Trendy w projektowaniu stron 2023 [& jak je wykorzystać]

Karol Andruszków

Gdy aż 75% użytkowników wypowiada się o Twojej witrynie wyłącznie na podstawie jej wyglądu (źródło: Kinesisinc) nie możesz sobie pozwolić na nie nadążanie za trendami. Posiadanie przestarzałej strony o słabej wydajności może dosłownie zabić Twój biznes. Oczywiście nie chcesz, żeby tak się stało, prawda? Koniecznie sprawdź zatem zestawienie najgorętszych trendów w projektowaniu stron internetowych na rok 2023 i upewnij się, że wyprzedzisz konkurencję!
Zanim zaczniemy…
Trendy przychodzą i odchodzą, a nawet wracają ze zdwojoną siłą. Są jednak takie, które pozostają z nami na długo i do których każdy, kto chce mieć efektywną stronę internetową , powinien się dostosować.
Dobrze utrzymana i aktualna strona internetowa
Czy wiesz, że pierwsze wrażenie strony internetowej to aż 94% samego jej wyglądu (źródło: Design Resources)? Nie oznacza to oczywiście, że powinieneś gorączkowo śledzić każde nowe zestawienie trendów w projektowaniu stron internetowych na każdy nadchodzący rok i za każdym razem modyfikować Twoją witrynę zgodnie z nimi. Chodzi bardziej o to, aby nie lekceważyć roli wyglądu strony internetowej, ponieważ stracisz ogromną liczbę klientów!
Jeśli dbasz o to, aby Twoja strona wyglądała profesjonalnie i była zadbana, to już dużo! Uwierz, że użytkownicy natychmiast zauważają, kiedy wchodzą na stronę internetową, która nie była aktualizowana od 10 lat i kiedy wchodzą na taką, która spełnia aktualne standardy projektowania stron internetowych.
Witryna przyjemna w użyciu na dowolnym urządzeniu
Jeśli chcesz skutecznie odciągnąć użytkowników od Twojej witryny, spraw, aby ... nie była dostosowana do urządzeń mobilnych. Jeśli jednak nie chcesz tego robić, upewnij się, że Twoja witryna jest wygodna w użyciu na dowolnym urządzeniu. Aż 74% osób chętniej wraca do responsywnej strony internetowej (źródło: Digital Intelligence Briefing)!
Błyskawiczna strona internetowa
Wolno ładująca się strona internetowa jest jednym z pierwszych powodów, dla których użytkownicy odrzucają dalszą interakcję z nią. Według Google Consumer Insight około 53% odwiedzających witrynę mobilną opuści ją, jeśli witryna będzie ładować się dłużej niż 3 sekundy. Co więcej, okazuje się, że ten problem prowadzi do utraty aż 2,6 miliarda dolarów przychodów rocznie [źródło: Design Resources].
Wbrew pozorom dziś nie jest tak trudno zrobić w pełni responsywną stronę internetową szybko i bez przytłaczających kosztów. Na przykład każda strona internetowa stworzona w BOWWE jest automatycznie responsywna bez względu na to, z jakiego planu korzystasz.

Stwórz własną stronę już dziś!
Zaczynamy!
Trendy w projektowaniu stron internetowych, których nie możesz przegapić
Wiesz już, jakie są podstawowe trendy, które powinny już znaleźć zastosowanie na Twojej stronie. Czas przejść do szczegółów i przyjrzeć się, jakie inne trendy będą popularne w 2023 roku, na które warto zwrócić uwagę.
1. Pokaż Twój charakter za pomocą animowanego kursora
Źrodło: livingcorporate.mubien.com
Używanie animowanego kursora na stronie internetowej to trend, który istnieje już od jakiegoś czasu, ale wciąż się rozwija. To świetny sposób na dodanie osobowości do strony internetowej i przyciągnięcie uwagi użytkownika.
Istnieje wiele różnych typów animowanych kursorów do wyboru, a eksperymentowanie z różnymi może być świetnym sposobem, aby zobaczyć, co najlepiej sprawdza się na Twojej stronie. Po prostu uważaj, aby nie przesadzić z animacjami, w przeciwnym razie może to być bardziej rozpraszające niż pomocne.
⚡ Wskazówka BOWWE:
Jedną rzeczą, o której należy pamiętać podczas korzystania z animowanego kursora, jest upewnienie się, że jest on kompatybilny ze wszystkimi przeglądarkami. Nie wszystkie przeglądarki obsługują animowane kursory, więc musisz upewnić się, że Twoja witryna jest zaprojektowana w sposób, który będzie działał dla wszystkich użytkowników.
2. Zachowaj organizację dzięki białej przestrzeni (white space)

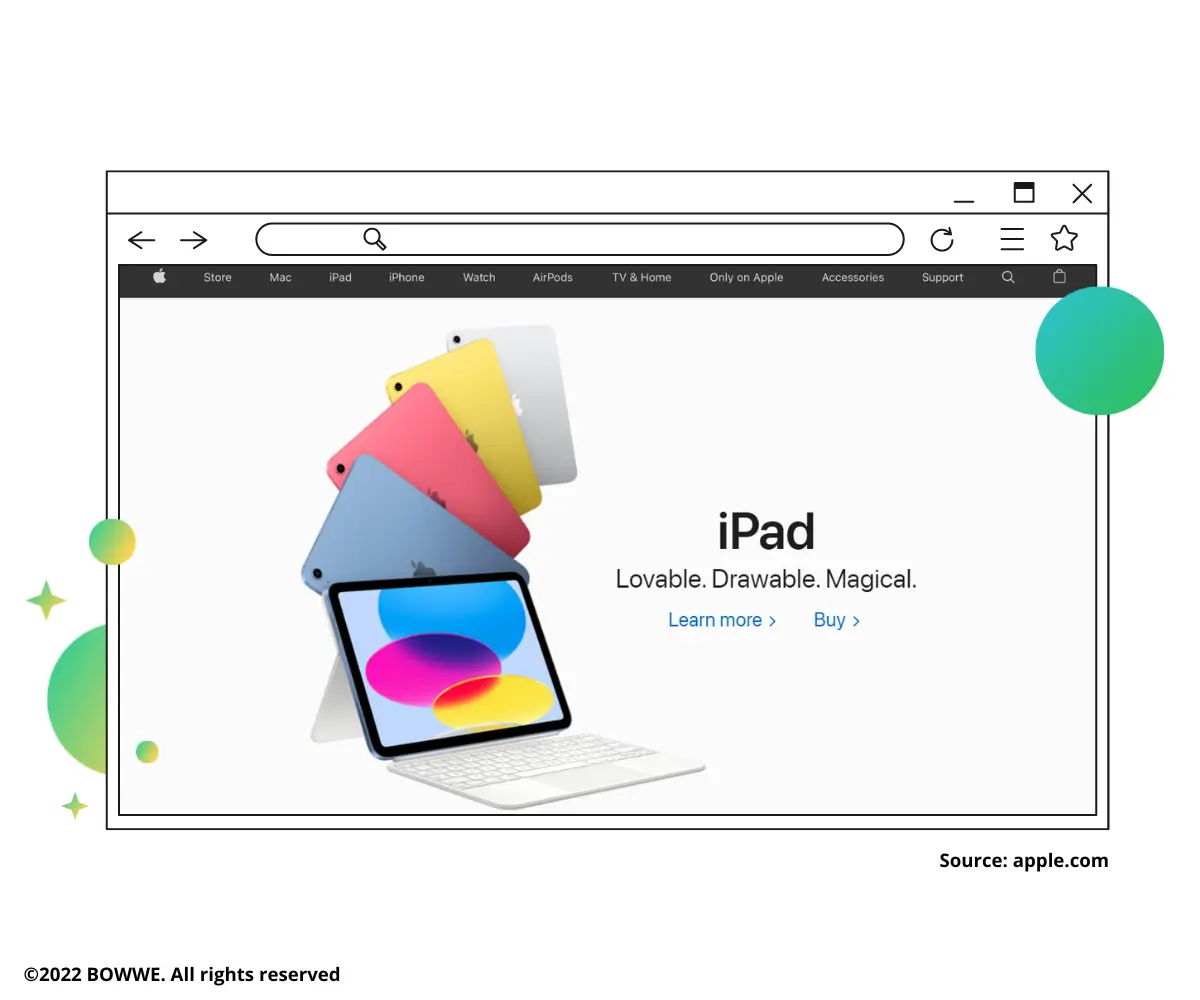
Źródło: apple.com
Biała przestrzeń to inaczej pusta przestrzeń na stronie internetowej. W świecie projektowania stron internetowych jest już od lat i nadal będzie ważną częścią projektowania w nadchodzących latach.
Biała przestrzeń jest ważna, ponieważ pomaga uporządkować treści na stronie internetowej. Ułatwia czytanie i zrozumienie strony. Biała przestrzeń może również sprawić, że strona będzie wyglądać bardziej profesjonalnie.
⚡ Wskazówka BOWWE:
Jak stosować białą przestrzeń na Twojej stronie?
→ Używaj większej liczby marginesów i paddingu wokół tekstu i obrazów
→ Zachowaj krótkie i zwięzłe akapity tekstu
→ Dziel teksty na mniejsze fragmenty
3. Przyciągnij uwagę za pomocą animacji

Źródło: grow.betterup.com
W przeszłości animacje były często wykorzystywane wyłącznie do celów dekoracyjnych. Jednak w 2023 roku możemy spodziewać się więcej zabawnych i funkcjonalnych animacji. Na przykład animacja może wskazywać, że użytkownik pomyślnie wykonał zadanie lub prezentować jak działa produkt.
Animacje można również dostosować do potrzeb użytkownika. Oznacza to, że projektanci mogą uwzględniać preferencje użytkownika, wiek i inne czynniki, aby stworzyć bardziej przyjazne dla użytkownika animacje.
Rosnąca popularność wirtualnej i rozszerzonej rzeczywistości przyczynia się również do zwiększonego wykorzystania animacji. Możemy spodziewać się większej liczby animacji używanych do tworzenia bardziej wciągających wrażeń. Te animacje stworzą poczucie głębi i realizmu.
⚡ Wskazówka BOWWE:
Jak bezbłędnie wykorzystać animację na stronie?
→ Użyj animacji, aby zwrócić uwagę na ważne elementy na Twojej stronie, takie jak przyciski lub kluczowe informacje
→ Używaj animacji oszczędnie i unikaj używania jej do elementów, które nie są ważne lub nie muszą się wyróżniać
→ Upewnij się, że ogólny projekt Twojej witryny działa dobrze z animacją i że animacje, których używasz są płynne
→ Przetestuj Twoją witrynę z animacją i bez niej, aby zobaczyć, która wersja działa lepiej dla Twoich użytkowników
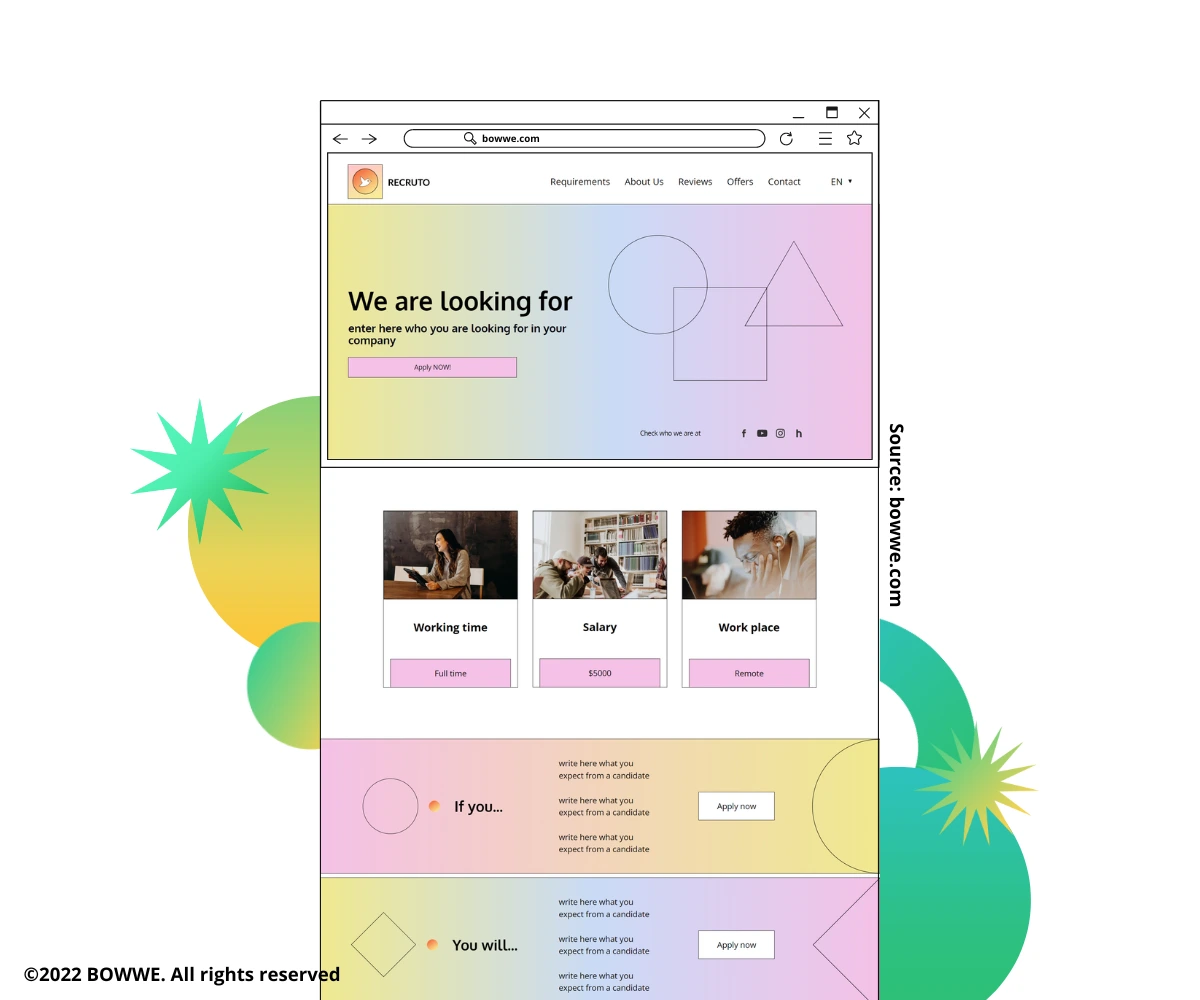
4. Komunikuj za pomocą obrazu

Źródło: notion.so
Ilustracje i wizualizacje danych stają się coraz bardziej popularne w projektowaniu stron internetowych. To świetny sposób na zaangażowanie użytkowników i skuteczne przekazywanie wiadomości.
Jednym z powodów, dla których ilustracje i wizualizacje danych są tak szeroko stosowane, jest to, że mogą pomóc wyjaśnić złożone pojęcia lub dane w sposób łatwy do zrozumienia. Jest to szczególnie ważne w przypadku stron internetowych, które starają się przekazywać swoim użytkownikom złożone informacje lub dane. Jeśli podajesz wiele różnych statystyk na Twojej stronie, spróbuj użyć treści wizualnych; jest to znacznie wygodniejszy sposób na pokazanie istotnych danych niż tekst.
Ilustracje i wizualizacja danych utrzymują zaangażowanie użytkowników i pomagają utrzymać ich zainteresowanie treścią. Uatrakcyjniają również stronę wizualnie.
⚡ Wskazówka BOWWE:
Jak dobrze wykorzystać elementy wizualne na stronie?
→ Upewnij się, że wizualizacje są jasne i łatwe do zrozumienia
→ Unikaj używania zbyt wielu wizualizacji naraz
→ Używaj wizualizacji, które uzupełniają ogólny projekt witryny
→ Weź pod uwagę kontekst, w którym wizualizacje będą widoczne - czy mają sens w kontekście reszty witryny?
5. Popraw estetykę za pomocą ciemnego motywu

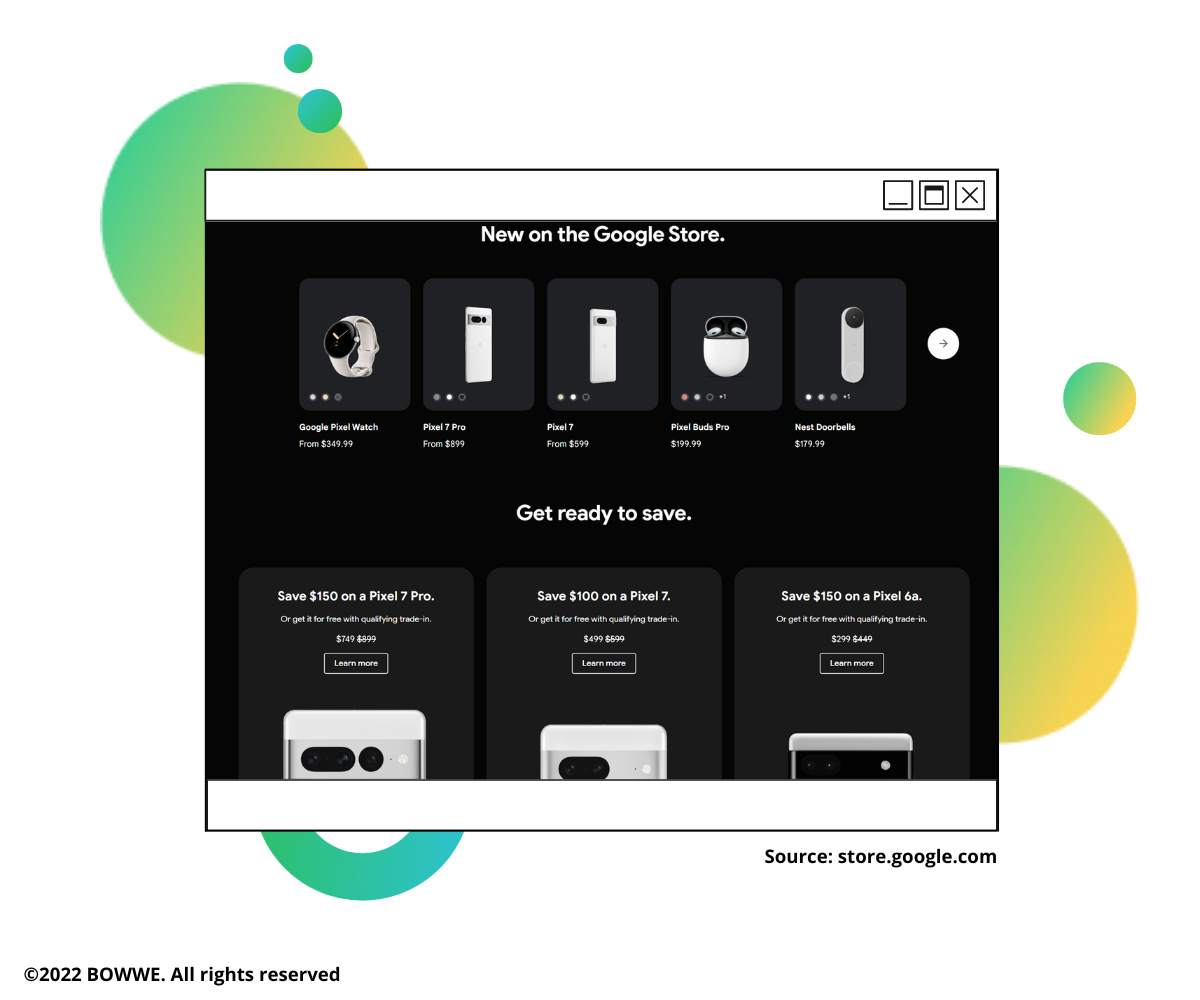
Źródło: store.google.com
Tryb ciemny istnieje już od jakiegoś czasu, ale w ostatnich latach stał się coraz bardziej popularny. Wiele osób uważa go za bardziej estetyczny niż tradycyjny jasny motyw. Co ważniejsze ciemny motyw może być wygodniejszy dla osób z wadami wzroku.
Wiele osób przyciąga ten trend, ponieważ jest wyjątkowy i inny. Ciemne motywy mogą tworzyć wrażenie wyrafinowania, luksusu, tajemniczości i napięcia.
Istnieje kilka różnych sposobów na zaimplementowanie ciemnego motywu w witrynie. Jednym z popularnych sposobów na to jest użycie ciemnego tła z jasnym tekstem. Alternatywnie możesz użyć ciemnego nagłówka z jasnym tłem.
⚡ Wskazówka BOWWE:
Jeśli chcesz wypróbować ciemny motyw…
→ Przetestuj różne typy ciemnego tła, aby zobaczyć, który najlepiej wygląda w Twojej witrynie
→ Upewnij się, że wszystkie Twoje obrazy i filmy pasują do trybu ciemnego
→ Użyj jasnego tekstu na ciemnym tle, aby upewnić się, że Twoja witryna jest czytelna
6. Dodaj wyjątkowości dzięki asymetrycznemu układowi

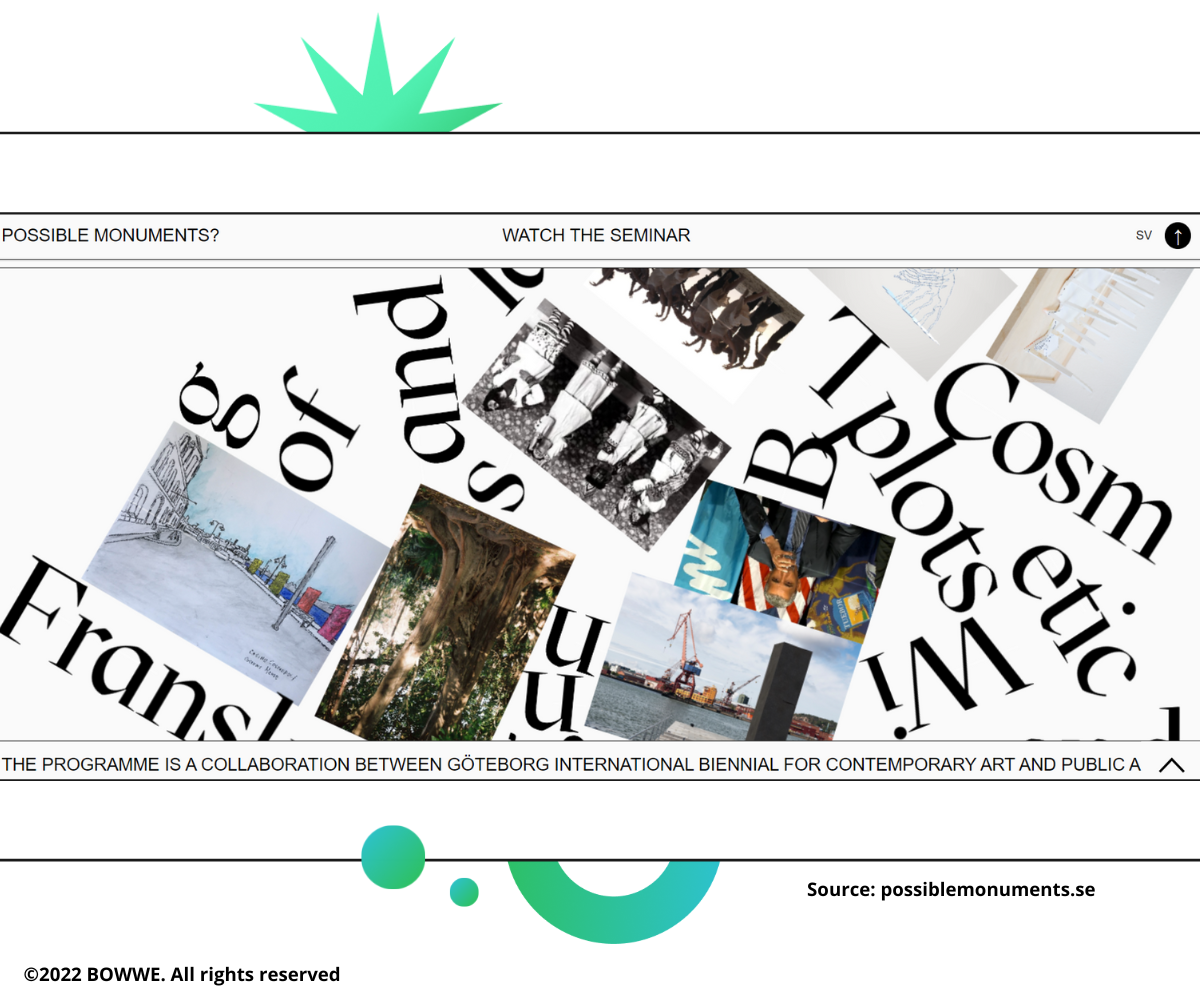
Źródło: possiblemonuments.se
Jeśli chcesz, aby Twoja strona wyglądała świeżo i nowocześnie, zacznij myśleć o asymetrycznych układach. Czym są i dlaczego są tak modne? Układy asymetryczne to po prostu układy, które nie są symetryczne. Są bardziej swobodne i często zawierają elementy, które muszą być równomiernie rozmieszczone lub wyrównane.
Może to być świetny sposób na zwiększenie zainteresowania i atrakcyjności wizualnej Twojej witryny. Może również pomóc Ci wyróżnić się na tle konkurencji. Ale ważne jest, aby oszczędnie używać asymetrycznych układów, w przeciwnym razie ryzykujesz, że Twoja witryna będzie wyglądać na zagraconą i niechlujną. Jeśli użyjesz ich mądrze, pomogą Ci stworzyć stronę internetową, która będzie zarówno stylowa, jak i funkcjonalna.
⚡ Wskazówka BOWWE:
Jeśli myślisz o zastosowaniu asymetrycznego układu w na Twojej stronie, musisz pamiętać o kilku rzeczach:
→ Upewnij się, że układ jest dobrze wyważony
→ Sprawdź czy wszystkie fonty, kolory i inne elementy są spójne
→ Stwórz łatwy w nawigacji układ
7. Przekazuj emocje poprzez gradient

Gradients może być użyty do stworzenia poczucia głębi i ruchu na stronie internetowej i może być zastosowany na różne sposoby. Na przykład możesz użyć gradientów, aby utworzyć tło lub gradient na przycisku.
Jedną z korzyści płynących z używania gradientów jest to, że mogą pomóc w tworzeniu spójnego wyglądu w całej witrynie. Ponadto mogą być również wykorzystane do dodania odrobiny osobowości do strony internetowej.
Gradientowe tła to świetna opcja, jeśli chcesz dodać elegancji Twojej witrynie. Jednak oszczędne korzystanie z nich jest ważne, ponieważ zbyt wiele gradientów może szybko przytłoczyć odbiorcę.
Jeśli chodzi o używanie gradientów w projektowaniu stron internetowych, nie ma ustalonych zasad. Poeksperymentuj więc z kombinacjami, aby zobaczyć, co najlepiej sprawdza się w Twojej witrynie.
Jeśli chodzi o używanie gradientów w projektowaniu stron internetowych, nie ma ustalonych zasad. Poeksperymentuj więc z kombinacjami, aby zobaczyć, co najlepiej sprawdza się w Twojej witrynie.
⚡ Wskazówki BOWWE:
Jeśli nie wiesz, jak zacząć korzystać z gradientu...
→ Użyj jasnych i ciemnych kolorów, aby był bardziej widoczny
→ Spróbuj użyć wielu kolorów, aby uczynić go bardziej interesującym
→ Użyj gradientu od lewej do prawej, aby stworzyć poczucie ruchu
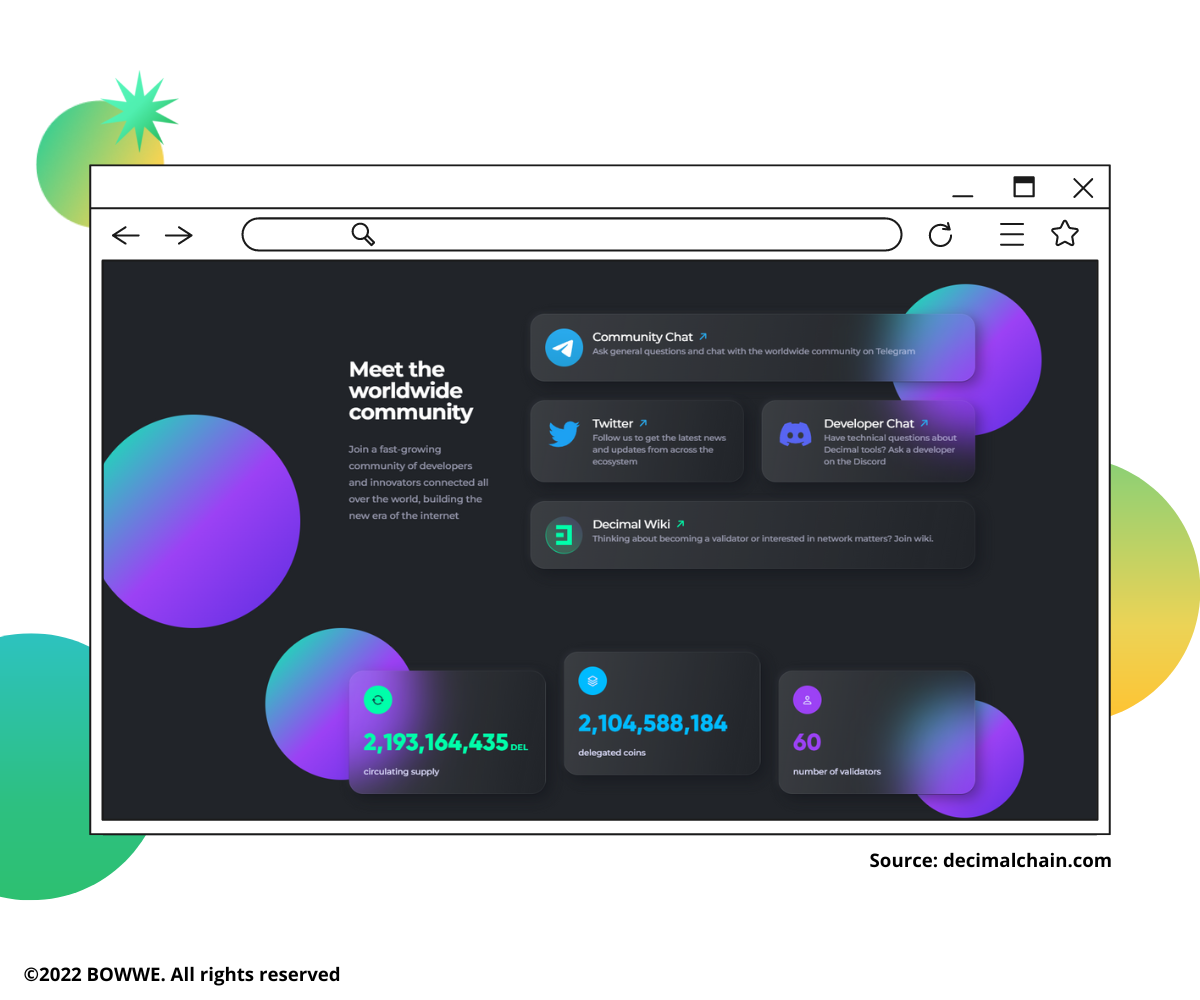
8. Dodaj szyku dzięki szklanym teksturom

Źródłó: decimalchain.com
Innym trendem, który prawdopodobnie się utrzyma, jest wykorzystanie tekstur szklanych. Tekstury szkła mogą nadać witrynom nowoczesny i elegancki wygląd, a także mogą być wykorzystywane do tworzenia poczucia przejrzystości i otwartości.
Tekstury szkła są idealne dla firm, które chcą wywrzeć dobre wrażenie na swoich klientach. Jeśli szukasz sposobu na dodanie tekstury do swojej witryny, tekstury szkła są doskonałym rozwiązaniem.
Tekstury szkła mogą być używane na różne sposoby, ale jednymi z najpopularniejszych zastosowań są tła i obramowania. Możesz ich również używać jako nakładek na obrazy lub tekst. Uważaj jednak, aby używać ich oszczędnie, w przeciwnym razie Twoja witryna zacznie wyglądać nieestetycznie
⚡ Wskazówka BOWWE:
Podczas korzystania z tekstur szklanych należy pamiętać o kilku rzeczach:
→ Używaj jasnych kolorów, aby stworzyć wrażenie przewiewności i jasności
→ Unikaj używania zbyt wielu tekstur lub wzorów
→ Używaj tekstur szklanych oszczędnie
→ Upewnij się, że tekst i inne elementy na stronie są czytelne i dobrze kontrastują z teksturami szkła
9. Zrób trwałe wrażenie dzięki paralaksie i przewijaniu w poziomie
Przewiduje się kilka trendów, które będą królować w 2023 roku. Paralaksa i przewijanie w poziomie to dwa z nich. Przyjrzyjmy się bliżej każdemu z tych trendów.

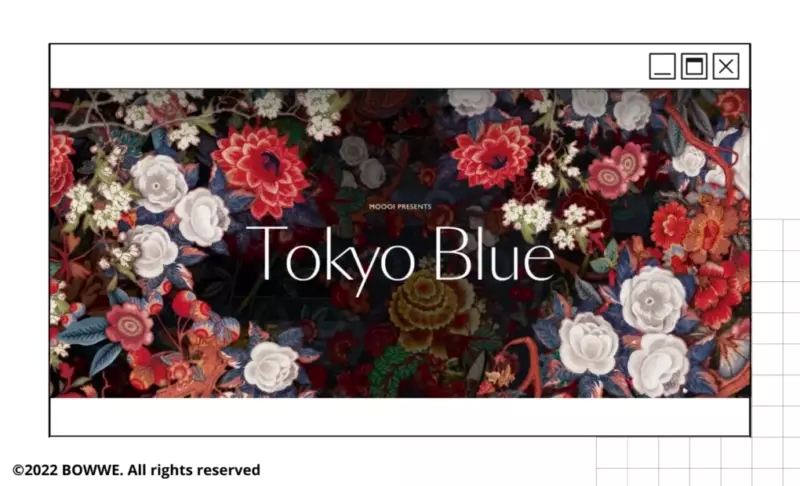
Źródło: moooi.com
Przewijanie paralaksy istnieje już od jakiegoś czasu, ale ostatnio zyskało popularność. Dzieje się tak, ponieważ jest to świetny sposób na dodanie wizualnej głębi do witryny.
Przewijanie paralaksy to technika, która tworzy iluzję głębi w witrynie 2D poprzez przewijanie tła z inną prędkością niż pierwszy plan. Tworzy to efekt wizualny, który sprawia, że strona wygląda bardziej 3D.
Przewijanie paralaksy może stworzyć oszałamiające efekty na stronie internetowej. Może dodać wizualnej atrakcyjności i stworzyć bardziej wciągające wrażenia dla użytkownika. Paralaksa może być świetnym sposobem na wyróżnienie Twojej witryny.
⚡ Wskazówka BOWWE:
Podczas korzystania z paralaksy należy pamiętać o dwóch rzeczach:
→ Upewnij się, że przewijanie jest płynne
→ Sprawdź czy przewijanie jest spójne w całej witrynie

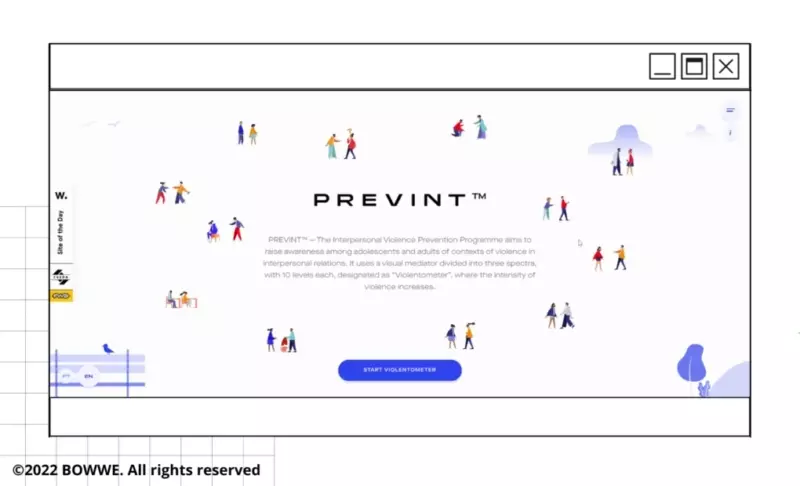
Źródło: prevint.pt
Istnieje kilka powodów, dla których przewijanie w poziomie staje się coraz bardziej popularne. Po pierwsze, może to być bardziej przyjazny dla użytkownika sposób poruszania się po witrynie. Może to być również bardziej atrakcyjny wizualnie sposób wyświetlania informacji.
Przewijanie w poziomie to rodzaj projektowania stron internetowych, który obejmuje przewijanie od lewej do prawej, a nie w górę i w dół. Ten typ przewijania jest często używany do wyświetlania długich list pozycji, takich jak menu lub galerie produktów. Może również bardziej przyciągać uwagę odbiorców, podczas np. opowiadania historii lub pokazywania treści instruktażowych.
⚡ Wskazówka BOWWE:
Jeśli zdecydujesz się na przewijanie w poziomie na Twojej stronie…
→ Poeksperymentuj, aby znaleźć odpowiedni układ i szybkość przewijania
→ Pamiętaj, że nie wszyscy użytkownicy znają ten rodzaj przewijania, więc warto uwględnić również instrukcję
10. Dodaj coś ekstra dzięki 3D

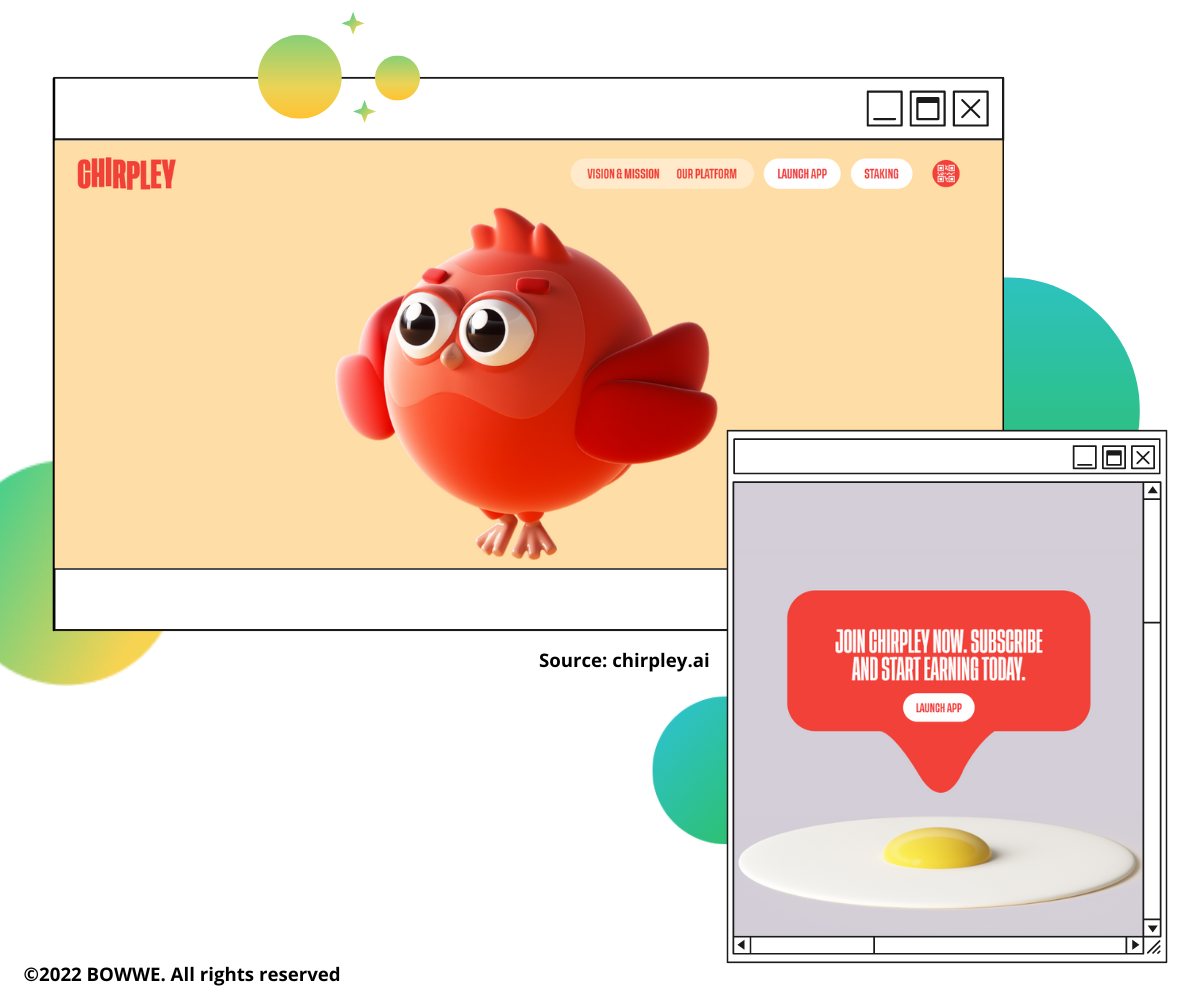
Źródło: chirpley.ai
Modele 3D stają się coraz bardziej popularne w projektowaniu stron internetowych, a ich wykorzystanie prawdopodobnie będzie rosło w nadchodzących latach.
Rzeczywistość wirtualna jest jednym z najbardziej ekscytujących potencjalnych zastosowań modeli 3D w projektowaniu stron internetowych. VR staje się coraz bardziej popularna, a modele 3D można wykorzystać do tworzenia jeszcze bardziej wciągających i realistycznych doświadczeń VR.
Modele 3D mogą również tworzyć bardziej realistyczne i interaktywne projekty stron internetowych. Zamiast po prostu oglądać witrynę na ekranie, użytkownik może wchodzić w interakcję z modelami 3D na stronie. Pomoże to zatrzymywać użytkowników dłużej na witrynie.
⚡ Wskazówka BOWWE:
Jeśli chcesz wykorzystać 3D na Twojej stronie to...
→ Korzystaj z 3D oszczędnie i tylko wtedy, gdy poprawia to doświadczenie użytkownika
→ Upewnij się, że elementy 3D pasują do reszty projektu
→ Sprawdź czy elementy 3D nie spowalniają procesu ładowania
11. Pokaż Twoją osobowość dzięki kreatywnej typografii

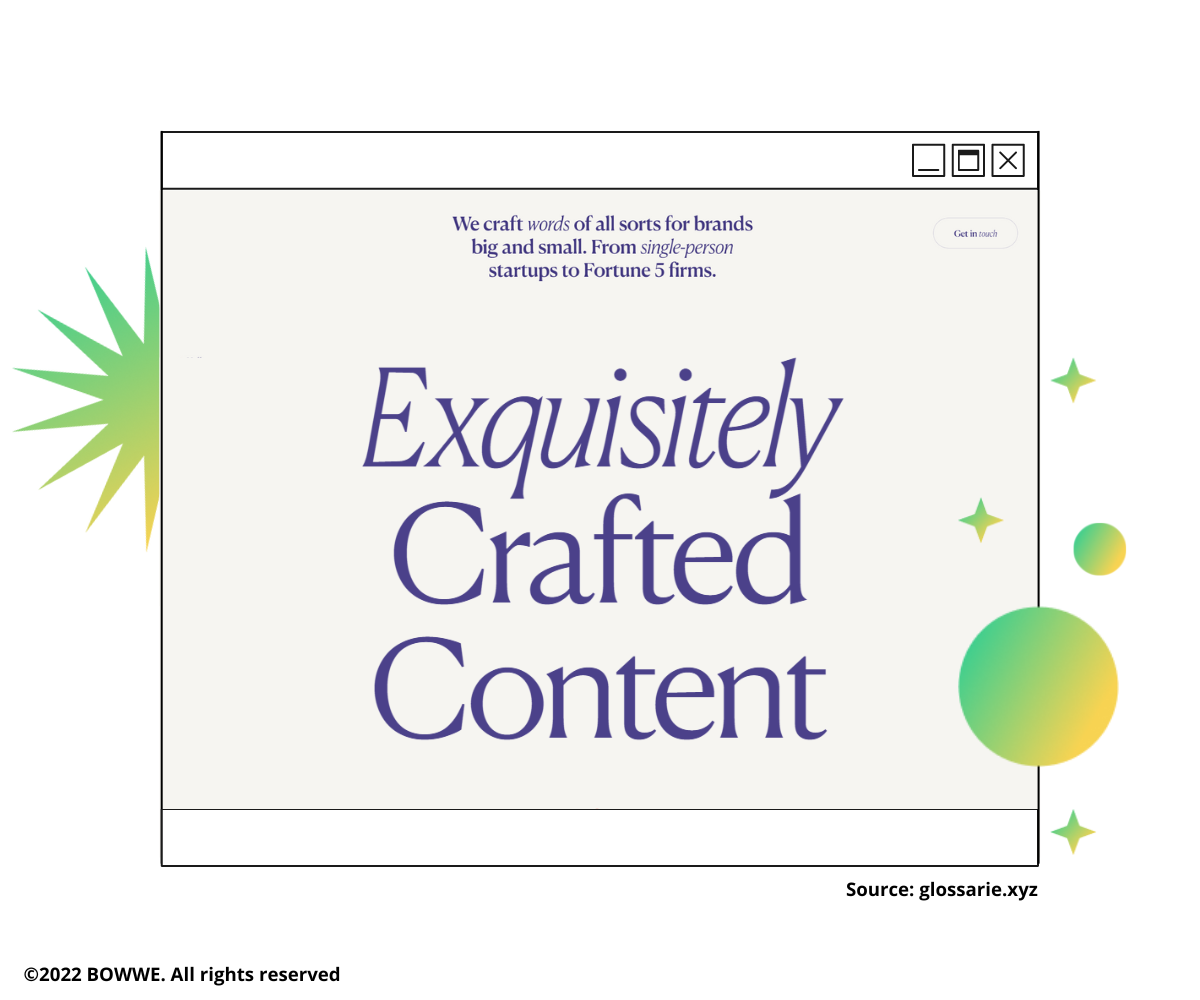
Źródło: glossarie.xyz
W 2023 roku możemy spodziewać się dużo kreatywnej i eksperymentalnej typografii. Kreatywna typografia polega na niekonwencjonalnym użyciu pisma. Może to obejmować użycie innego fontu, zabawę z odstępami między literami lub przekształcenie fontów w obraz.
Istnieją już przykłady tego trendu w działaniu. Niektóre witryny wykorzystują kreatywne fonty i ekscytujące układy, aby przyciągnąć uwagę. Inni używają unikalnej typografii, aby podkreślić artystyczny charakter ich marki.
Nie wiesz, jakie fonty wybrać? Spójrz na naszą listę ponad 51 najlepszych fontów internetowych i wybierz Twoje wymarzone zestawienie fontów!
Możliwości kreatywnej typografii są nieskończone, co sprawia, że jest to bardzo popularny trend wśród projektantów stron internetowych. W rzeczywistości kreatywna typografia jest często używana w celu dodania osobowości stronie internetowej.
Niezależnie od podejścia, kreatywna i eksperymentalna typografia to świetny sposób na wyróżnienie się z tłumu. Pomoże Ci stworzyć wyjątkową i zapadającą w pamięć stronę internetową, która przyciągnie uwagę i zaimponuje odwiedzającym.
⚡ Wskazówka BOWWE:
Jeśli chcesz stworzyć witrynę, która wykorzystuje kreatywną i eksperymentalną typografię, oto kilka wskazówek, które pomogą Ci zacząć:
→ Spróbuj użyć różnych fontów oraz rozmiarów i zobacz, jak wyglądają obok siebie
→ Użyj animacji wraz z typografią
12. Zainspiruj użytkowników do działania za pomocą mikrointerakcji

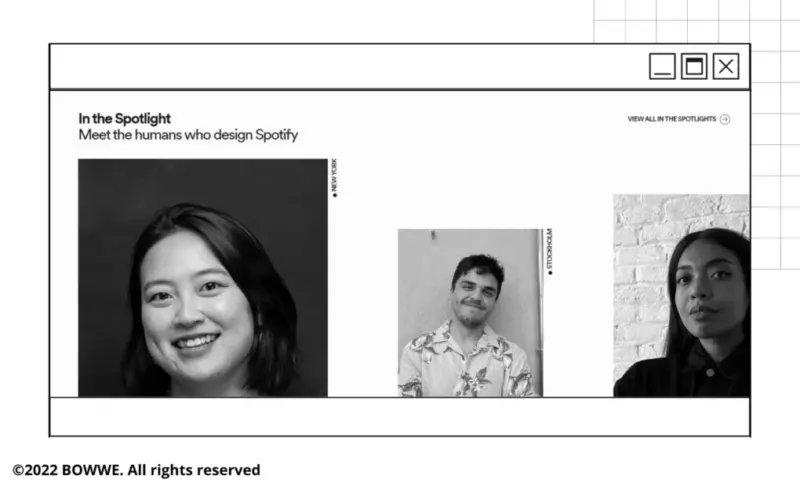
Źródło: spotify.design
Mikrointerakcje to malutkie chwile zachwytu, które sprawiają, że korzystanie ze strony internetowej staje się przyjemniejszym doświadczeniem. Drobne rzeczy, które robimy na stronie internetowej, sprawiają, że jest ona bardziej osobista i angażująca.
Mikrointerakcje mogą pomóc użytkownikom w bardziej wydajnym wykonywaniu zadań. Na przykład, jeśli rejestrujesz się w celu założenia nowego konta, mikrointerakcje mogą służyć do potwierdzania lub odrzucania Twoich danych wejściowych. Pomaga to informować użytkownika o postępach i usprawnia proces.
Innym doskonałym zastosowaniem mikrointerakcji jest dostarczanie użytkownikom informacji zwrotnych na temat ich postępów. Na przykład, jeśli wypełniasz formularz, mikrointerakcje mogą wskazywać, kiedy użytkownik dotarł do końca formularza.
Ogólnie rzecz biorąc, mikrointerakcje mogą być świetnym sposobem na poprawę komfortu użytkownika witryny przez jej odbiorców. Mogą ułatwić wykonywanie zadań, przekazywać użytkownikom informacje zwrotne i nadać projektowi odrobinę osobowości.
⚡ Wskazówka BOWWE:
Jest kilka rzeczy, które możesz zrobić, aby stworzyć idealną mikrointerakcje:
→ Użyj animacji, które będę dodatkowo zachęcać użytkownika do podjęcia akcji
→ Nie komplikuj, lepiej utrzymywać je w minimalistycznym charakterze
→ Nadaj mikrointeracjom osobisty charakter, używając nazw użytkowników lub ulubionych koloró
Trendy w projektowaniu stron 2023 - podsumowanie
Trendy, które będą popularne w 2023 roku, są w całości skoncentrowane stawianiu użytkownika strony internetowej na pierwszym miejscu. Użytkownikom coraz trudniej jest wybaczyć nieresponsywne strony internetowe z przestarzałymi projektami. Oczekują teraz nie tylko dostosowania każdej witryny do każdego urządzenia, ale także stron, które są rzeczywiście wygodne w użyciu i atrakcyjne wizualnie.
Nie możesz pozwolić sobie na ignorowanie najbardziej podstawowych potrzeb użytkowników, bo ich stracisz. Pamiętaj, że posiadanie profesjonalnej i nowoczesnej strony internetowej to inwestycja, która szybko się zwróci np. w postaci ogromnej ilości powracających klientów.
Zastanów się więc, w jakie trendy już wpisuje się Twoja strona internetowa, które musisz wdrożyć, a które nie. Stawiając na pierwszym miejscu wygodę i doświadczenie użytkownika, łatwo będzie określić, jak Twoja strona internetowa powinna wyglądać w 2023 roku.
Przeczytaj również:

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawnić ich funkcjonowanie poprzez cyfryzację.


x300.webp)

x300.webp)








