy do odczytania, a zdjęcia muszą być wysokiej jakości i adekwatne do treści. Jeśli chcesz, aby Twoja witryna odniosła sukces, musisz upewnić się, że zarówno projekt, jak i treść są na najwyższym poziomie.
Typografia jest również istotnym punktem tworzenia mockupu. Naucz się, jak wybierać idealne fonty dla Twojej strony w zaledwie kilku krokach!
c) Szkicowanie pierwszych pomysłów

Tutaj możesz puścić wodze fantazji i opracować unikalne koncepcje projektowe, które wyróżnią Twoją witrynę na tle konkurencji. Ale nie skupiaj się tylko na estetyce; pomyśl też o doświadczeniu użytkownika.
→ W jaki sposób odwiedzający będą poruszać się po Twojej witrynie?
→ W jaki sposób odwiedzający będą poruszać się po Twojej witrynie?Jakich elementów będą się spodziewać?
Szkicowanie ogólnych pomysłów to doskonała okazja do upewnienia się, że projekt jest atrakcyjny wizualnie i przyjazny dla użytkownika.
Nie martw się o doskonałość na tym etapie. Najważniejszą rzeczą jest przelanie pomysłów z głowy na papier. Gdy masz już wstępny szkic Twojej witryny, możesz zacząć ją udoskonalać i doskonalić.
⚡ Porada eksperta BOWWE:
Warto pamiętać, że mockup to tylko rozplanowanie elementów, które w nim umieścisz. Jeśli nie zdobyłeś jeszcze doświadczenia graficznego, zostaw elementy dekoracyjne komuś bardziej doświadczonemu.
Kiedy jednak oddasz mockup do dalszych poprawek – nigdy nie zostawiaj niczego projektantowi do odgadnięcia! Chcesz slider w danym miejscu - zapisz, dodałeś przycisk - opisz jak ma działać itp.
Stwórz własną stronę już dziś!
Zaczynamy!
Etap 3: Rozwój
a) Wybór narzędzia do tworzenia mockupu
Wszystko sprowadza się do znalezienia odpowiedniej równowagi między funkcjami i łatwością obsługi. Kolejnym krytycznym czynnikiem, który należy wziąć pod uwagę, jest budżet. Niektóre narzędzia są drogie, podczas gdy inne są bezpłatne lub mają bezpłatne opcje próbne. Pamiętaj, że inwestycja w wysokiej jakości narzędzie do tworzenia mockupu może na dłuższą metę zaoszczędzić czas i pieniądze, ale jest to konieczne tylko czasami. Zawsze możesz znaleźć bezpłatne alternatywy, które zapewniają podstawowe funkcje, których potrzebujesz.
⚡ Porada eksperta BOWWE:
Przygotowaliśmy dla Ciebie krótką listę narzędzi do tworzenia mockupów stron internetowych, które warto sprawdzić. Zagłębmy się w nią:
1. Dla początkujących:
→ Balsamiq: Narzędzie do tworzenia szkieletów, które oferuje prosty i przyjazny dla użytkownika interfejs.
→ Moqups: Internetowe narzędzie do projektowania, które umożliwia użytkownikom tworzenie szkieletów, mockupów i prototypów.
2. Dla zaawansowanych:
→ Axure: Narzędzie do prototypowania oferujące zaawansowane funkcje, takie jak logika warunkowa, zawartość dynamiczna i współpraca zespołowa.
→ Adobe XD: Narzędzie do projektowania oparte na wektorach, które umożliwia użytkownikom tworzenie szkieletów, mockupów i interaktywnych prototypów.
3. Płatne:
→ Sketch: Popularne narzędzie do projektowania opartego na wektorach, szeroko stosowane do tworzenia mockupów, modeli szkieletowych i prototypów.
→ InVision Studio: Profesjonalne narzędzie do projektowania oferujące zaawansowane funkcje, takie jak współpraca i animacja.
4. Bezpłatne:
→ Figma: Internetowe narzędzie do projektowania, które umożliwia użytkownikom tworzenie szkieletów, mockup i prototypów za darmo, z pewnymi ograniczeniami.
→ Adobe XD (Plan startowy): Darmowa wersja programu Adobe XD oferująca ograniczone funkcje.
b) Stworzenie mockupu za pomocą wybranego narzędzia
Kluczem do sukcesu jest zachowanie prostoty i skupienie się na tym, co najważniejsze. Nie skupiaj się na niepotrzebnych elementach lub fantazyjnych funkcjonalnościach. Pamiętaj, że to tylko mockup, a nie produkt końcowy.
Tworząc mockup witryny, weź pod uwagę każdy krok, który wykonałeś wcześniej, od ustalenia celu witryny po wybór palety kolorów.
Pamiętaj również o użyteczności i funkcjonalności Twojego mockupu. Tworząc ją, pomyśl o tym, jak użytkownicy wchodzą w interakcję z Twoją witryną. Czy łatwo im będzie znaleźć to, czego szukają? Czy mogą łatwo poruszać się po stronach? Oto pytania, które powinieneś sobie zadać podczas tworzenia mockupu.
Nie bój się wprowadzać zmian. Pamiętaj, że mockup witryny to praca w toku i zawsze jest miejsce na ulepszenia. Więc kontynuuj testowanie i ulepszanie, aż będziesz zadowolony z produktu końcowego.
c) Testowanie mockupu pod kątem użyteczności i funkcjonalności

Testowanie mockupu witryny pod kątem użyteczności i funkcjonalności ma kluczowe znaczenie. Możesz mieć najbardziej oszałamiającą wizualnie stronę internetową, ale wązniejsze jest, aby była ona bardziej przyjazna dla użytkownika i efektywna. Najlepszym sposobem na upewnienie się, że mockup witryny jest użyteczny i funkcjonalny, jest uzyskanie opinii od prawdziwych użytkowników. Pokaż Tówj mockup próbce docelowych odbiorców i poproś ich o wykonanie określonych zadań na stronie. Zwróć uwagę na wszelkie obszary, w których mają problemy lub są zdezorientowani, i odpowiednio je popraw.
⚡ Porada eksperta BOWWE:
Przewiduj i przemyśl najwygodniejszy sposób dla użytkowników witryny, aby mogli łatwo znaleźć to, czego potrzebują opinie, przycisk logowania, formularz kontaktowy itd.).
Kolejnym krytycznym aspektem testowania jest upewnienie się, że mockup witryny jest responsywny. Ponieważ coraz więcej użytkowników korzysta ze stron internetowych na urządzeniach mobilnych, Twoja witryna musi wyglądać i działać równie dobrze na małym ekranie, jak na większym. Użyj responsywnego narzędzia do projektowania, aby sprawdzić Twój mockup na różnych urządzeniach i następnie wprowadzadź niezbędne poprawki.
Tworzenie mockupu strony internetowej - podsumowanie

Stworzenie mockupu strony internetowej to pierwszy krok w realizacji pomysłu na Twoją wymarzoną stronę internetową. Wykonując czynności opisane w tym artykule, będziesz w stanie zaprojektować mockup, który świetnie wygląda i płynnie działa. Przypomnijmy, jakie kroki skłądają się na tworzenie mockupu strony:
1. Wyznaczanie celów i zadań
2. Identyfikacja grupy docelowej
3. Badanie trendów projektowych i konkurencji
4. Przygotowanie treści
5. Zadbanie o szczegóły - układ, typografia, kolorystyka
6. Szkicowanie wstępnych pomysłów
7. Wybór narzędzia do tworzenia mockupu
8. Tworzenie mockupu za pomocą wybranego narzędzia
9. Testowanie mockupu pod kątem użyteczności i funkcjonalności
Tworzenie mockupu strony internetowej nie musi być przytłaczającym zadaniem. Możesz wziąć pomysł i urzeczywistnić go dzięki właściwie wykonanym krokom. Od wymyślenia pomysłu po uruchomienie strony internetowej, te kroki pomogą Ci w stworzeniu mockupu idealnej strony internetowej.
Przeczytaj również:
Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawnić ich funkcjonowanie poprzez cyfryzację.


x300.webp)

x300.webp)








