11 suggerimenti per il web design senza tempo che dovresti sempre seguire

Di Karol Andruszków

Come imprenditore, sai che avere un sito web è importante. Non solo offre ai clienti un modo per conoscere la tua azienda e ciò che hai da offrire, ma ti offre anche un modo per entrare in contatto con potenziali clienti online. Tuttavia, il semplice fatto di avere un sito Web non è sufficiente: devi anche assicurarti che sia progettato in modo efficace e ti aiuti a raggiungere i tuoi obiettivi di business.
In questo articolo, ti fornirò alcuni suggerimenti su come progettare un sito Web di successo. Se stai pensando di creare un sito web, o sei in procinto di farlo, ti consigliamo di leggere questi suggerimenti di web design.
11 suggerimenti essenziali per il web design da seguire

Di seguito troverai un elenco di suggerimenti che ti aiuteranno a creare un sito Web che soddisfi i suoi obiettivi e che gli utenti saranno felici di utilizzare. Attenersi a loro e i risultati del tuo lavoro non andranno sprecati!
1. Fai sempre delle ricerche
Prima di creare un sito web, fai sempre le tue ricerche. Ciò comprende:
a) Comprendere il tuo pubblico di destinazione e che tipo di contenuto attirerà loro. Conoscendoli a fondo, sarai in grado di rispondere alle loro esigenze. Grazie a ciò, non dovrai preoccuparti di uno scarso traffico sul sito web.
b) Conosci la tua concorrenza. Imparerai quali elementi dovrebbero essere inclusi nel tuo sito Web per farlo risaltare ed essere più efficace.
c) Fai in modo che il tuo design rifletta la tua attività. Una buona ricerca ti aiuterà a non perdere il contatto con ciò che è caratteristico e importante per il tuo settore.
Una volta che hai una solida conoscenza di questi aspetti, puoi iniziare a creare il tuo sito. Tieni presente che la tua ricerca dovrebbe essere un processo continuo , poiché il tuo pubblico e la concorrenza possono cambiare nel tempo.
2. Pianificare la gerarchia visiva
Quando pianifichi la gerarchia visiva del tuo progetto, inizia considerando il messaggio generale che vuoi comunicare. Quindi, suddividi quel messaggio in parti più piccole e decidi come desideri ordinarli. In genere vuoi guidare gli utenti dai dettagli più importanti a quelli meno importanti.
Una volta che hai un piano generale, inizia a pensare ai singoli elementi che utilizzerai per comunicare il tuo messaggio. Quale tipo di grafica comunicherà al meglio le tue idee? Userai immagini, grafici o qualcos'altro?
Quando pianifichi la gerarchia visiva del tuo design, tieni presente che meno è meglio. Troppi elementi possono essere opprimenti, quindi includi solo i dettagli più importanti. Concentrandoti sull'essenziale, puoi creare un design facile da capire e da navigare.
Hack di crescita:
Uno dei principi di progettazione più importanti è l' uso dello spazio bianco . Lo spazio bianco è l'area tra gli elementi di una pagina ed è fondamentale per creare una gerarchia visiva e migliorare la leggibilità.
Un buon uso dello spazio bianco può fare una grande differenza nell'aspetto del tuo sito Web o app, ed è qualcosa che viene spesso trascurato. Quando progetti il tuo sito web, fai un passo indietro e vedi se c'è qualcosa che puoi fare per migliorare la spaziatura. Anche piccoli cambiamenti possono avere un grande impatto.
3. Rendi il tuo sito web facile da navigare

Rendere il tuo sito web facile da navigare è importante per due motivi. In primo luogo, aiuta i tuoi visitatori a trovare facilmente le informazioni che stanno cercando. In secondo luogo, rende il tuo sito Web più professionale e raffinato.
Puoi fare alcune cose per rendere il tuo sito web più navigabile. Innanzitutto, assicurati che i tuoi menu siano chiari e di facile comprensione. secondo luogo, aggiungi collegamenti a pagine importanti nella barra laterale o nel piè di pagina. Infine, usa i breadcrumb per aiutare i visitatori a tenere traccia di dove si trovano sul tuo sito.
Seguendo questi suggerimenti, puoi rendere il tuo sito web più navigabile e facile da usare. Questo ti aiuterà ad attirare più visitatori e convertire più lead in clienti.
4. Utilizzare principalmente il posizionamento relativo
L'uso del posizionamento relativo consente ai motori di ricerca di comprendere rapidamente i tuoi contenuti perché tutti gli elementi sono correlati tra loro. L'opposto è quando si tratta di posizionamento assoluto. Poiché gli elementi non sono correlati, i motori di ricerca hanno difficoltà a comprendere il contesto del contenuto. Non possono vedere se il titolo è correlato all'immagine o al testo. Questo è il motivo per cui dovresti usare il posizionamento assoluto con cautela.
In BOWWE , puoi scegliere tra posizionamento relativo o assoluto, quando la maggior parte dei costruttori di siti Web non offre tale scelta. Grazie a questa soluzione, puoi essere sicuro che il tuo sito web in BOWWE sarà perfettamente posizionato.
Puoi saperne di più sul posizionamento relativo e assoluto nel nostro tutorial .

Pronto a creare il tuo sito web?
Usa il più conveniente costruttore di siti Web affidabile da migliaia di designer e crea siti Web che ti forniranno clienti!
Parti ora!
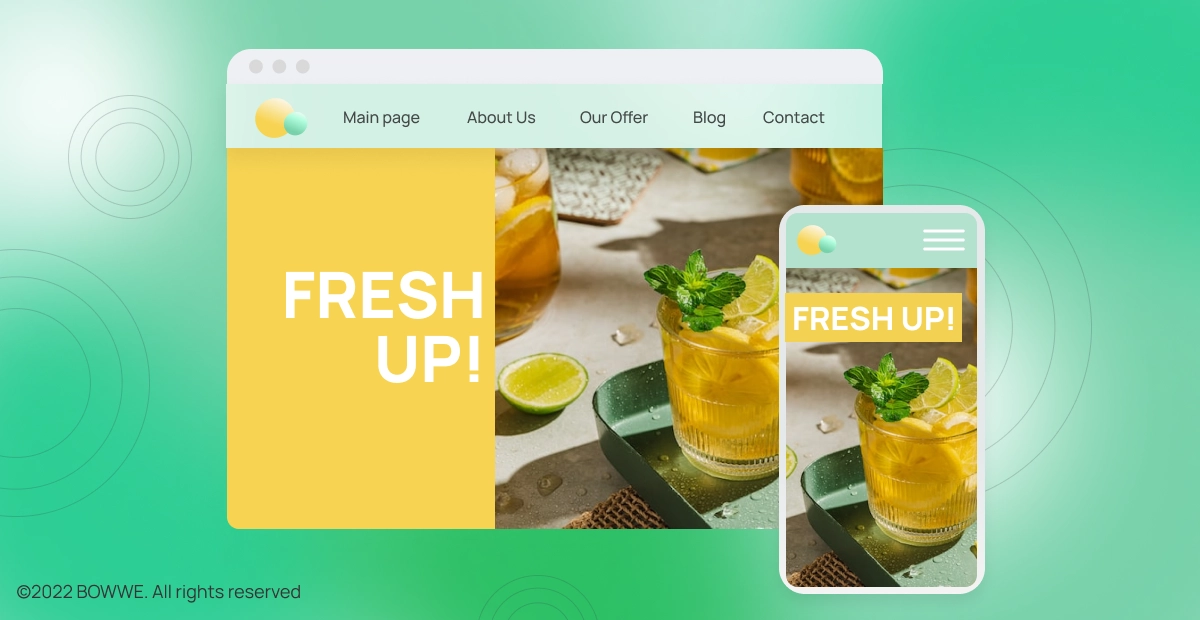
5. Ricorda la reattività

Un sito Web reattivo è un sito Web progettato per adattarsi alle dimensioni dello schermo del dispositivo su cui viene visualizzato. Ciò significa che se un utente sta visualizzando il tuo sito su un telefono, tablet o desktop, sarà in grado di vederlo senza problemi. La creazione di un sito Web reattivo è fondamentale perché garantisce che il tuo sito possa essere consultato da quante più persone possibile. Oggi, anche più del 50% del traffico del sito web proviene da dispositivi mobili!
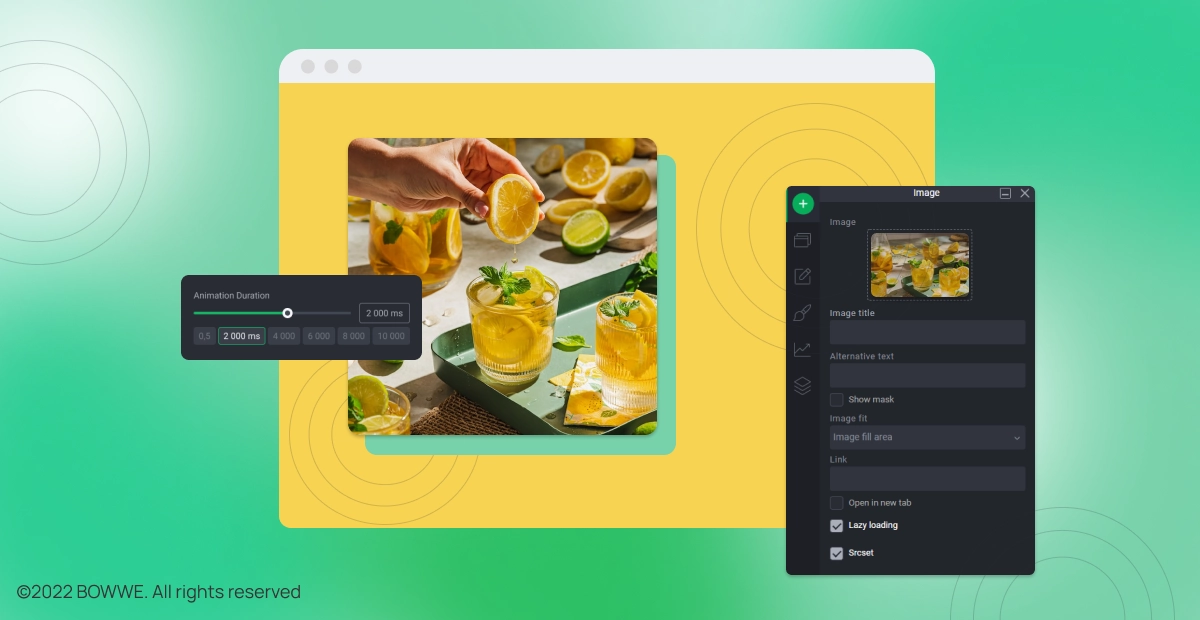
Ci sono alcune cose che puoi fare per rendere reattivo il tuo sito web. Innanzitutto, vorrai utilizzare i principi di progettazione reattiva. Ciò significa utilizzare le query multimediali CSS per modificare il modo in cui il tuo sito Web appare su schermi di dimensioni diverse. Puoi anche utilizzare le immagini reattive, che sono immagini che si adattano automaticamente alle dimensioni dello schermo su cui vengono visualizzate. Infine, puoi utilizzare un sistema a griglia reattivo per organizzare i contenuti del tuo sito Web in modo efficace.
Idealmente, dovresti creare contemporaneamente una versione mobile e desktop del sito: in BOWWE , ogni sito Web che crei è automaticamente reattivo).
Scopri quanto velocemente puoi creare un sito Web completamente reattivo in BOWWE!
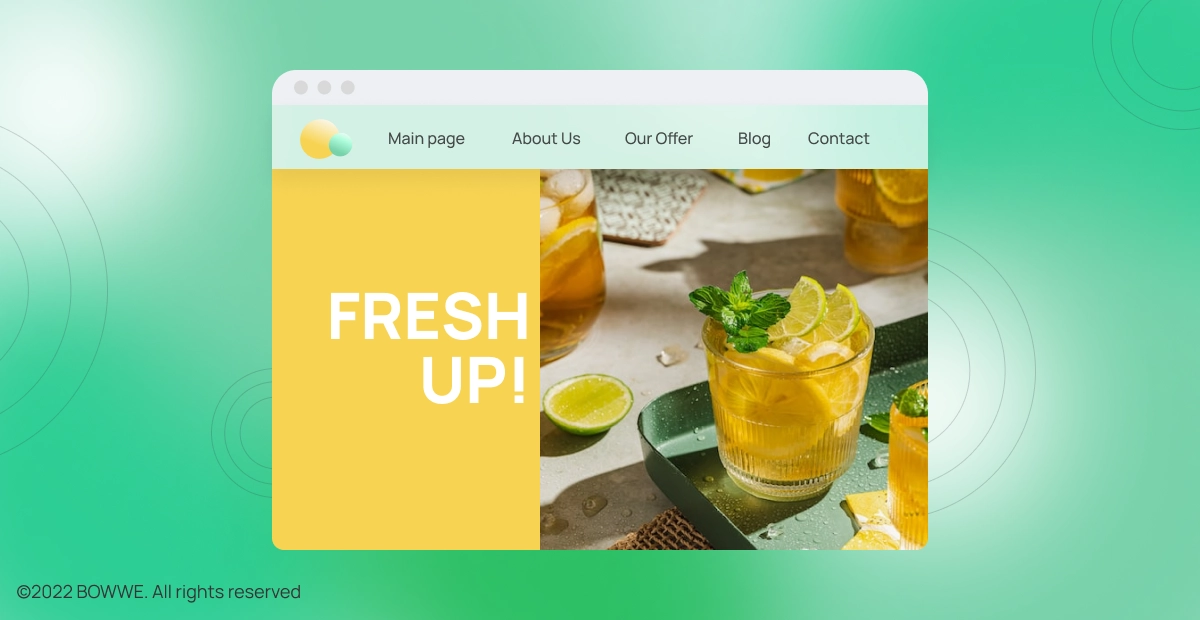
6. Metti il contenuto più importante nel above-the-fold
Si basa sulla convinzione che le informazioni più importanti dovrebbero trovarsi proprio all'inizio . Dopo questo, il resto del contenuto "meno importante" dovrebbe essere posizionato. Questa particolare sezione della pagina ha il suo nome e si chiama "above the fold". Cosa significa above the fold? Questo termine descrive la parte del sito web che l'utente vede per prima. Per dirla ancora più semplice: è la parte visibile della pagina senza "scorrere".
Nella sezione "above the fold" vengono inseriti i contenuti più preziosi per i destinatari (e per i motori di ricerca). Ci sono, ad esempio, le immagini dei titoli, le parole chiave più importanti, i menu e i pulsanti di invito all'azione.
Quanto conta davvero l'"above the fold"? Per gli utenti, è il luogo che di solito decide se rimanere su una determinata pagina o abbandonarla. Questa sezione deve avere contenuti che catturino la loro attenzione e li convincano che qui troveranno alcune informazioni preziose. A sua volta, per i robot dei motori di ricerca, "above the fold" è un luogo che li informa sul contenuto e sull'oggetto del contenuto del sito web.
Questo significa che devi mettere più contenuti possibile in "above the fold"? No! È un luogo in cui devono essere inseriti solo i contenuti più importanti. Tuttavia, dovrebbe essere scelto con saggezza perché se esageri, la tua azione può produrre effetti opposti del previsto. Google impone sanzioni in caso di posizionamento di troppe parole chiave o annunci nell'"above the fold". Cosa vale quindi la pena mettere "above the fold"?
a) Pulsanti di invito all'azione
b) Grafico
c) H1(intestazione)
d) Collegamenti interni
e) Modulo di contatto
f) Parole chiave più importanti
7. Facilita la conoscenza del contenuto del sito web
Una delle cose più importanti che puoi fare per rendere il tuo sito web più user-friendly è facilitarne la visualizzazione e la lettura.
Come puoi assicurarti che le persone conoscano i contenuti del tuo sito web?
a) Suddividere i tuoi contenuti in piccoli pezzi digeribili rende molto più probabile che le persone lo leggano effettivamente. E quando lo fanno, è più probabile che capiscano e ricordino ciò che hanno letto.
b) Evita paragrafi lunghi e linee lunghe. I lunghi muri di testo non attraggono gli utenti e non li incoraggiano a leggere il contenuto della pagina.
c) Scrivere titoli e sottotitoli significativi e attraenti. La maggior parte delle persone sfoglia i siti Web invece di conoscerne i contenuti dall'inizio alla fine. Titoli accattivanti e chiaramente visibili ti aiuteranno a catturare la loro attenzione e li incoraggeranno a prestare maggiore attenzione al contenuto della pagina.
8. Usa i colori per informare e attirare l'attenzione

I colori possono essere un ottimo modo per aggiungere interesse visivo al tuo sito web. Possono anche essere usati per aiutare gli utenti a orientarsi.
Ad esempio, puoi utilizzare colori diversi per diverse sezioni del tuo sito Web o per icone diverse. Oppure potresti usare i colori per evidenziare informazioni importanti.
Qualunque sia il modo in cui scegli di utilizzarli, i colori possono essere uno strumento utile per rendere il tuo sito Web più intuitivo.
Hack di crescita:
L'uso dei colori funziona molto bene anche per i pulsanti CTA. Diciamo che un utente sta finalizzando un acquisto, ma a un certo punto vuole terminare il processo e vuole lasciare il sito web. Quindi il messaggio "Sei sicuro di voler annullare l'acquisto?" compare insieme ai due pulsanti "Sì, esci dall'acquisto" e "No, voglio continuare l'acquisto".
A questo punto, il secondo pulsante dovrebbe essere di un colore distintivo per attirare maggiormente l'attenzione dell'utente. Tuttavia, il primo dovrebbe essere oscurato o contrassegnato in rosso, perché questo colore è associato a una minaccia oa qualcosa di proibito. Un trucco così semplice può trattenere gli utenti e trasformarli in un vero cliente.
9. Posiziona elementi visivi sul sito web

Non è un segreto che le persone siano creature visive. In effetti, gli studi hanno dimostrato che gli esseri umani elaborano le immagini 60.000 volte più velocemente del testo. Ecco perché è così importante utilizzare gli elementi visivi sul tuo sito Web: possono aiutarti a catturare l'attenzione, trasmettere informazioni in modo più efficace e persino migliorare il tuo SEO.
Ma che tipo di grafica dovresti usare? E dove dovresti metterli? Ecco alcuni suggerimenti per aiutarti a iniziare:
a) Usa foto e infografiche per suddividere il testo e aggiungere interesse.
b) Posiziona elementi visivi vicino al contenuto pertinente per aiutare gli utenti a capire cosa stanno vedendo.
c) Utilizzare le icone per indirizzare l'attenzione degli utenti e aiutarli a navigare nel tuo sito.
Seguendo questi suggerimenti, puoi assicurarti che il tuo sito Web utilizzi al meglio gli elementi visivi per coinvolgere e informare i tuoi visitatori
Growth Hack:
Se scegli di includere materiale visivo nel tuo sito, assicurati di includere foto di persone. Possono aumentare la conversione fino al 40%! Tuttavia, ricorda che le foto di persone reali, ad esempio i dipendenti, avranno maggiori possibilità di aumentare la conversione rispetto alle foto d'archivio che ispirano meno fiducia ed emozioni.
10. Fornire al destinatario le informazioni per cui è venuto
Rispondere alle principali domande dei visitatori del tuo sito Web è un ottimo modo per fornire loro le informazioni di cui hanno bisogno e indurli a tornare per ulteriori informazioni. Ecco alcuni suggerimenti su come farlo:
a) Identificare le domande più frequenti. Utilizza Google Analytics o altri strumenti per vedere quali pagine del tuo sito stanno ricevendo più traffico e quali domande le persone si pongono più spesso.
b) Scrivi risposte chiare e concise. Assicurati di rispondere direttamente alla domanda e di fornire tutte le informazioni di cui la persona ha bisogno in un unico paragrafo.
c) Utilizzare titoli ricchi di parole chiave . Questo aiuterà le tue risposte a comparire nei risultati dei motori di ricerca quando le persone cercano informazioni sul tuo argomento.
d) Promuovi le tue risposte. Usa i social media, l'email marketing e altri canali per far sapere alle persone che hai le risposte alle loro domande.
Seguendo questi suggerimenti, puoi assicurarti che i visitatori del tuo sito web abbiano sempre le informazioni di cui hanno bisogno e che continuino a tornare per saperne di più.
11. Includi i pulsanti dei social media

Come probabilmente saprai, i social media sono una parte enorme di Internet in questi giorni. Molte persone lo usano per connettersi con amici e familiari, condividere notizie ed esperienze o semplicemente per tenersi aggiornati su cosa sta succedendo nel mondo.
Data la sua popolarità, non sorprende che sempre più aziende incorporino i social media nei loro siti web. Questo può essere un ottimo modo per entrare in contatto con clienti potenziali e attuali e può anche aiutare ad aumentare la visibilità del tuo sito web e il posizionamento sui motori di ricerca.
Se stai pensando di aggiungere i pulsanti dei social media al tuo sito web, ci sono alcune cose da tenere a mente. Innanzitutto, dovrai scegliere quali social network desideri includere. Facebook, Twitter e Google+ sono alcune delle opzioni più popolari, ma ce ne sono molte altre tra cui scegliere. Dopo aver incluso i pulsanti dei social media sul tuo sito web, puoi iniziare a promuovere le tue pagine sui social network e incoraggiare i tuoi visitatori a condividere i tuoi contenuti con i loro amici.
L'aggiunta di pulsanti di social media al tuo sito Web può essere un ottimo modo per entrare in contatto con clienti potenziali e attuali. Assicurati solo di scegliere le reti giuste!
Migliori pratiche per il web design - riepilogo

Ricordiamo i suggerimenti più essenziali per il web design:
1. Fai sempre delle ricerche
2. Piano visivo
3. Rendi il tuo sito web facile da navigare
4. Utilizzare principalmente il posizionamento relativo
5. Ricorda la reattività
6. Metti i contenuti più importanti above the fold7. Facilita la conoscenza del contenuto del sito web
8. Usa i colori per informare e attirare l'attenzione
9. Posiziona elementi visivi sul sito web
10. Fornire al destinatario le informazioni per cui è venuto
11. Includi i pulsanti dei social media
I suggerimenti di progettazione web di cui sopra sono essenziali per creare un sito web professionale. È necessario ricordarli in qualsiasi momento durante l'attuazione del progetto. Grazie a loro, risparmierai molto tempo, eviterai errori di base e ti assicurerai che il tuo sito web soddisfi i tuoi obiettivi.
Leggi anche:

Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.


x300.webp)

x300.webp)








