Tendências de web design obrigatórias para 2023 (e como usá-las)

Karol Andruszków

Quando cerca de 75% dos usuários formam uma opinião sobre seu site com base apenas em sua aparência (fonte: Kinesisinc), você não pode se dar ao luxo de não acompanhar as tendências. Ter um site desatualizado com baixo desempenho pode literalmente matar seu negócio. Claro, você não quer que isso aconteça, certo? Confira, então, a compilação das tendências de web design mais quentes para 2023 e certifique-se de ficar à frente da sua concorrência!
Antes de começarmos…
As tendências vêm e vão e até voltam com força dobrada. No entanto, existem alguns que ficam connosco durante muito tempo e aos quais quem quer ter um website de sucesso deve adaptar-se.
Um site bem cuidado e atualizado
Você sabia que a primeira impressão de um site é 94% apenas sobre sua aparência (fonte: Design Resources)? Isso não significa, é claro, que você deve seguir febrilmente cada nova compilação de tendências de web design para cada ano e modificar seu site de acordo com elas todas as vezes. É mais uma questão de garantir que você não subestime o papel do design do site, pois você perderá uma enorme quantidade de clientes!
Se você garantir que seu site pareça profissional e bem cuidado, isso é muito! Acredite que os usuários notam momentaneamente quando entram em um site que não passou por nenhuma atualização por 10 anos e quando entram em um que está de acordo com os padrões atuais de web design.
Um site agradável de usar em qualquer dispositivo
Se você quiser afastar os usuários do seu site de forma eficaz, torne-o... impróprio para dispositivos móveis. No entanto, se você não quiser fazer isso, certifique-se de que seu site seja conveniente para uso em qualquer dispositivo. Até 74% das pessoas têm maior probabilidade de retornar a um site responsivo (fonte: Digital Intelligence Briefing)!
Site ultrarrápido
Um site de carregamento lento é uma das primeiras razões que rejeitam os usuários de mais interação com ele. De acordo com o Google Consumer Insight, cerca de 53% dos visitantes do site móvel sairão se o site estiver carregando mais de 3 segundos. Além disso, esse problema leva a uma perda de até US$ 2,6 bilhões em receita por ano [fonte: Design Resources (em inglês)].
Apesar das aparências, hoje não é tão difícil fazer um site completamente responsivo de forma rápida e sem custos avassaladores. Por exemplo, qualquer site criado no BOWWE é responsivo automaticamente, independentemente do plano que você usa.

Pronto para criar seu site?
Use o mais conveniente construtor de sites , confiável por milhares de designers e crie sites que fornecerão clientes!
Comece agora!
Tendências de web design que você não pode perder em 2023
Você já sabe quais são as tendências básicas que já devem encontrar em seu site. É hora de entrar nos detalhes e ver quais outras tendências serão populares em 2023 nas quais você deve ficar de olho.
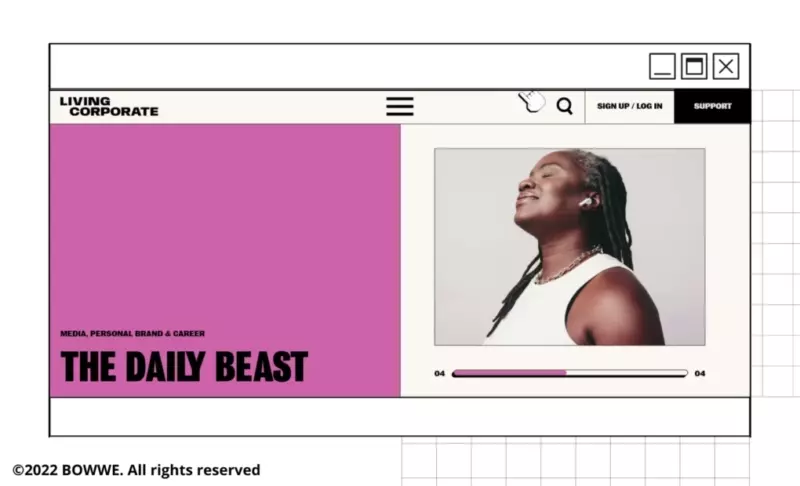
1. Mostre seu lado lúdico através de um cursor animado

Fonte: livingcorporate.mubien.com
Usar um cursor animado em um site é uma tendência que já existe há algum tempo, mas ainda está forte. É uma ótima maneira de adicionar personalidade a um site e chamar a atenção do usuário.
Existem muitos tipos diferentes de cursores animados para escolher, e pode ser muito divertido experimentar diferentes tipos para ver o que funciona melhor para o seu site. Apenas tome cuidado para não enlouquecer demais com as animações, ou pode acabar sendo mais perturbador do que útil.
⚡ Dica BOWE:
Uma coisa a ter em mente ao usar um cursor animado é garantir que ele seja compatível com todos os navegadores. Nem todos os navegadores oferecem suporte a cursores animados, portanto, você precisará garantir que seu site seja projetado de forma que funcione para todos os usuários.
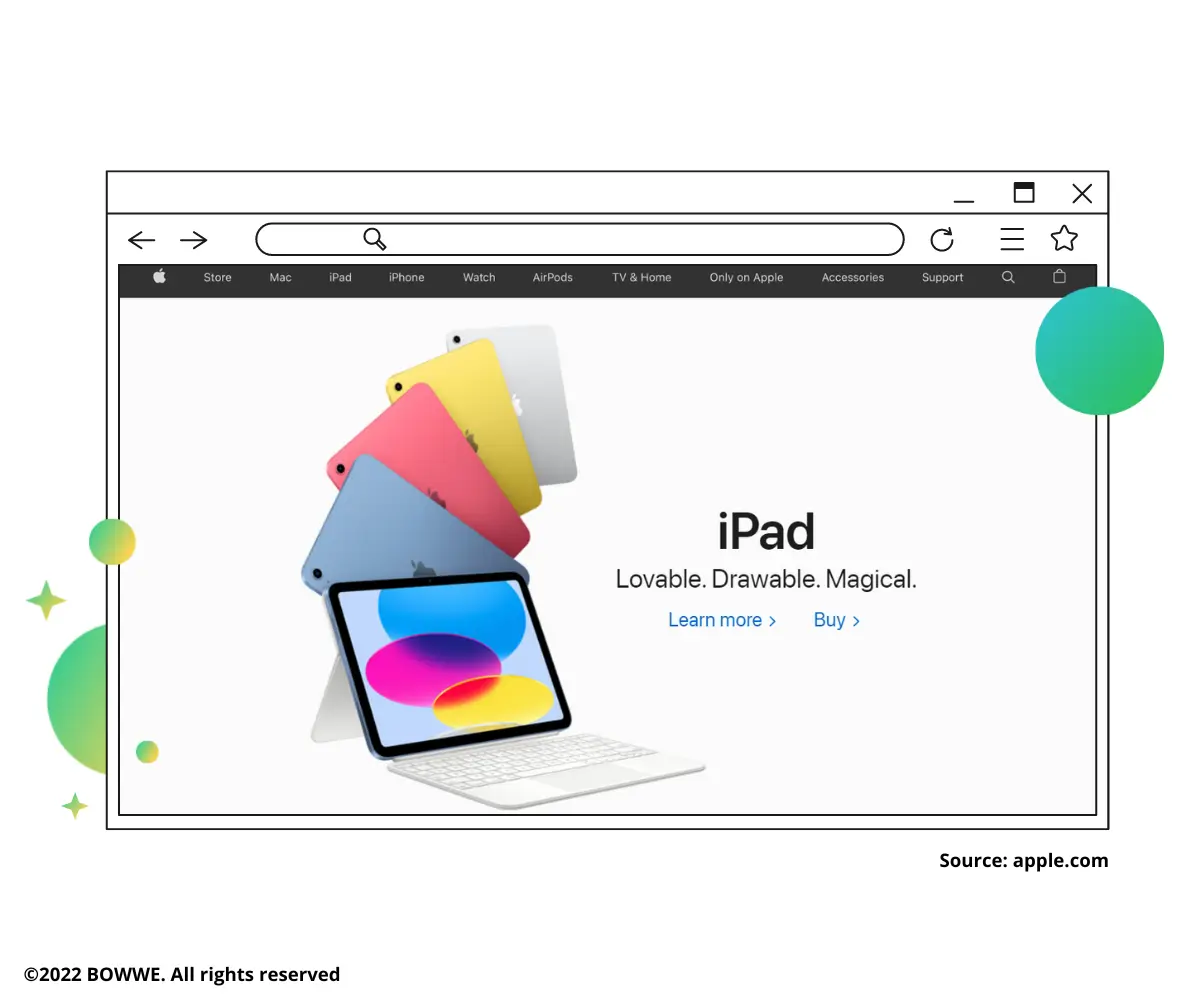
2. Mantenha a organização com espaço em branco

Fonte: apple.com
Espaço em branco é o espaço vazio em uma página da web. É o espaço entre texto, imagens e outros elementos de design. No mundo do web design, o espaço em branco é fundamental. Já existe há anos e continuará sendo uma parte importante do web design nos próximos anos.
O espaço em branco é importante porque ajuda a organizar e esclarecer uma página da web. Isso torna a página mais fácil de ler e entender. O espaço em branco também pode fazer uma página parecer mais profissional e polida.
⚡ Dica BOWE:
Como você pode usar o espaço em branco em seu site?
→ Use mais margens e preenchimento em torno de texto e imagens
→ Mantenha os parágrafos de texto curtos e concisos
→ Use quebras de linha para quebrar o texto
→ Use marcadores ou listas para organizar as informações
→ Use espaços em branco para criar contraste visual
3. Torne-o envolvente com animação

Fonte: grow.betterup.com
No passado, as animações eram frequentemente usadas apenas para fins decorativos. No entanto, em 2023 podemos esperar ver animações mais divertidas e funcionais. Por exemplo, uma animação pode indicar que um usuário concluiu uma tarefa com êxito ou fornecer feedback sobre sua entrada.
As animações também podem ser adaptadas às necessidades do usuário. Isso significa que os designers considerarão as preferências do usuário, idade e outros fatores para criar animações mais fáceis de usar.
A crescente popularidade da realidade virtual e aumentada também contribui para o aumento do uso de animações. Podemos esperar ver mais animações usadas para criar uma experiência mais imersiva. Essas animações criarão uma sensação de profundidade e realismo e ajudarão a fazer com que o usuário se sinta parte do site ou aplicativo que está usando.
⚡ Dica BOWE:
Como usar animação no site sem falhas?
→ Use animação para chamar a atenção para elementos importantes em seu site, como botões de apelo à ação ou informações importantes
→ Use animação com moderação e evite usá-la para elementos que não são importantes ou não precisam se destacar
→ Certifique-se de que o design geral do seu site funciona bem com a animação e que as animações que você usa são suaves e não chocantes
→ Teste seu site com e sem animação para ver qual versão funciona melhor para seus usuários
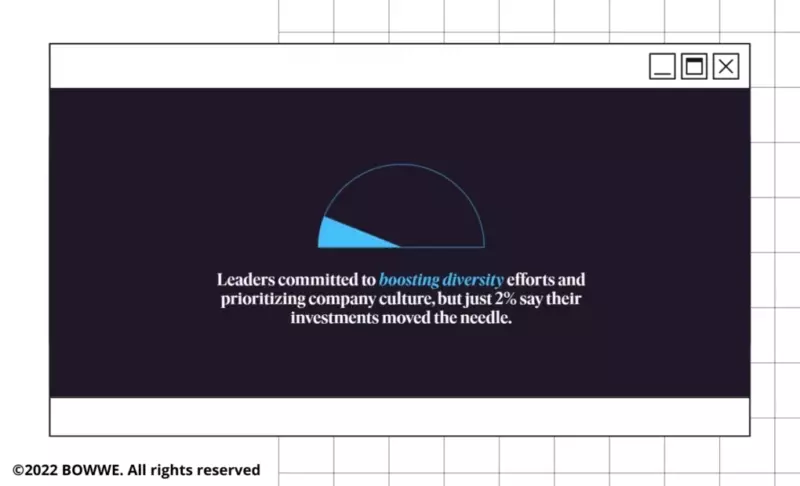
4. Comunique-se por imagem

Fonte: noção.so
Ilustrações e visualização de dados estão se tornando cada vez mais populares em web design. Eles são uma ótima maneira de envolver os usuários e comunicar mensagens de forma eficaz.
Uma das razões pelas quais as ilustrações e a visualização de dados são tão amplamente utilizadas é que elas podem ajudar a explicar conceitos ou dados complexos de uma maneira fácil de entender. Isso é especialmente importante para sites que tentam comunicar ideias ou dados complexos para seus usuários. Se você fornecer muitas estatísticas diferentes em seu site, tente usar conteúdo visual; é uma maneira muito mais conveniente de mostrar dados essenciais do que texto.
Ilustrações e visualização de dados mantêm os usuários envolvidos com o site e ajudam a mantê-los interessados no conteúdo. Eles também tornam o site mais visualmente atraente.
⚡ Dica BOWE:
Como fazer bom uso de recursos visuais no site?
→ Certifique-se de que os recursos visuais sejam claros e fáceis de entender
→ Evite usar muitos recursos visuais ao mesmo tempo - muita informação pode ser esmagadora
→ Use recursos visuais que complementem o design geral do site
→ Considere o contexto em que os visuais serão vistos - eles farão sentido no contexto do resto do site?
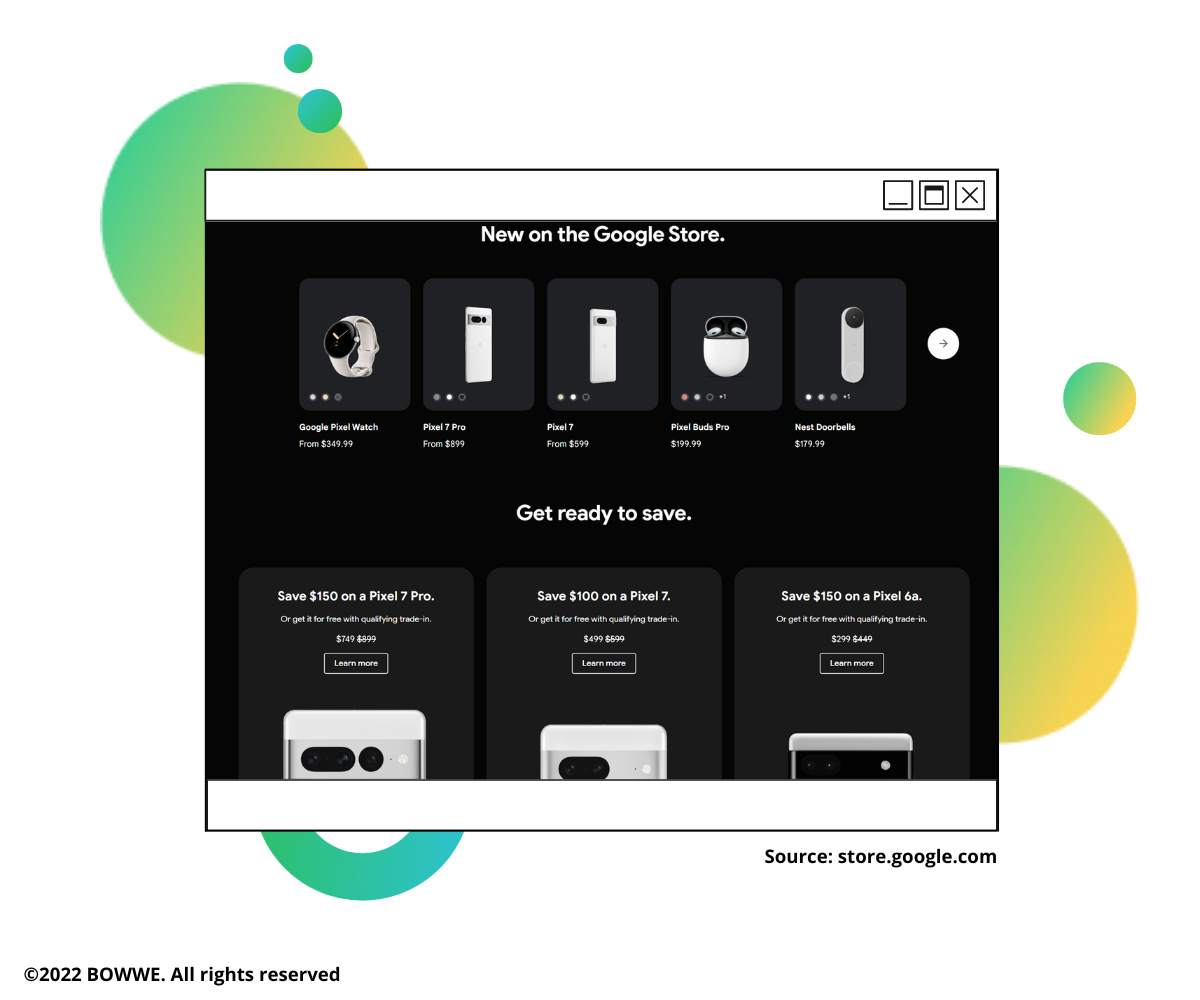
5. Melhore sua estética com um tema escuro

Fonte: store.google.com
O modo escuro já existe há algum tempo, mas se tornou cada vez mais popular nos últimos anos. Muitas pessoas acham esteticamente mais agradável do que o tema de luz tradicional, e também pode ser mais confortável de usar em ambientes escuros. O que é mais importante , o tema escuro pode ser útil para pessoas com deficiência visual.
Muitas pessoas são atraídas por esta tendência porque é única e diferente. Temas sombrios podem criar uma sensação de sofisticação, luxo, mistério e suspense.
Existem várias maneiras diferentes de implementar um tema escuro em seu site. Uma maneira popular de fazer isso é usar um fundo escuro com texto claro. Alternativamente, você pode usar um cabeçalho escuro com um corpo claro.
⚡ Dica BOWE:
Se você estiver interessado em experimentar um tema escuro…
→ Teste diferentes modos escuros para ver qual fica melhor em seu site
→ Certifique-se de que todas as suas imagens e vídeos sejam compatíveis com o modo escuro
→ Use texto claro em um fundo escuro para garantir que seu site seja fácil de ler
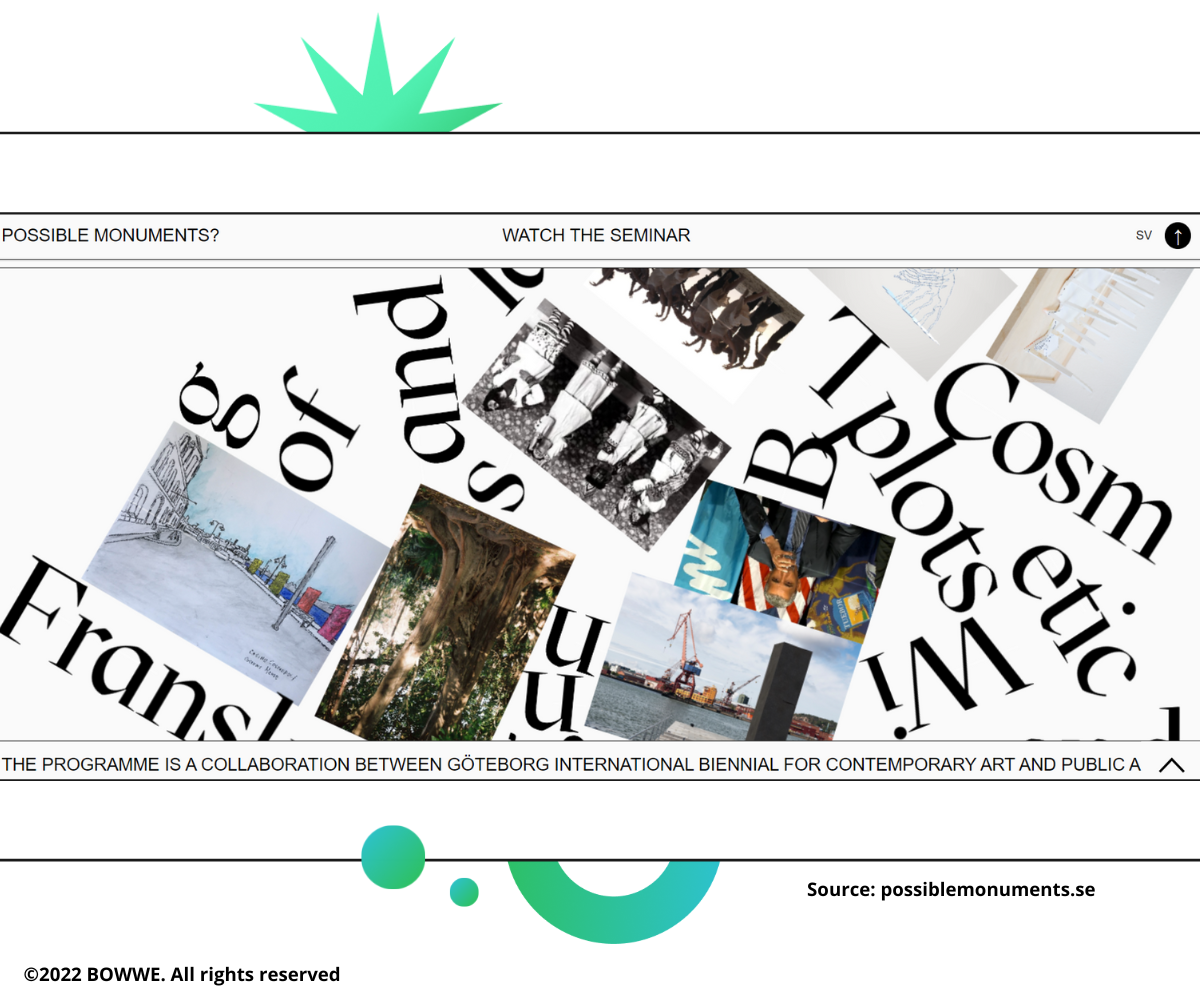
6. Adicione exclusividade com um layout assimétrico

Fonte: possiblemonuments.se
Se você deseja que seu site pareça fresco e moderno, comece a pensar em layouts assimétricos. O que são e por que estão tão na moda? Layouts assimétricos são basicamente layouts que não são simétricos. Eles são de forma mais livre e geralmente envolvem elementos que precisam ser espaçados ou alinhados uniformemente.
Essa pode ser uma ótima maneira de adicionar interesse e apelo visual ao seu site. Também pode ajudá-lo a se destacar da concorrência. Mas é essencial usar layouts assimétricos com moderação, ou você corre o risco de deixar seu site confuso e confuso. Se você usá-los com sabedoria, eles podem ajudá-lo a criar um site elegante e funcional.
⚡ Dica BOWE:
Se você está pensando em usar um layout assimétrico em seu site, há algumas coisas a serem lembradas:
→ Certifique-se de que o layout esteja bem equilibrado
→ Certifique-se de que todas as fontes, cores e outros elementos sejam consistentes.
→ Facilite o layout de navegação
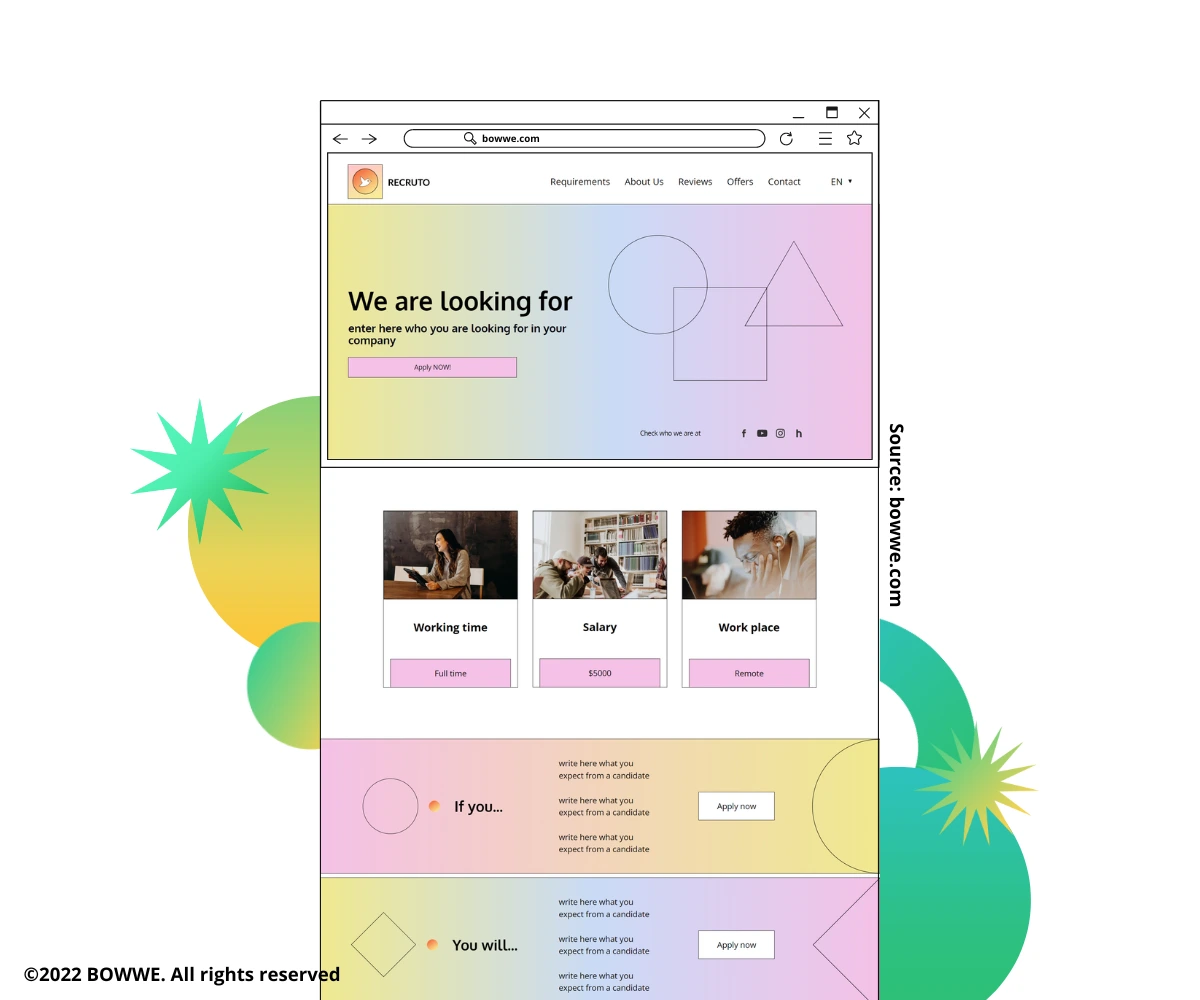
7. Transmita emoções e vibrações através do gradiente

Os gradientes podem ser usados para criar uma sensação de profundidade e movimento em um site e podem ser aplicados de várias maneiras. Por exemplo, você pode usar gradientes para criar um fundo, texto ou gradiente de botão.
Um dos benefícios do uso de gradientes é que eles podem ajudar a criar uma aparência coesa em um site. Além disso, eles também podem ser usados para adicionar um toque de personalidade a um site.
Os fundos gradientes são uma ótima opção se você deseja adicionar um toque de elegância ao seu site. No entanto, usá-los com moderação é importante, pois muitos gradientes podem sobrecarregar rapidamente um site.
Quando se trata de usar gradientes de cores em web design, não há regras definidas. Portanto, experimente combinações para ver o que funciona melhor para o seu site.
⚡ Dica BOWE:
Se você não sabe como começar com gradiente...
→ Use cores claras e escuras para torná-lo mais visível
→ Tente usar várias cores para torná-lo mais interessante
→ Use um gradiente que vai da esquerda para a direita para criar uma sensação de movimento
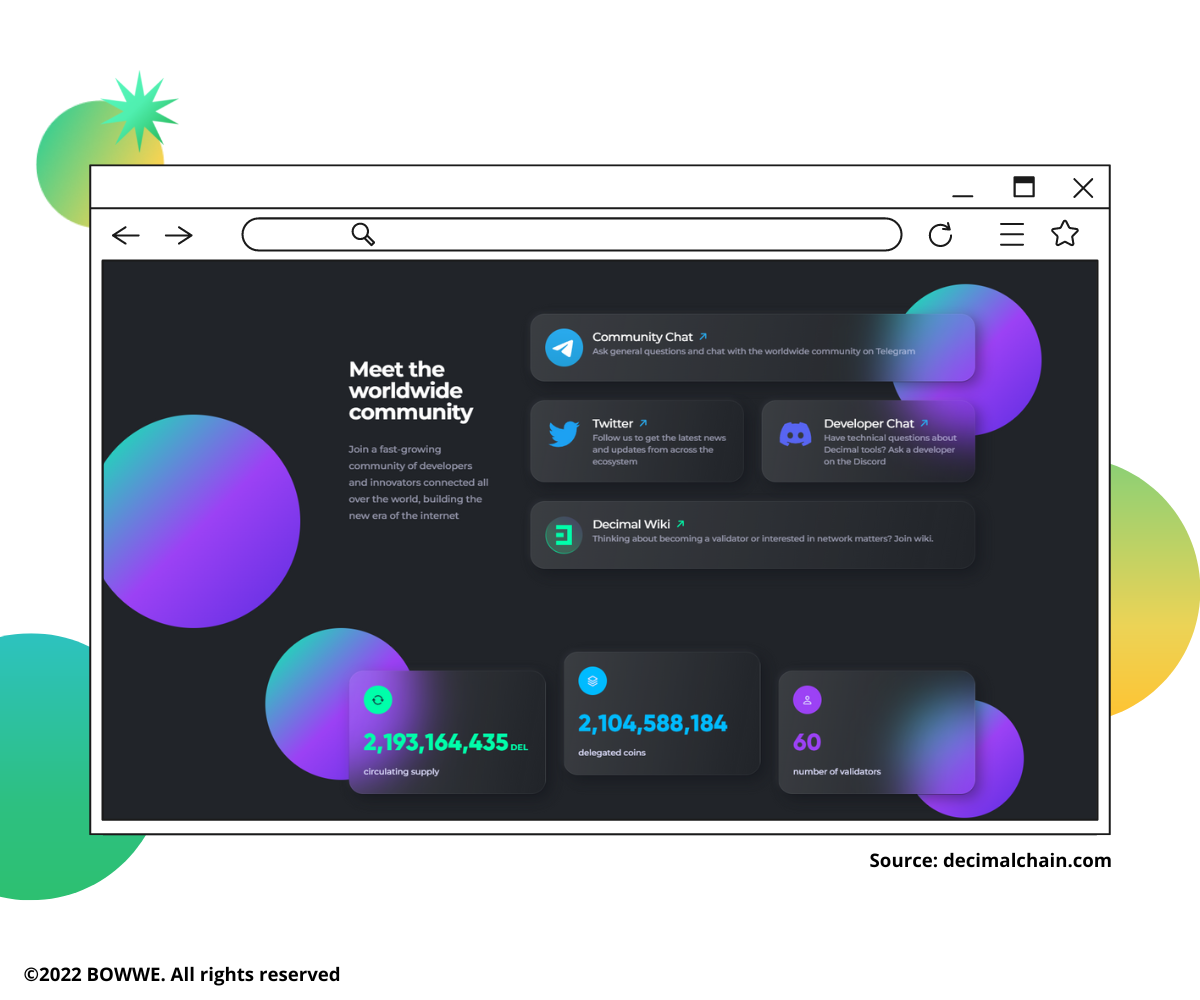
8. Mostre transparência através de texturas de vidro

Fonte: decimalchain.com
Outra tendência que provavelmente continuará é o uso de texturas de vidro. As texturas de vidro podem dar aos sites uma aparência moderna e elegante e também podem ser usadas para criar uma sensação de transparência e abertura.
As texturas de vidro são uma ótima maneira de dar ao seu site uma aparência moderna e sofisticada. Eles são perfeitos para empresas que desejam causar uma boa impressão em seus clientes. Se você está procurando uma maneira de adicionar alguma textura ao seu site, as texturas de vidro são uma excelente opção.
As texturas de vidro podem ser usadas de várias maneiras, mas algumas das aplicações mais populares são fundos e bordas. Você também pode usá-los como sobreposições em imagens ou texto. No entanto, tenha cuidado para usá-los com moderação, ou seu site começará a parecer uma bagunça.
⚡ Dica BOWE:
Há algumas coisas a serem lembradas ao usar texturas de vidro em seu web design:
→ Use cores claras para criar uma sensação de leveza e brilho
→ Evite usar muitas texturas ou padrões
→ Use texturas de vidro com moderação, pois elas podem ser marcantes e atraentes
→ Certifique-se de que o texto e outros elementos da página sejam fáceis de ler e que contrastem bem com as texturas do vidro
9. Cause uma impressão duradoura com paralaxe e rolagem horizontal
Existem algumas tendências que devem ser grandes em 2023. A rolagem parallax e a rolagem horizontal são duas delas. Vamos dar uma olhada em cada uma dessas tendências.

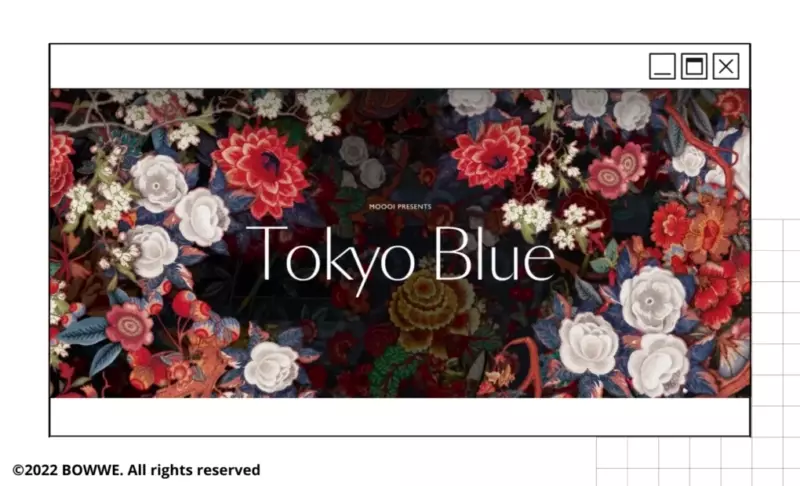
Fonte: moooi.com
A rolagem parallax já existe há algum tempo, mas recentemente ganhou popularidade. Isso ocorre porque é uma ótima maneira de adicionar interesse visual a um site.
A rolagem parallax é uma técnica que cria uma ilusão de profundidade em um site 2D, rolando o plano de fundo em uma velocidade diferente do primeiro plano. Isso cria um efeito visual que faz o site parecer mais 3D.
A rolagem de paralaxe pode criar alguns efeitos impressionantes em um site. Ele pode adicionar atração visual e criar uma experiência mais imersiva para o usuário. Se usada corretamente, a rolagem parallax pode ser uma ótima maneira de destacar seu site da multidão.
⚡ Dica BOWE:
Há duas coisas a serem lembradas ao usar a rolagem parallax em seu site:
→ Certifique-se de que a rolagem é suave
→ Certifique-se de que a rolagem seja consistente em todo o site

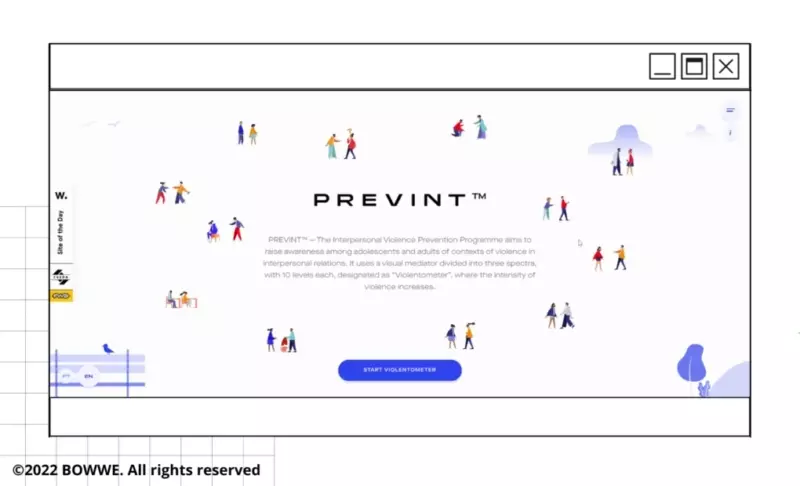
Fonte: prevint.pt
Existem várias razões pelas quais a rolagem horizontal está se tornando mais popular. Por um lado, pode ser uma escolha de design mais amigável. Ele pode tornar mais fácil para os usuários navegar pelo conteúdo quando usado corretamente. Também pode ser uma maneira visualmente mais atraente de exibir informações.
A rolagem horizontal é um tipo de web design que envolve rolagens que se movem da esquerda para a direita, em oposição a cima e para baixo. Esse tipo de rolagem é frequentemente usado para exibir longas listas de itens, como menus ou galerias de produtos. Também pode criar uma experiência mais imersiva, como contar histórias ou conteúdo instrucional.
⚡ Dica BOWE:
Se você decidir usar a rolagem horizontal em seu site…
→ Experimente um pouco para encontrar o layout certo e a velocidade de rolagem
→ Fornecer instruções para usuários não familiarizados com esse tipo de rolagem
Se você quiser ficar à frente da curva em web design, considere usar rolagem paralaxe ou rolagem horizontal em seus projetos. Eles certamente impressionarão seus clientes e gerarão muito interesse.
10. Adicione algo extra através do design 3D

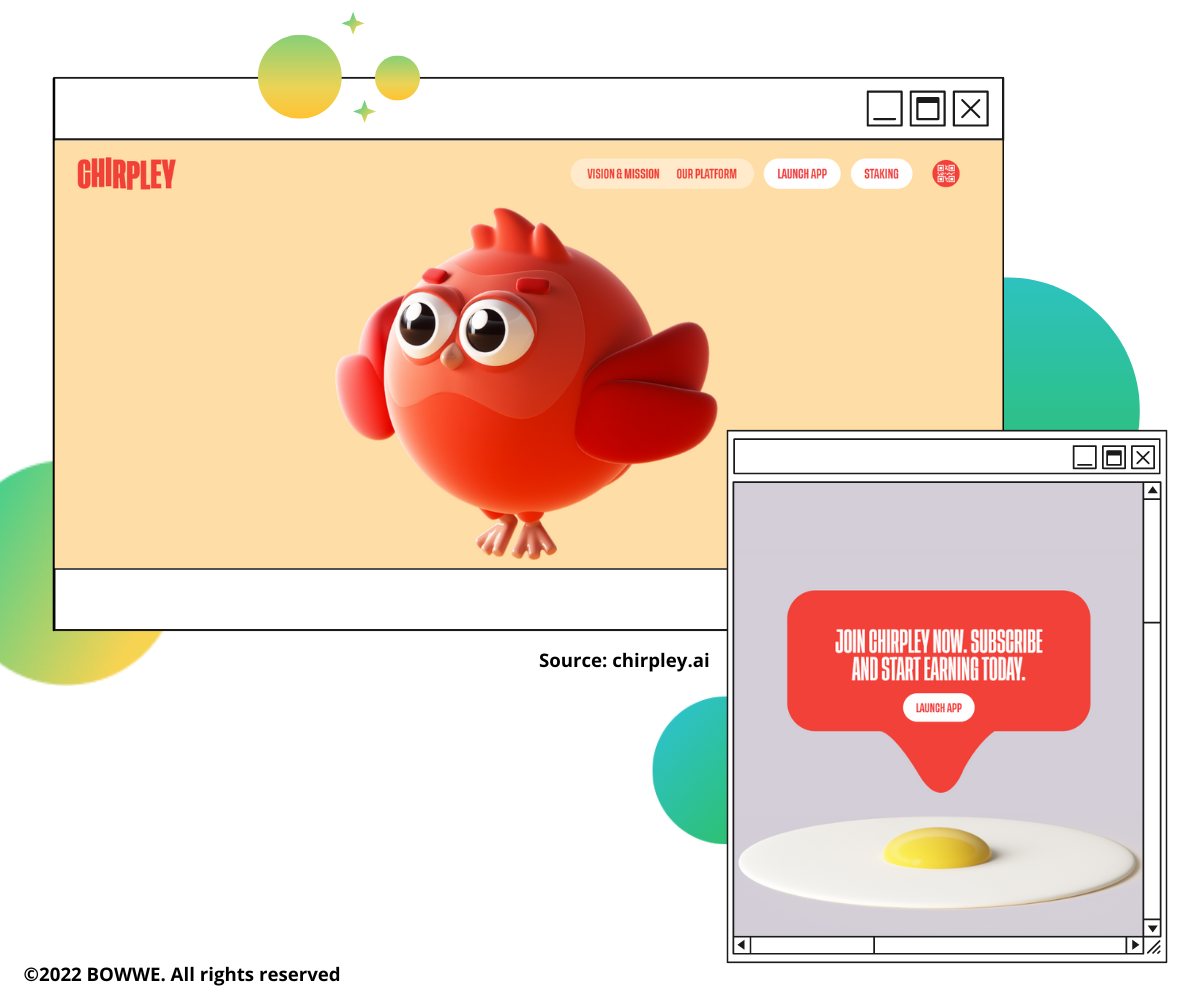
Fonte: chirpley.ai
Os modelos 3D estão se tornando cada vez mais populares em web design, e seu uso provavelmente continuará a crescer nos próximos anos.
A realidade virtual é um dos usos potenciais mais interessantes para modelos 3D em web design. A RV está se tornando cada vez mais popular e os modelos 3D podem ser usados para criar experiências de RV ainda mais imersivas e realistas.
Os modelos 3D também podem criar designs de sites mais realistas e interativos. Em vez de simplesmente visualizar um site em uma tela, o usuário pode interagir com os modelos 3D na página. Isso pode criar uma experiência mais envolvente e imersiva para o usuário.
⚡ Dica BOWE:
Se você quiser usar design 3D em seu site...
→ Use 3D com moderação e somente quando melhorar a experiência do usuário
→ Certifique-se de que os elementos 3D que você usa se encaixam no restante do design
→ Assegure-se de que os elementos 3D que você usa não retardam o processo de carregamento
11. Mostre sua personalidade com tipografia criativa

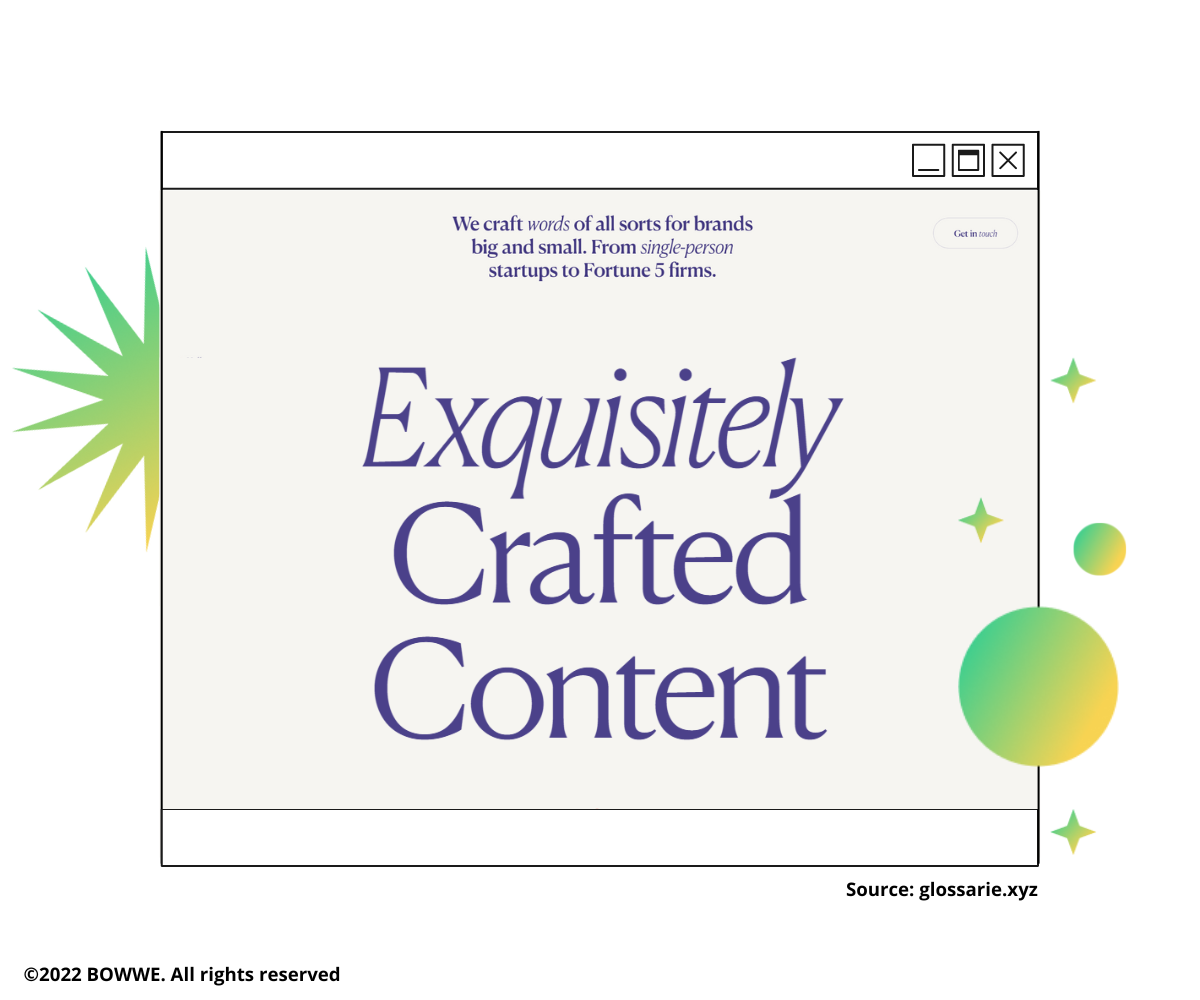
Fonte: glossário.xyz
Em 2023, podemos esperar muita tipografia criativa e experimental . criativa A tipografia tem tudo a ver com o uso de tipos de uma maneira não convencional. Isso pode envolver o uso de uma fonte diferente, brincar com o espaçamento entre as letras ou transformar o tipo em uma imagem.
Já existem exemplos dessa tendência em ação. Alguns sites usam fontes criativas e layouts interessantes para chamar a atenção. Outros estão usando tipografia exclusiva para criar uma experiência imersiva para o usuário.
Não sabe quais fontes escolher? Veja nossa lista com mais de 51 melhores fontes de sites e escolha a combinação dos seus sonhos!
Existem infinitas possibilidades quando se trata de tipografia criativa, e isso a torna uma tendência muito popular entre os web designers. Na verdade, a tipografia criativa é frequentemente usada para adicionar personalidade e interesse visual a um site.
Seja qual for a abordagem, a tipografia criativa e experimental é uma ótima maneira de se destacar da multidão. Ele pode ajudá-lo a criar um site único e memorável que irá envolver e impressionar seus visitantes.
⚡ Dica BOWE:
Se você deseja criar um site que usa tipografia criativa e experimental, aqui estão algumas dicas para ajudar você a começar:
→ Tente usar fontes e tamanhos diferentes e veja como eles ficam quando colocados um ao lado do outro
→ Use animações e efeitos junto com tipografia
12. Inspire os usuários a agir com microinterações

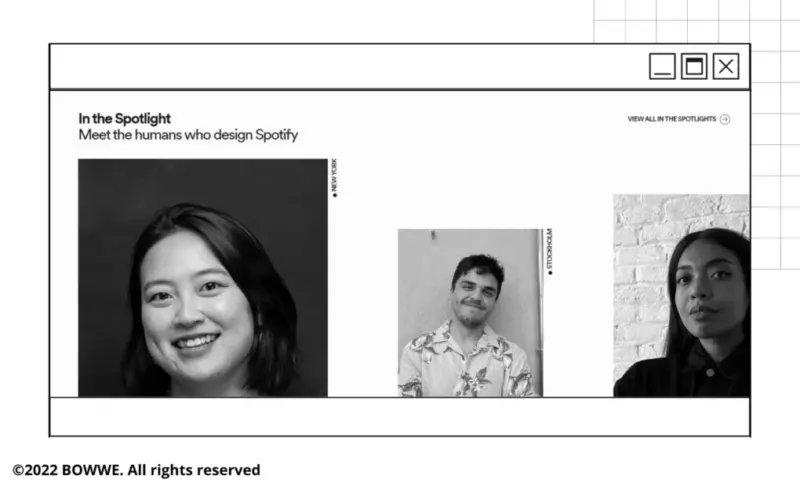
Fonte: spotify.design
Microinterações são pequenos momentos de prazer que tornam o uso de um site uma experiência mais agradável. As pequenas coisas que fazemos em um site fazem com que pareça mais pessoal e envolvente.
As microinterações podem ser usadas para ajudar os usuários a realizar tarefas com mais eficiência. Por exemplo, se você estiver se inscrevendo em uma nova conta, as microinterações podem ser usadas para confirmar ou negar sua entrada. Isso ajuda a manter o usuário informado sobre seu progresso e torna o processo mais ágil.
Outro uso excelente para microinterações é fornecer aos usuários feedback sobre seu progresso. Por exemplo, se você estiver preenchendo um formulário, as microinterações podem indicar quando o usuário chegou ao final do formulário. Isso pode manter o usuário informado e impedi-lo de percorrer todo o formulário para encontrar o final.
No geral, as microinterações podem ser uma ótima maneira de melhorar a experiência do usuário em um site. Eles podem ajudar a tornar as tarefas mais fáceis de concluir, fornecer feedback aos usuários e adicionar um pouco de personalidade ao design.
⚡ Dica BOWE:
Existem algumas coisas que você pode fazer para criar microinterações:
→ Use animação: a animação pode ser uma ótima maneira de adicionar um pouco de diversão e personalidade às microinterações
→ Mantenha-as simples: mantenha as microinterações simples para que sejam fáceis de usar e entender
→ Use o feedback: use o feedback para que os usuários saibam o que está acontecendo quando eles interagem com seu site ou aplicativo
→ Torne-os pessoais: torne as microinterações pessoais usando os nomes dos usuários ou cores favoritas
Tendências de Web Design 2023 - Resumo
As tendências que serão populares em 2023 estão totalmente focadas em fornecer aos usuários um site que os priorize. Os usuários estão achando cada vez mais desafiador perdoar sites não responsivos com designs desatualizados. Eles agora não apenas esperam que cada site seja personalizado para cada dispositivo, mas também querem sites que sejam realmente confortáveis de usar e visualmente atraentes.
Você não pode ignorar as necessidades mais básicas dos usuários, ou você as perderá. Lembre-se que ter um site profissional e moderno é um investimento que vai te pagar rapidamente, por exemplo, na forma de clientes que retornam com mais frequência.
Portanto, pense em quais tendências seu site já se encaixa, quais você precisa implementar e quais não. Ao colocar a conveniência e a experiência do usuário em primeiro lugar, será fácil determinar a aparência do seu site em 2023.
Leia também:

Karol é empreendedor serial, palestrante de e-commerce, entre outros para o Banco Mundial, e fundador de 3 startups, das quais já assessorou várias centenas de empresas. Foi também responsável por projetos das maiores instituições financeiras da Europa, no valor superior a 50 milhões de euros.
Obteve dois mestrados, um em Informática e outro em Gestão de Marketing, durante os seus estudos na Polónia e em Portugal. Ele ganhou experiência no Vale do Silício e enquanto dirigia empresas em muitos países, incluindo Polônia, Portugal, Estados Unidos e Grã-Bretanha. Há mais de dez anos, ele ajuda startups, instituições financeiras, pequenas e médias empresas a melhorar seu funcionamento por meio da digitalização.


x300.webp)

x300.webp)








