Tendenze di web design da conoscere per il 2023 (e come usarle)

Karol Andruszków

Quando ben il 75% degli utenti forma un'opinione sul tuo sito web basandosi esclusivamente sul suo aspetto (fonte: Kinesisinc) non puoi permetterti di non stare al passo con le tendenze. Avere un sito Web obsoleto con scarse prestazioni può letteralmente uccidere la tua attività. Certo, non vuoi che succeda, giusto? Dai un'occhiata assolutamente, quindi, alla raccolta delle tendenze di web design più calde per il 2023 e assicurati di stare al passo con la concorrenza!
Prima di iniziare...
Le tendenze vanno e vengono e tornano anche con forza raddoppiata. Tuttavia, ce ne sono alcuni che rimangono con noi per molto tempo e ai quali chiunque voglia avere un sito web di successo dovrebbe adattarsi.
Un sito web curato e aggiornato
Sapevi che la prima impressione di un sito web è per il 94% solo sul suo aspetto (fonte: Design Resources)? Questo non significa, ovviamente, che dovresti seguire febbrilmente ogni nuova raccolta di tendenze del web design per ogni anno a venire e modificare il tuo sito in base ad esse ogni volta. Si tratta più di assicurarsi di non sottovalutare il ruolo del design del sito Web, poiché perderai un'enorme quantità di clienti!
Se ti assicuri che il tuo sito web sia professionale e ben curato, è molto! Credi che gli utenti notino momentaneamente quando accedono a un sito Web che non ha subito alcun aggiornamento per 10 anni e quando accedono a uno che è all'altezza degli attuali standard di web design.
Un sito piacevole da usare su qualsiasi dispositivo
Se vuoi allontanare gli utenti dal tuo sito web in modo efficace, rendilo... inadatto ai dispositivi mobili. Tuttavia, se non vuoi farlo, assicurati che il tuo sito Web sia comodo da usare su qualsiasi dispositivo. Ben il 74% delle persone ha maggiori probabilità di tornare a un sito Web reattivo (fonte: Digital Intelligence Briefing)!
Sito velocissimo
Un sito Web a caricamento lento è uno dei primi motivi che rifiutano agli utenti un'ulteriore interazione con esso. Secondo Google Consumer Insight, circa il 53% dei visitatori del sito mobile se ne andrà se il sito Web verrà caricato per più di 3 secondi. Inoltre, si scopre che questo problema porta a una perdita di ben 2,6 miliardi di dollari di entrate all'anno [fonte: Design Resources].
Nonostante le apparenze, oggi non è così difficile realizzare un sito web completamente responsive in modo rapido e senza costi eccessivi. Ad esempio, qualsiasi sito Web creato in BOWWE risponde automaticamente indipendentemente dal piano utilizzato.

Pronto a creare il tuo sito web?
Usa il più conveniente costruttore di siti Web , affidabile da migliaia di designer e crea siti Web che ti forniranno clienti!
Parti ora!
Tendenze del web design da non perdere nel 2023
Sai già quali sono le tendenze di base che dovresti già trovare applicabili sul tuo sito web. È ora di entrare nei dettagli e guardare quali altre tendenze saranno popolari nel 2023 che dovresti tenere d'occhio.
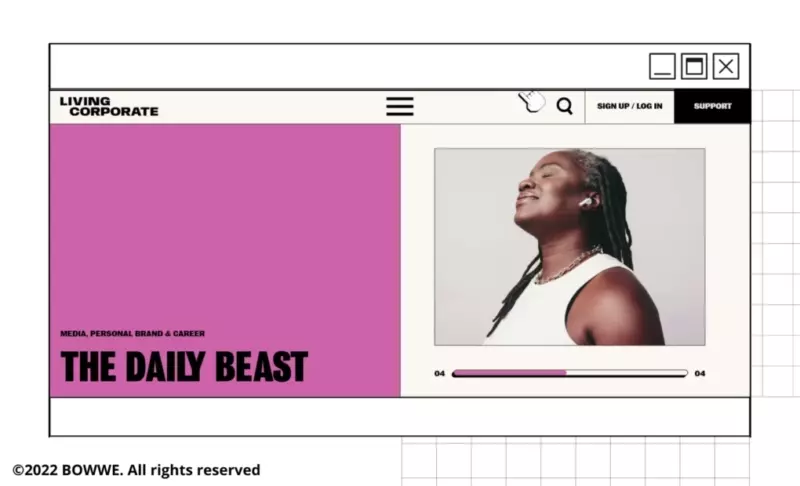
1. Mostra il tuo lato giocoso attraverso un cursore animato

Fonte: livingcorporate.mutien.com
L'uso di un cursore animato su un sito Web è una tendenza che esiste da un po' di tempo ma è ancora forte. È un ottimo modo per aggiungere personalità a un sito Web e catturare l'attenzione dell'utente.
Esistono molti tipi diversi di cursori animati tra cui scegliere e può essere molto divertente sperimentarne di diversi per vedere cosa funziona meglio per il tuo sito web. Fai solo attenzione a non impazzire troppo con le animazioni, o può finire per essere più distratto che utile.
⚡ Consiglio BOWWE:
Una cosa da tenere a mente quando si utilizza un cursore animato è assicurarsi che sia compatibile con tutti i browser. Non tutti i browser supportano i cursori animati, quindi dovrai assicurarti che il tuo sito web sia progettato in modo da funzionare per tutti gli utenti.
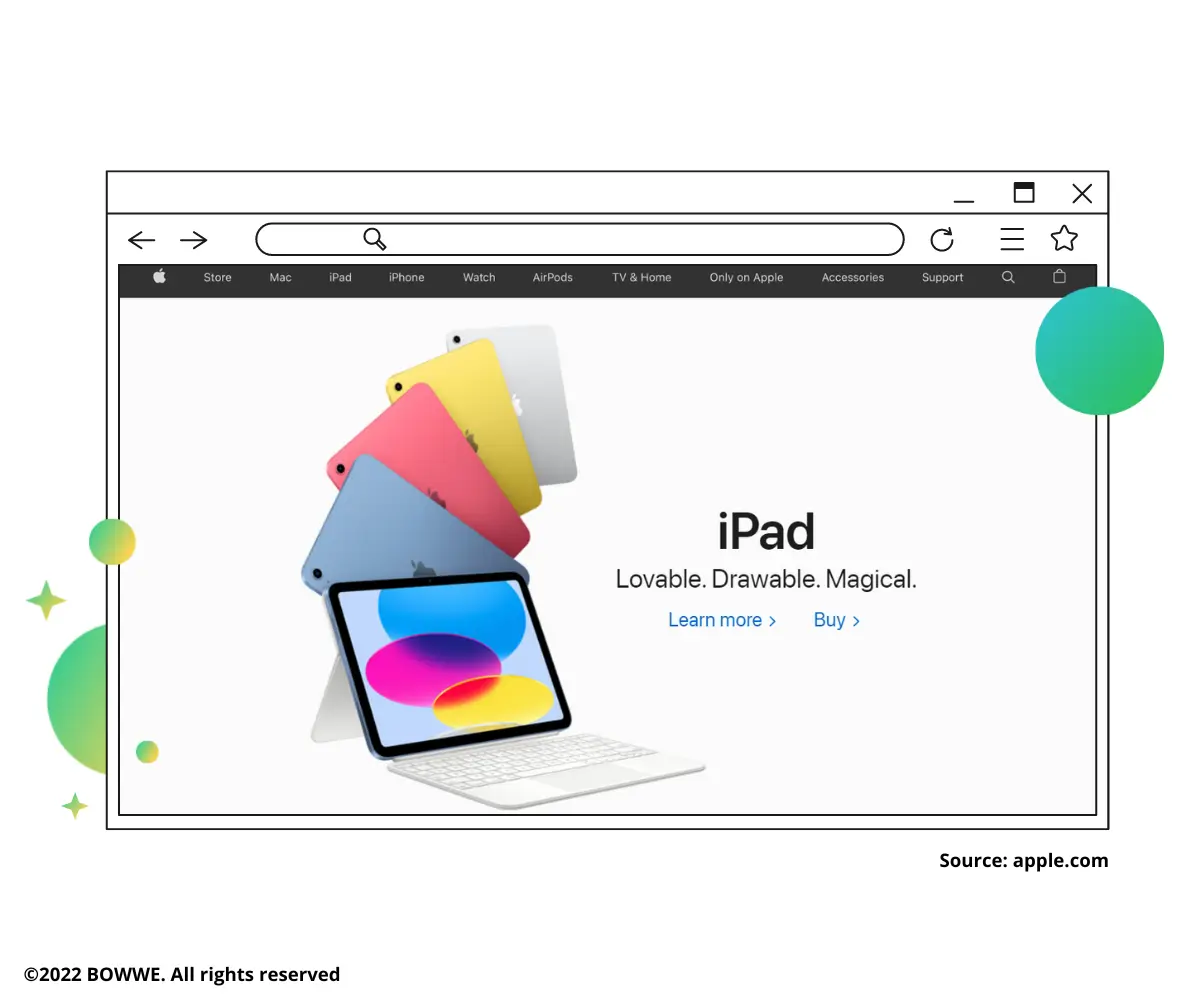
2. Mantieni l'organizzazione con uno spazio bianco

Fonte: apple.com
Lo spazio bianco è lo spazio vuoto su una pagina web. È lo spazio tra testo, immagini e altri elementi di design. Nel mondo del web design, lo spazio bianco è fondamentale. È in circolazione da anni e continuerà a essere una parte importante del web design negli anni a venire.
Lo spazio bianco è importante perché aiuta a organizzare e chiarire una pagina web. Rende la pagina più facile da leggere e capire. Lo spazio bianco può anche rendere una pagina più professionale e raffinata.
⚡ Consiglio BOWWE:
Come puoi utilizzare lo spazio bianco sul tuo sito web?
→ Usa più margini e spaziatura intorno a testo e immagini
→ Mantieni i paragrafi di testo brevi e concisi
→ Usa le interruzioni di riga per suddividere il testo
→ Utilizzare elenchi puntati o elenchi per organizzare le informazioni
→ Usa gli spazi bianchi per creare contrasto visivo
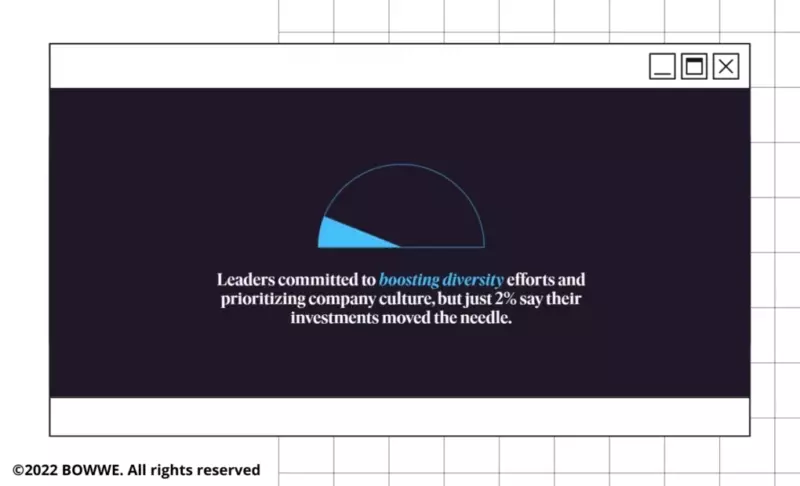
3. Rendilo coinvolgente con l'animazione

Fonte: grow.betterup.com
In passato, le animazioni venivano spesso utilizzate esclusivamente a scopo decorativo. Tuttavia, nel 2023 possiamo aspettarci di vedere animazioni più divertenti e funzionali. Ad esempio, un'animazione potrebbe indicare che un utente ha completato con successo un'attività o fornire un feedback sul proprio input.
Le animazioni possono anche essere adattate alle esigenze dell'utente. Ciò significa che i designer prenderanno in considerazione le preferenze dell'utente, l'età e altri fattori per creare animazioni più intuitive.
La crescente popolarità della realtà virtuale e aumentata contribuisce anche al maggiore utilizzo delle animazioni. Possiamo aspettarci di vedere più animazioni utilizzate per creare un'esperienza più coinvolgente. Queste animazioni creeranno un senso di profondità e realismo e aiuteranno l'utente a sentirsi parte del sito Web o dell'app che sta utilizzando.
⚡ Consiglio BOWWE:
Come utilizzare l'animazione sul sito Web a colpo sicuro?
→ Usa l'animazione per attirare l'attenzione su elementi importanti del tuo sito web, come pulsanti di invito all'azione o informazioni chiave
→ Usa l'animazione con parsimonia ed evita di usarla per elementi che non sono importanti o che non devono risaltare
→ Assicurati che il design generale del tuo sito web funzioni bene con l'animazione e che le animazioni che usi siano fluide e non stridenti
→ Testa il tuo sito web con e senza animazione per vedere quale versione funziona meglio per i tuoi utenti
4. Comunicare attraverso l'immagine

Fonte: nozione.so
Le illustrazioni e la visualizzazione dei dati stanno diventando sempre più popolari nel web design. Sono un ottimo modo per coinvolgere gli utenti e comunicare messaggi in modo efficace.
Uno dei motivi per cui le illustrazioni e la visualizzazione dei dati sono così ampiamente utilizzate è che possono aiutare a spiegare concetti o dati complessi in un modo di facile comprensione. Ciò è particolarmente importante per i siti Web che cercano di comunicare idee o dati complessi ai propri utenti. Se fornisci molte statistiche diverse sul tuo sito web, prova a utilizzare il contenuto visivo; è un modo molto più conveniente per mostrare i dati essenziali rispetto al testo.
Le illustrazioni e la visualizzazione dei dati mantengono gli utenti coinvolti con il sito Web e aiutano a mantenerli interessati al contenuto. Inoltre, rendono il sito Web visivamente più accattivante.
⚡ Consiglio BOWWE:
Come fare un buon uso degli elementi visivi sul sito web?
→ Assicurati che le immagini siano chiare e di facile comprensione
→ Evita di usare troppe immagini contemporaneamente: troppe informazioni possono essere opprimenti
→ Usa elementi visivi che integrano il design generale del sito
→ Considera il contesto in cui verranno visualizzati gli elementi visivi: avranno senso nel contesto del resto del sito?
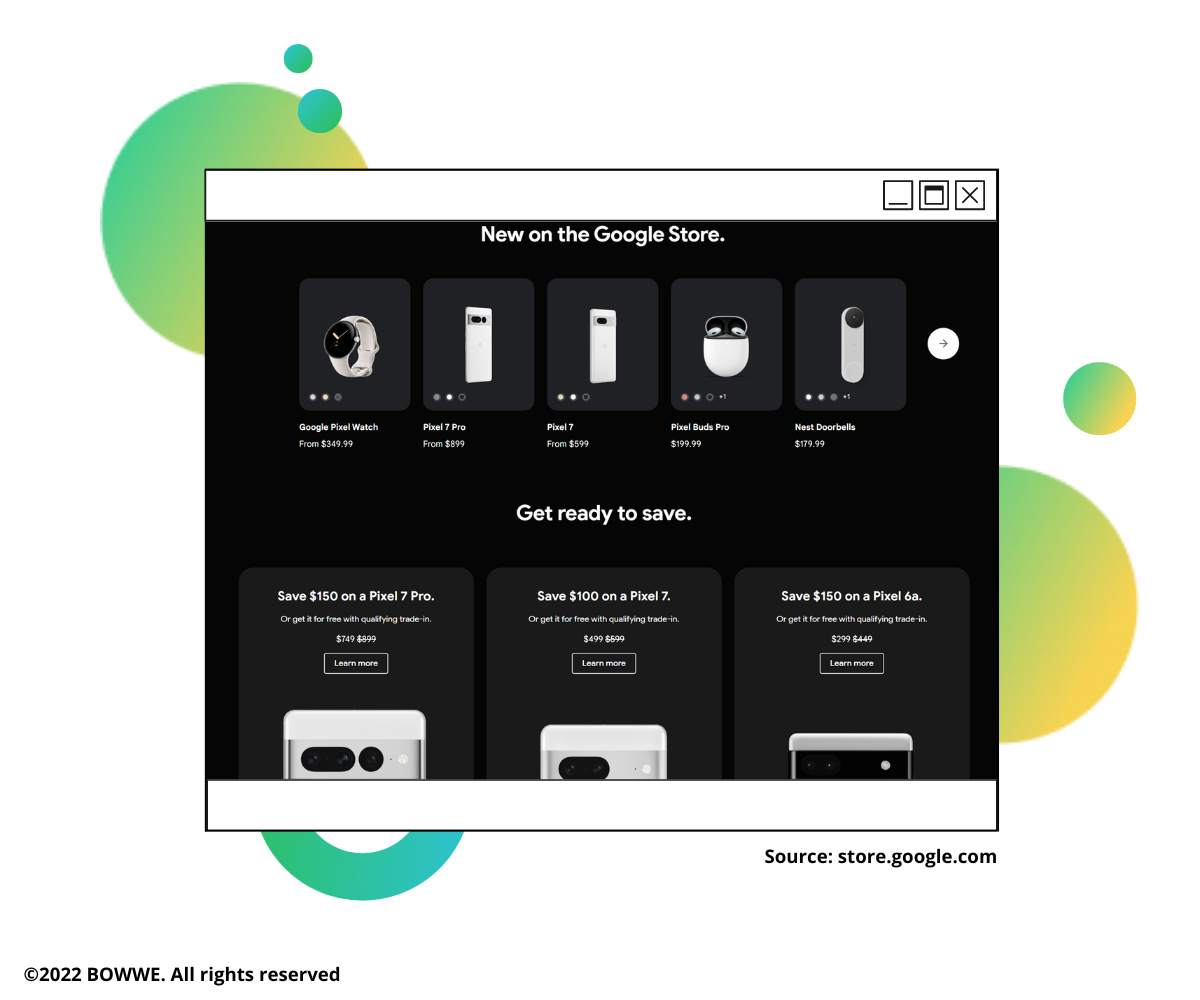
5. Migliora la tua estetica con un tema scuro

Fonte: store.google.com
La modalità oscura è in circolazione da un po', ma è diventata sempre più popolare negli ultimi anni. Molte persone lo trovano esteticamente più gradevole rispetto al tradizionale tema della luce e può anche essere più comodo da usare in ambienti bui. Cosa c'è di più importante , il tema oscuro può essere utile per le persone con problemi di vista.
Molte persone sono attratte da questa tendenza perché è unica e diversa. I temi oscuri possono creare un senso di raffinatezza, lusso, mistero e suspense.
Esistono diversi modi per implementare un tema scuro sul tuo sito web. Un modo popolare per farlo è utilizzare uno sfondo scuro con testo chiaro. In alternativa, puoi utilizzare un'intestazione scura con un corpo chiaro.
⚡ Consiglio BOWWE:
Se sei interessato a provare un tema oscuro...
→ Prova diverse modalità scure per vedere quale ha l'aspetto migliore sul tuo sito web
→ Assicurati che tutte le tue immagini e i tuoi video siano compatibili con la modalità oscura
→ Usa testo chiaro su sfondo scuro per assicurarti che il tuo sito web sia facile da leggere
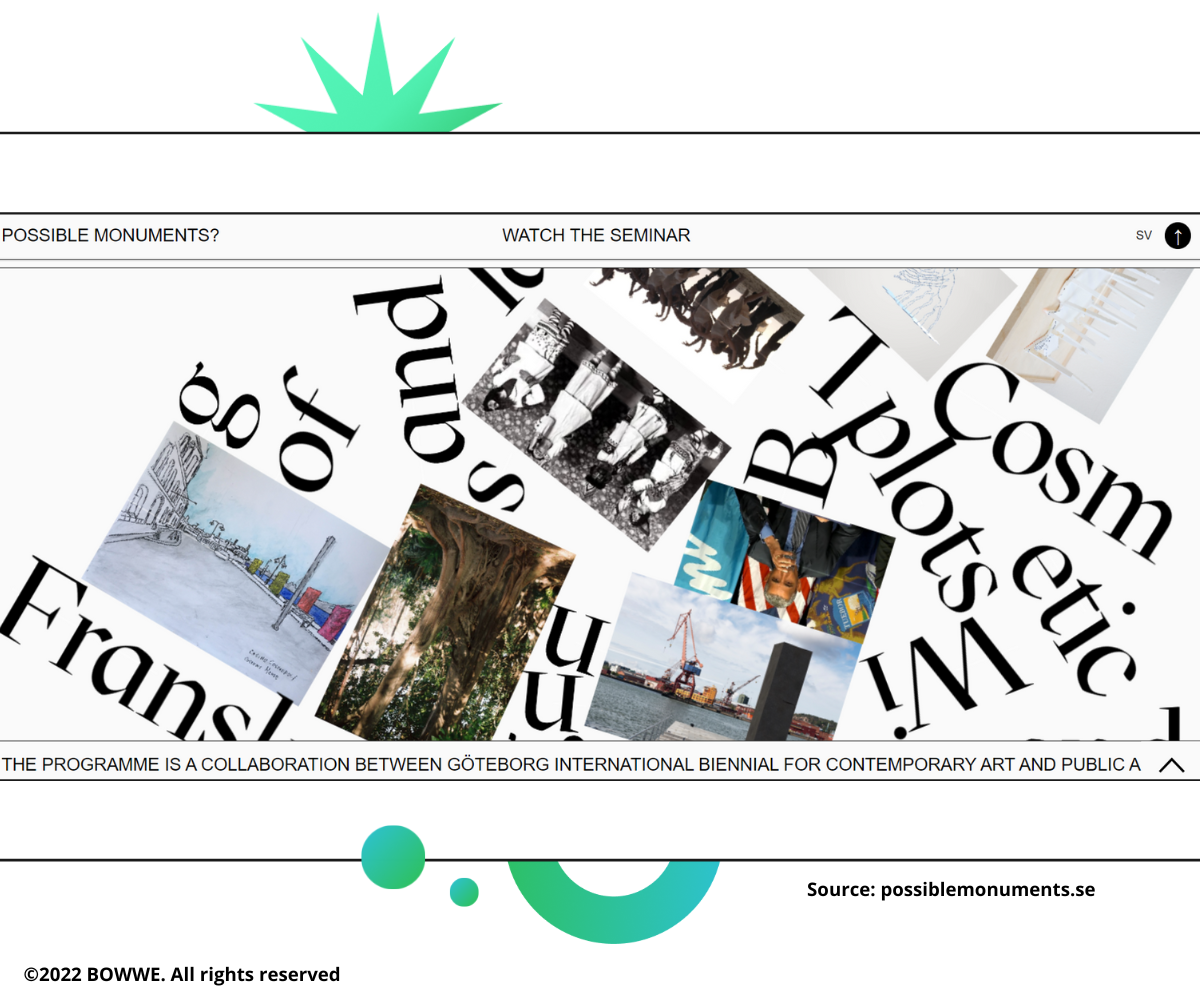
6. Aggiungi unicità con un layout asimmetrico

Fonte: possiblemonuments.se
Se vuoi che il tuo sito web appaia fresco e moderno, dovresti iniziare a pensare a layout asimmetrici. Cosa sono e perché sono così trendy? I layout asimmetrici sono fondamentalmente layout che non sono simmetrici. Sono più a forma libera e spesso coinvolgono elementi che devono essere uniformemente distanziati o allineati.
Questo può essere un ottimo modo per aggiungere interesse e appeal visivo al tuo sito web. Può anche aiutarti a distinguerti dalla concorrenza. Ma è essenziale utilizzare con parsimonia i layout asimmetrici, altrimenti rischierai di rendere il tuo sito Web disordinato e disordinato. Se li usi con saggezza, possono aiutarti a creare un sito Web che sia allo stesso tempo elegante e funzionale.
⚡ Consiglio BOWWE:
Se stai pensando di utilizzare un layout asimmetrico sul tuo sito web, ci sono alcune cose da tenere a mente:
→ Assicurarsi che il layout sia ben bilanciato
→ Assicurati che tutti i caratteri, i colori e gli altri elementi siano coerenti.
→ Semplifica la navigazione nel layout
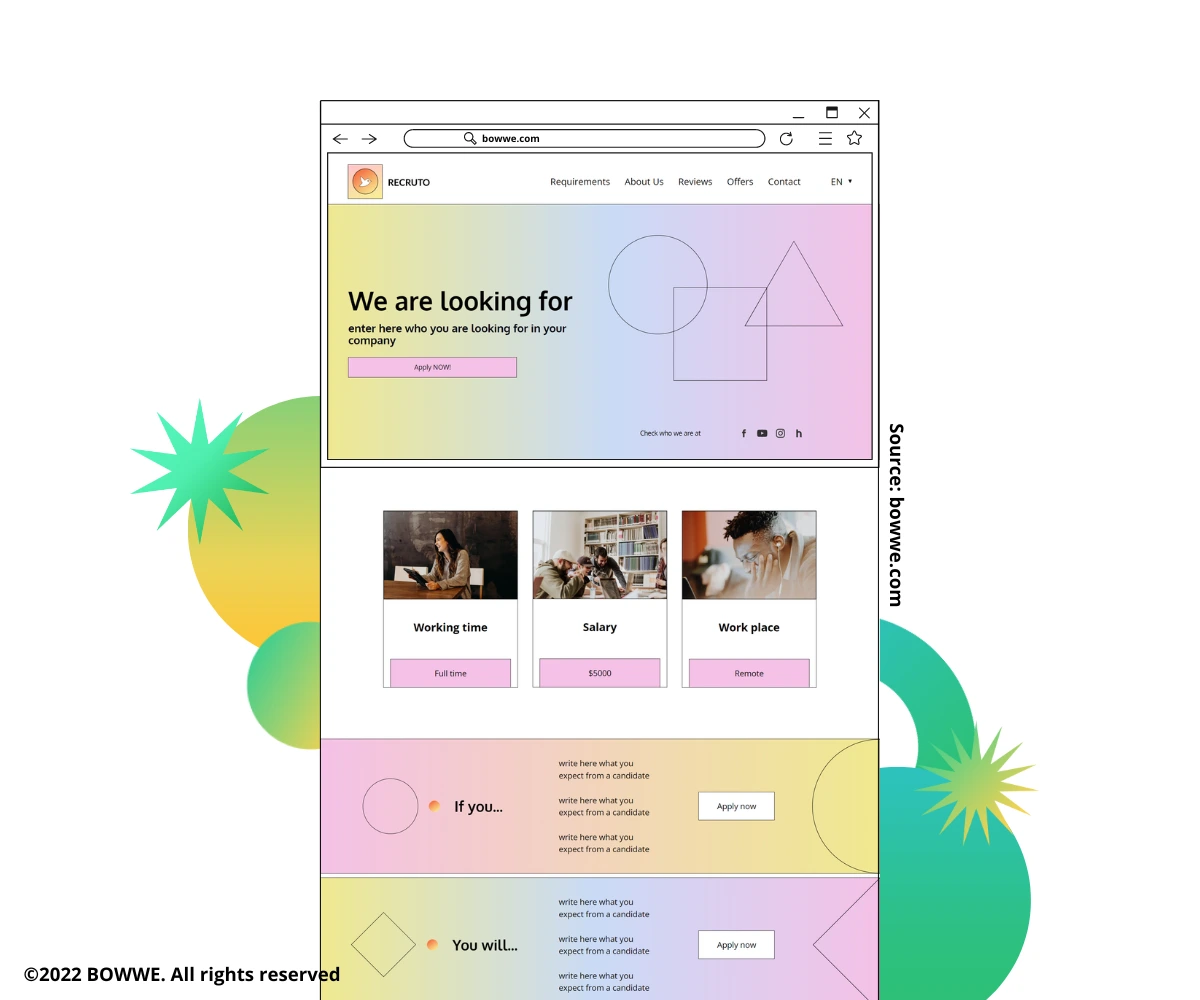
7. Trasmetti emozioni e vibrazioni attraverso il gradiente

I gradienti possono essere utilizzati per creare un senso di profondità e movimento su un sito Web e possono essere applicati in vari modi. Ad esempio, puoi utilizzare le sfumature per creare una sfumatura di sfondo, testo o pulsante.
Uno dei vantaggi dell'utilizzo dei gradienti è che possono aiutare a creare un aspetto coerente in un sito Web. Inoltre, possono anche essere utilizzati per aggiungere un tocco di personalità a un sito web.
Gli sfondi sfumati sono un'ottima opzione se stai cercando di aggiungere un tocco di eleganza al tuo sito web. Tuttavia, usarli con parsimonia è importante, poiché troppi gradienti possono sopraffare rapidamente un sito Web.
Quando si tratta di utilizzare le sfumature di colore nel web design, non ci sono regole fisse. Quindi, sperimenta le combinazioni per vedere cosa funziona meglio per il tuo sito web.
⚡ Consiglio BOWWE:
Se non sai come iniziare con il gradiente...
→ Usa colori chiari e scuri per renderlo più visibile
→ Prova a utilizzare più colori per renderlo più interessante
→ Usa una sfumatura che va da sinistra a destra per creare un senso di movimento
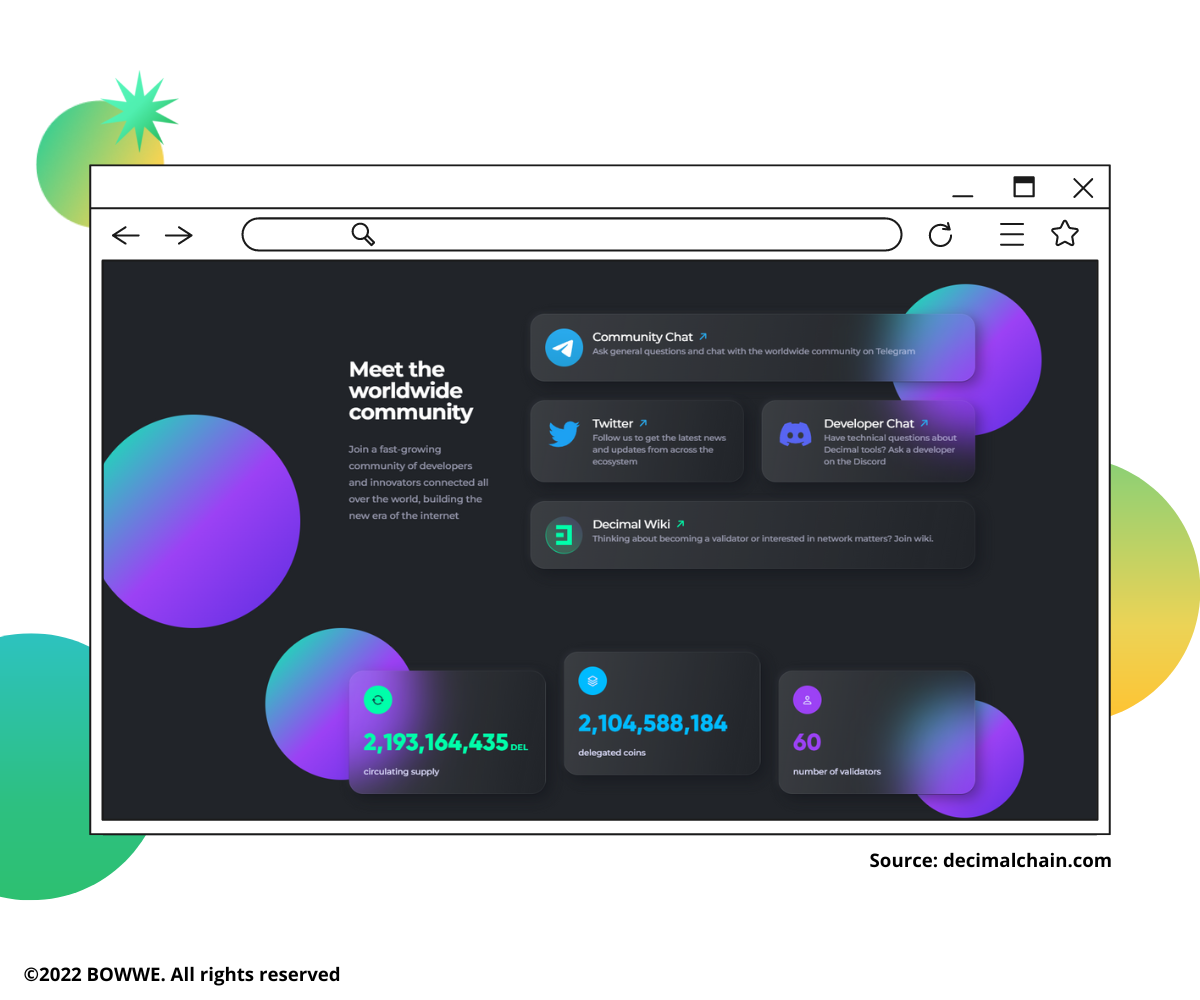
8. Mostra la trasparenza attraverso le trame di vetro

Fonte: decimalchain.com
Un'altra tendenza che probabilmente continuerà è l'uso di strutture in vetro. Le trame di vetro possono conferire ai siti Web un aspetto moderno ed elegante e possono anche essere utilizzate per creare un senso di trasparenza e apertura.
Le trame di vetro sono un ottimo modo per dare al tuo sito web un aspetto moderno e sofisticato. Sono perfetti per le aziende che vogliono fare una buona impressione sui propri clienti. Se stai cercando un modo per aggiungere un po' di consistenza al tuo sito web, le trame di vetro sono un'opzione eccellente.
Le trame di vetro possono essere utilizzate in vari modi, ma alcune delle applicazioni più popolari sono sfondi e bordi. Puoi anche usarli come sovrapposizioni su immagini o testo. Tuttavia, fai attenzione a usarli con parsimonia, o il tuo sito web inizierà a sembrare un disastro.
⚡ Consiglio BOWWE:
Ci sono alcune cose da tenere a mente quando si utilizzano le trame di vetro nel tuo web design:
→ Usa colori chiari per creare un senso di ariosità e luminosità
→ Evita di usare troppe trame o motivi
→ Usa le trame di vetro con parsimonia, poiché possono essere sorprendenti e accattivanti
→ Assicurati che il testo e gli altri elementi della pagina siano di facile lettura e che contrastino bene con le trame del vetro
9. Fai un'impressione duratura con il parallasse e lo scorrimento orizzontale
Ci sono alcune tendenze che si prevede saranno grandi nel 2023. Lo scorrimento in parallasse e lo scorrimento orizzontale sono due di queste. Diamo un'occhiata più da vicino a ciascuna di queste tendenze.

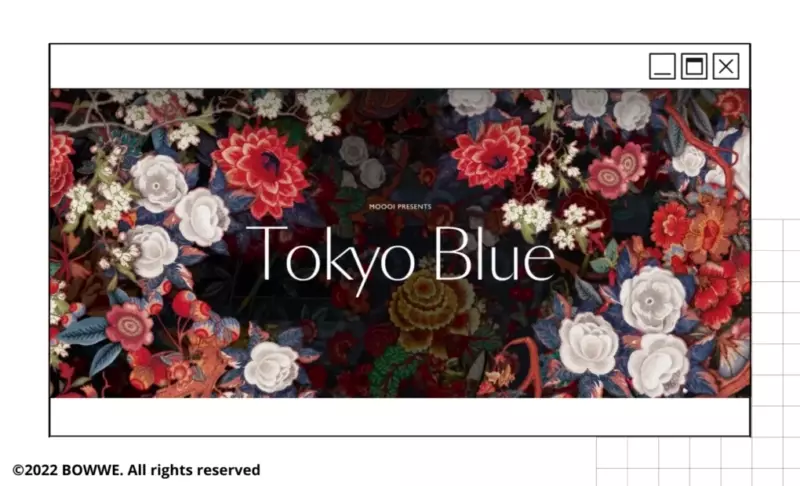
Fonte: moooi.com
Lo scorrimento in parallasse è in circolazione da un po', ma recentemente ha guadagnato popolarità. Questo perché è un ottimo modo per aggiungere interesse visivo a un sito web.
Lo scorrimento in parallasse è una tecnica che crea un'illusione di profondità in un sito Web 2D facendo scorrere lo sfondo a una velocità diversa rispetto al primo piano. Questo crea un effetto visivo che rende il sito Web più 3D.
Lo scorrimento in parallasse può creare effetti sorprendenti su un sito web. Può aggiungere attrazione visiva e creare un'esperienza più coinvolgente per l'utente. Se usato correttamente, lo scorrimento in parallasse può essere un ottimo modo per far risaltare il tuo sito web dalla massa.
⚡ Consiglio BOWWE:
Ci sono due cose da tenere a mente quando usi lo scorrimento in parallasse sul tuo sito web:
→ Assicurarsi che lo scorrimento sia fluido
→ Assicurati che lo scorrimento sia coerente in tutto il sito web

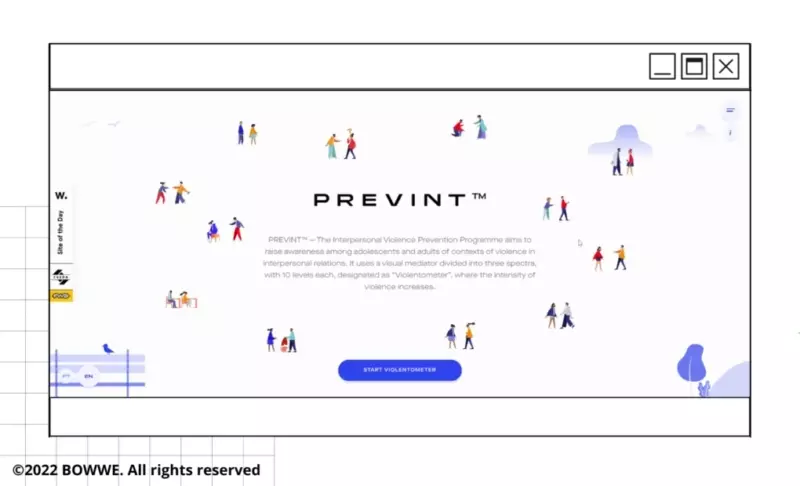
Fonte: prevint.pt
Ci sono diversi motivi per cui lo scorrimento orizzontale sta diventando più popolare. Per uno, può essere una scelta di design più user-friendly. Può rendere più facile per gli utenti navigare attraverso i contenuti se utilizzato correttamente. Può anche essere un modo visivamente più accattivante per visualizzare le informazioni.
Lo scorrimento orizzontale è un tipo di web design che prevede pergamene che si spostano da sinistra a destra, anziché su e giù. Questo tipo di scorrimento viene spesso utilizzato per visualizzare lunghi elenchi di elementi, come menu o gallerie di prodotti. Può anche creare un'esperienza più coinvolgente, come la narrazione o il contenuto didattico.
⚡ Consiglio BOWWE:
Se decidi di utilizzare lo scorrimento orizzontale sul tuo sito web...
→ Sperimenta un po' per trovare il layout e la velocità di scorrimento corretti
→ Fornire istruzioni per gli utenti che non hanno familiarità con questo tipo di scorrimento
Se vuoi stare al passo con la curva nel web design, considera l'utilizzo dello scorrimento parallasse o dello scorrimento orizzontale nei tuoi progetti. Sicuramente impressioneranno i tuoi clienti e genereranno molto interesse.
10. Aggiungi qualcosa in più attraverso il design 3D

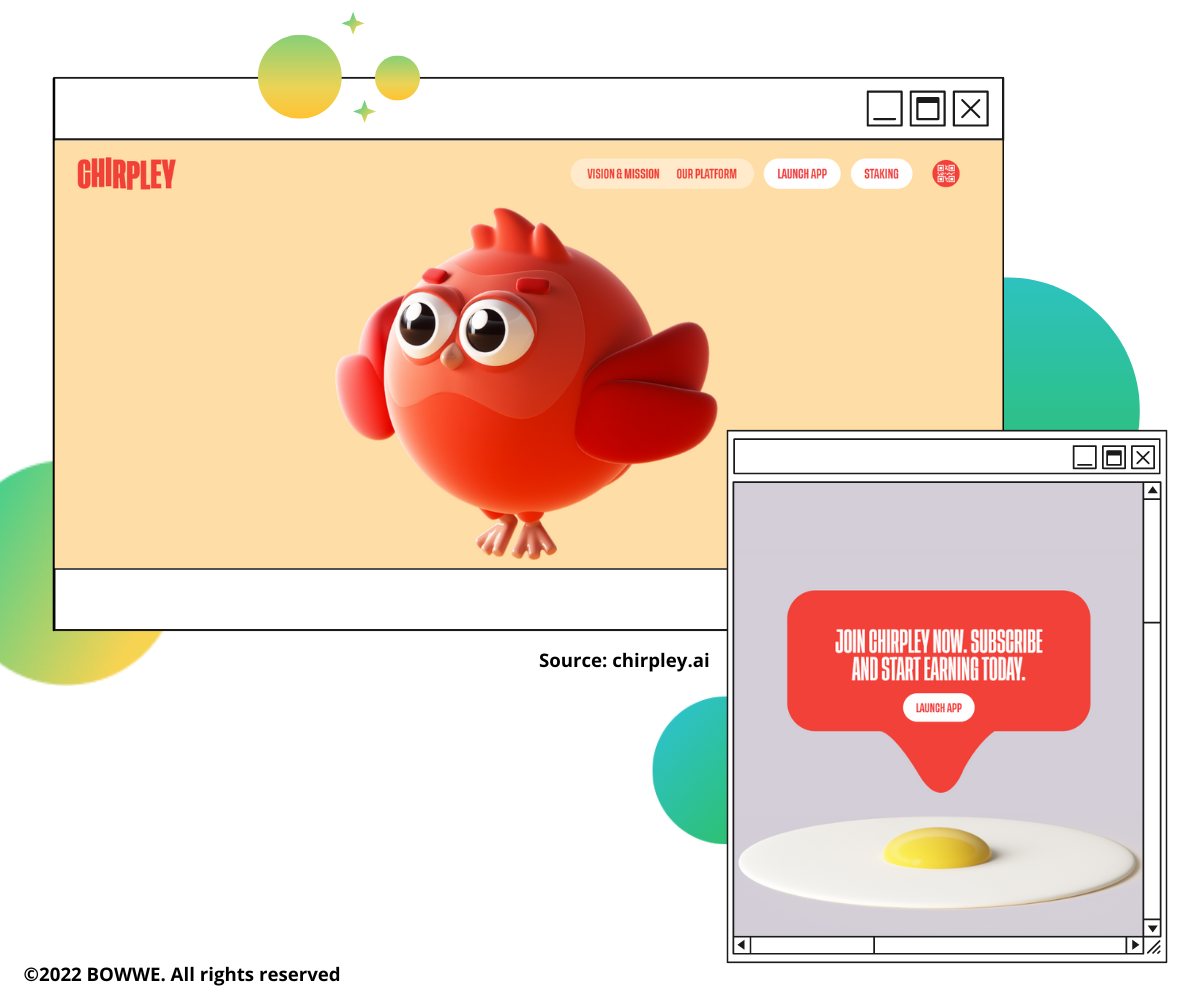
Fonte: chirpley.ai
I modelli 3D stanno diventando sempre più popolari nel web design ed è probabile che il loro uso continui a crescere negli anni a venire.
La realtà virtuale è uno dei potenziali usi più interessanti dei modelli 3D nel web design. La realtà virtuale sta diventando sempre più popolare e i modelli 3D potrebbero essere utilizzati per creare esperienze VR ancora più coinvolgenti e realistiche.
I modelli 3D potrebbero anche creare progetti di siti Web più realistici e interattivi. Invece di visualizzare semplicemente un sito Web su uno schermo, l'utente potrebbe effettivamente interagire con i modelli 3D sulla pagina. Ciò potrebbe creare un'esperienza più coinvolgente e coinvolgente per l'utente.
⚡ Consiglio BOWWE:
Se vuoi usare la progettazione 3D sul tuo sito web...
→ Usa il 3D con parsimonia e solo quando migliora l'esperienza dell'utente
→ Assicurati che gli elementi 3D che usi si adattino al resto del disegno
→ Assicurati che gli elementi 3D che utilizzi non rallentino il processo di caricamento
11. Mostra la tua personalità con una tipografia creativa

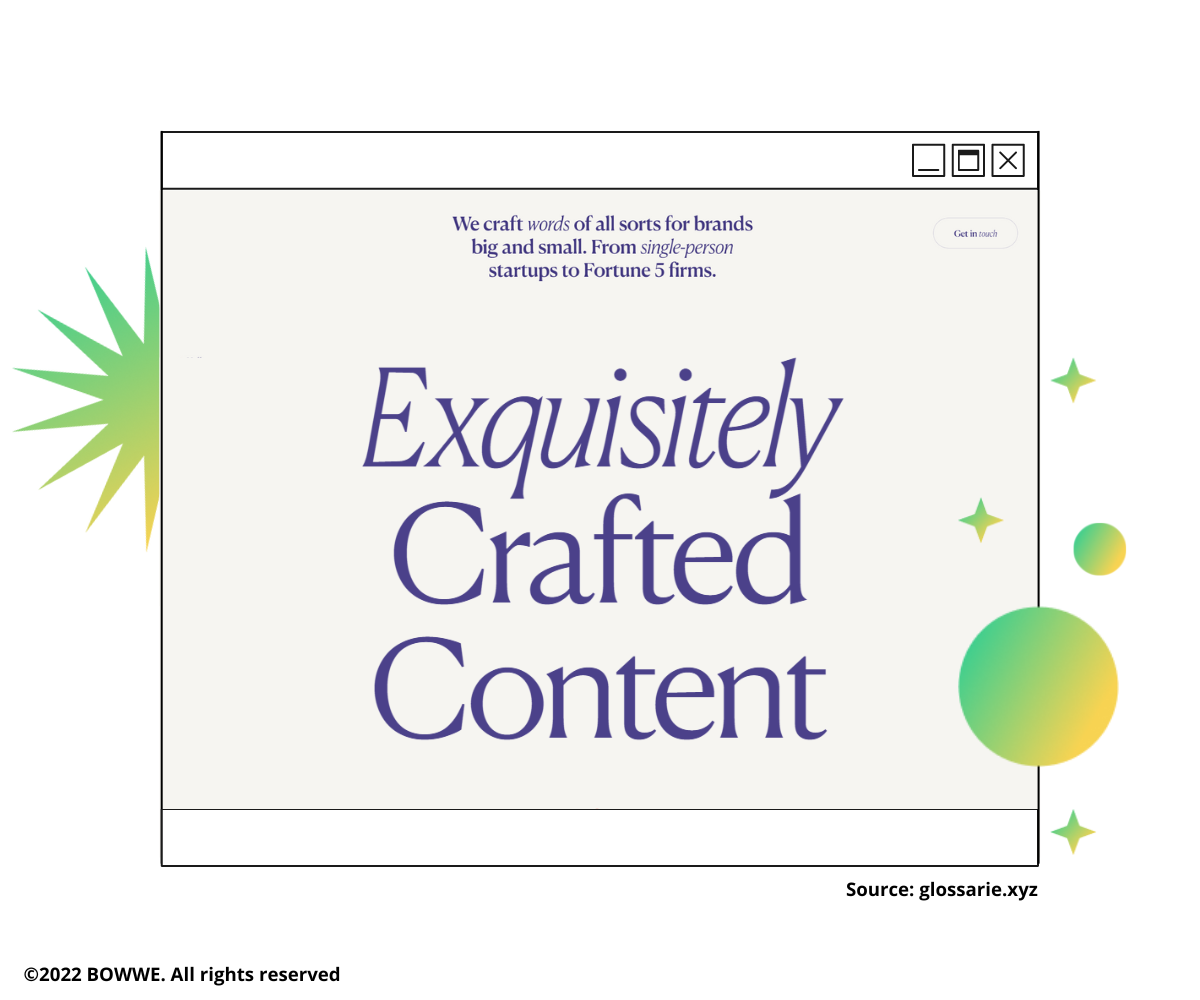
Fonte: glossarie.xyz
Nel 2023 possiamo aspettarci di vedere molta tipografia creativa e sperimentale . creativa La tipografia consiste nell'usare il tipo in un modo non convenzionale. Ciò potrebbe comportare l'uso di un carattere diverso, giocare con la spaziatura tra le lettere o trasformare il tipo in un'immagine.
Ci sono già esempi di questa tendenza in azione. Alcuni siti Web utilizzano caratteri creativi e layout entusiasmanti per attirare l'attenzione. Altri utilizzano una tipografia unica per creare un'esperienza coinvolgente per l'utente.
Non sei sicuro di quali caratteri scegliere? Guarda il nostro elenco di oltre 51 migliori font per siti Web e scegli il tuo abbinamento da sogno!
Ci sono infinite possibilità quando si tratta di tipografia creativa, e questo la rende una tendenza molto popolare tra i web designer. In effetti, la tipografia creativa viene spesso utilizzata per aggiungere personalità e interesse visivo a un sito Web.
Qualunque sia l'approccio, la tipografia creativa e sperimentale è un ottimo modo per distinguersi dalla massa. Può aiutarti a creare un sito Web unico e memorabile che coinvolgerà e impressionerà i tuoi visitatori.
⚡ Consiglio BOWWE:
Se stai cercando di creare un sito Web che utilizzi una tipografia creativa e sperimentale, ecco alcuni suggerimenti per aiutarti a iniziare:
→ Prova a utilizzare diversi tipi di carattere e dimensioni e guarda come appaiono quando sono posizionati uno accanto all'altro
→ Usa animazioni ed effetti insieme alla tipografia
12. Ispira gli utenti ad agire con le micro-interazioni

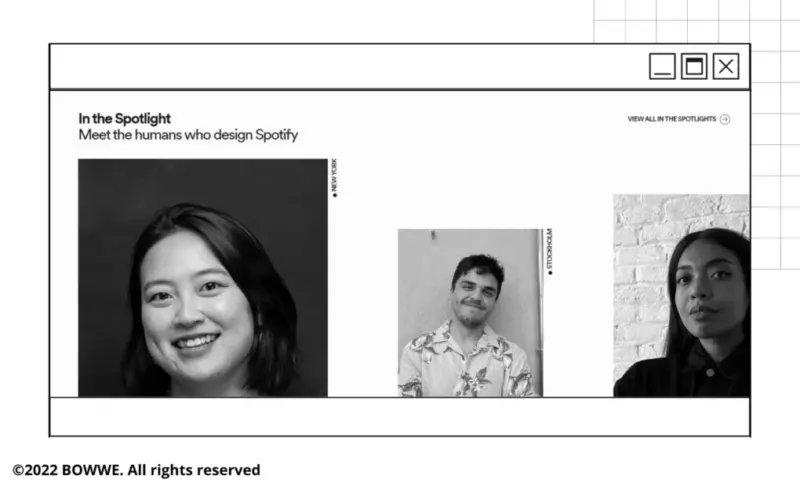
Fonte: spotify.design
Le micro-interazioni sono piccoli momenti di piacere che rendono l'utilizzo di un sito Web un'esperienza più piacevole. Le piccole cose che facciamo su un sito web lo rendono più personale e coinvolgente.
Le micro-interazioni possono essere utilizzate per aiutare gli utenti a svolgere le attività in modo più efficiente. Ad esempio, se stai registrando un nuovo account, le micro-interazioni possono essere utilizzate per confermare o negare il tuo input. Questo aiuta a mantenere l'utente informato sui propri progressi e rende il processo più snello.
Un altro uso eccellente per le micro-interazioni è fornire agli utenti un feedback sui loro progressi. Ad esempio, se stai compilando un modulo, le micro-interazioni possono indicare quando l'utente ha raggiunto la fine del modulo. Ciò può tenere informato l'utente e impedire loro di scorrere l'intero modulo per trovare la fine.
Nel complesso, le micro-interazioni possono essere un ottimo modo per migliorare l'esperienza dell'utente su un sito web. Possono aiutare a semplificare il completamento delle attività, fornire feedback agli utenti e aggiungere un po' di personalità al design.
⚡ Consiglio BOWWE:
Ci sono alcune cose che puoi fare per creare micro-interazioni:
→ Usa l'animazione: l'animazione può essere un ottimo modo per aggiungere un po' di divertimento e personalità alle micro-interazioni
→ Mantienili semplici: mantieni le micro-interazioni semplici in modo che siano facili da usare e da capire
→ Usa feedback: usa il feedback per far sapere agli utenti cosa sta succedendo quando interagiscono con il tuo sito web o la tua app
→ Rendili personali: personalizza le micro-interazioni utilizzando i nomi degli utenti o i colori preferiti
Tendenze del web design 2023 - Riepilogo
Le tendenze che saranno popolari nel 2023 sono interamente incentrate sulla fornitura agli utenti di un sito Web che dia loro la priorità. Gli utenti trovano sempre più difficile perdonare i siti Web che non rispondono con un design obsoleto. Ora non solo si aspettano che ogni sito sia personalizzato per ogni dispositivo, ma vogliono anche siti Web che siano effettivamente comodi da usare e visivamente accattivanti.
Non puoi permetterti di ignorare i bisogni più elementari degli utenti, o li perderai. Ricorda che avere un sito web professionale e moderno è un investimento che ti ripagherà rapidamente, ad esempio sotto forma di clienti che ritornano più frequentemente.
Quindi pensa a quali tendenze si adatta già al tuo sito web, quali devi implementare e quali no. Mettendo al primo posto la comodità e l'esperienza dell'utente, sarà facile determinare come dovrebbe apparire il tuo sito web nel 2023.
Leggi anche:

Karol è un imprenditore seriale, speaker di e-commerce, tra gli altri per la Banca Mondiale, e fondatore di 3 startup, nell'ambito delle quali ha assistito diverse centinaia di aziende. È stato anche responsabile dei progetti delle più grandi istituzioni finanziarie d'Europa, per un valore di oltre 50 milioni di euro.
Ha conseguito due master, uno in Informatica e l'altro in Marketing Management, durante i suoi studi in Polonia e Portogallo. Ha maturato esperienza nella Silicon Valley e gestendo società in molti paesi, tra cui Polonia, Portogallo, Stati Uniti e Gran Bretagna. Da oltre dieci anni aiuta startup, istituzioni finanziarie, piccole e medie imprese a migliorare il proprio funzionamento attraverso la digitalizzazione.


x300.webp)

x300.webp)








