Полное введение в метатеги: важная часть SEO

Karol Andruszków

Поисковая оптимизация (SEO) является ключевым фактором успеха в Интернете, и метатеги уже давно являются неотъемлемой частью этого процесса. Мета-теги позволяют поисковым системам идентифицировать и классифицировать веб-сайт и необходимы для оптимизации видимости и ранжирования сайта. С постоянно развивающейся технологией SEO очень важно понимать, как метатеги вписываются в текущий ландшафт SEO. В этой статье будет рассмотрена роль метатегов в поисковой оптимизации, доступные типы метатегов и способы их наилучшего использования для оптимизации веб-сайта для обеспечения максимальной видимости. Понимая важность метатегов для SEO и способы их эффективного использования, вы сможете эффективно оптимизировать свой веб-сайт и охватить более широкую аудиторию.
В этой статье вы узнаете:
→ Что такое метатеги
→ Почему существуют важные части SEO-деятельности
→ Как добавить их на свой сайт
→ Какие типы метатегов стоит знать
→ Самая важная информация о каждом типе метатегов
→ Насколько они релевантны позиции страницы в поисковой выдаче (результаты поисковой системы)
Метатеги — что это?
Метатеги — это элементы HTML, которые предоставляют информацию о веб-сайте. Поисковые системы используют их для индексации и категоризации содержимого веб-сайта. Метатеги обычно появляются в виде фрагментов текста между открывающим и закрывающим тегами страницы. Они могут предоставлять различную информацию, такую как автор страницы, описание, язык, ключевые слова и многое другое.
Почему вы должны использовать метатеги?
Информация, предоставляемая метатегами, может помочь поисковым системам лучше понять содержание веб-сайта и его содержание, упрощая им определение ранжирования и отображения веб-сайта на страницах результатов поисковой системы (SERP). Кроме того, некоторые метатеги можно использовать для управления тем, как контент отображается в поисковике, в том числе, должен ли он отображаться в рекламной карусели, сколько символов описания страницы должеы быть видимыми и т.д.
Как метатеги помогают в SEO?
Метатеги — это мощный инструмент для оптимизации содержимого веб-сайта для пользователей поисковых систем. Веб-сайт с хорошо продуманными метатегами может охватить действительно огромную аудиторию.
Создав привлекательный мета-заголовок или описание, вы более эффективно привлечете внимание получателей и, таким образом, побудите их посетить ваш сайт!
Как добавить метатег на свой сайт?
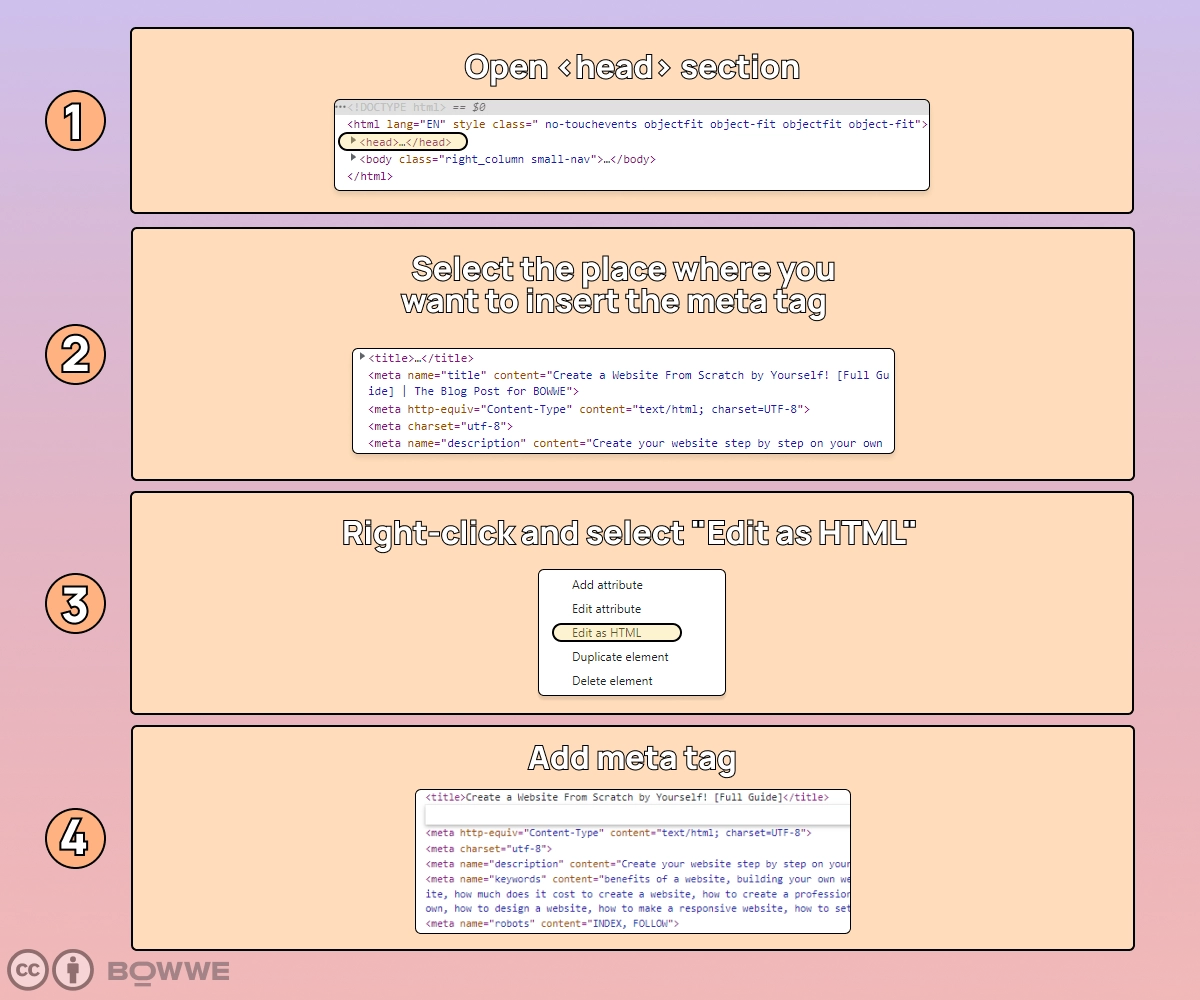
Решение 1. С помощью кода

Чтобы добавить метатег на свой веб-сайт, скопируйте и вставьте код в раздел <head> вашего HTML-документа. Убедитесь, что код размещен перед закрывающим тегом </head>. После добавления кода вы можете настроить метатег в соответствии с содержанием вашего веб-сайта.
Решение 2: Через специальные инструменты/плагины/разделы




К счастью, есть несколько инструментов и плагинов, которые помогут вам быстро и легко добавить метатеги на ваш сайт. Многие платформы для создания веб-сайтов имеют специальный раздел для метатегов, а также существуют специальные плагины и инструменты, разработанные специально для добавления метатегов.
В BOWWE вы можете быстро (и без вмешательства в код веб-сайта) добавить любой метатег, который вы хотите, через раздел «Basic SEO» и более продвинутый «Rocket SEO».
Убедитесь сами, как легко добавить метатеги на ваш сайт, созданный в BOWWE !
Давайте теперь рассмотрим типы метатегов и их отношение к CTR и трафику веб-сайта.
Мета-заголовок
Скопируйте эту формулу мета-заголовка:
<meta name="title" content="Вставьте сюда название сайта">
*Пример мета-заголовка:
<meta name="title" content="Как начать прибыльный блог, чтобы вас видели в Интернете">
Что такое мета-заголовок?
Мета-заголовок — это краткое описание веб-страницы, которое отображается в результатах поиска. Это дает читателю представление о теме веб-страницы и может помочь ему решить, стоит ли переходить по ссылке.
Какой длины должен быть мета-заголовок?
Длина мета-заголовка должна быть в пределах 50-60 символов. Он должен точно описывать содержание страницы, включать ключевые слова, относящиеся к странице, и должен быть написан таким образом, чтобы пользователи нажимали на нее.
Правила мета-заголовка
1. Не превышайте 60 символов.
2. Добавьте основное ключевое слово.
3. Используйте уникальный заголовок для каждой страницы.
4. Убедитесь, что это соответствует содержанию страницы.
5. Не используйте специальные символы.
6. Сделайте его читаемым и доступным для сканирования.
7. Держите его уникальным и интересным.
Ознакомьтесь с нашим руководством о том, как создать привлекательный заголовок, который привлечет всеобщее внимание !
Может ли Google переписать мой мета-заголовок?
Ответ утвердительный, но с некоторыми оговорками. Google не может просто переписать мета-заголовок так, как ему хочется, но он может внести небольшие изменения, чтобы улучшить рейтинг веб-сайта.
Например, они могут изменить заголовок, чтобы сделать его более богатым ключевыми словами или более описательным, или они могут даже удалить слова, которые не имеют отношения к содержанию. Google также может автоматически генерировать мета-заголовки на основе содержания веб-сайта. Это может эффективно повысить рейтинг, поскольку алгоритмы Google предназначены для создания заголовков, на которые с большей вероятностью будут нажимать и которые будут занимать более высокое место.
Почему Google переписывает мета-заголовки?
Google переписывает мета-заголовки, чтобы сделать их более привлекательными для пользователей и гарантировать, что они точно отражают содержание страницы и ключевые слова в зависимости от того, какие пользователи ищут контент.
Наиболее распространенными причинами, по которым Google меняет мета-заголовки Согласно исследованию zyppy.com , являются:
1. Слишком длинный или слишком короткий
2. Повторяющиеся ключевые слова
3. Повторяющаяся схема заголовков на странице
4. Отсутствующие или ненужные торговые марки
5. Другой заголовок и H1
Как часто Google меняет мета-заголовки?
Google изменяет до 61% метазаголовков. В основном изменения незначительны, но это все равно огромное количество метазаголовков, которые изменяются без разрешения их авторов. Если метазаголовки изменяются из-за их длины - то это число возрастает до боле чем на 95%!
Метазаголовок - интересные факты
→ Мета-заголовки в форме вопроса, а также те, что не в форме - имеют аналогичный CTR (те, что с вопросами, имеют примерно на 1% выше CTR)
→ Мета-заголовки, вызывающие положительные эмоции, могут иметь CTR на 4% выше , чем те, которые не вызывают никаких эмоций
→ Мета-заголовки длиной от 40 до 60 символов имеют самый высокий CTR.
Мета-описание
Скопируйте эту формулу мета-описания:
<meta name="description" content="Вставьте сюда описание сайта">
Пример мета-описания:
<meta name="description" content="Узнайте, как создать прибыльный блог всего за 3 шага, чтобы вас видели в Интернете и ежедневно привлекали новых клиентов!">
Что такое метаописание?
Мета-описание — это HTML-атрибут, кратко описывающий содержимое веб-страницы. Он отображается в результатах поиска и предназначен для предварительного просмотра пользователем содержимого страницы перед переходом на страницу.
Какой длины должно быть метаописание?
Он должен содержать от 150 до 160 символов и содержать точное описание содержимого страницы. Это описание — это то, что видят пользователи, когда ищут страницу, и оно может иметь решающее значение для того, нажмут ли они на ссылку, чтобы перейти на страницу.
Правила метаописания
1. Держите мета-описание не более 160 символов.
2. Включите целевое ключевое слово в метаописание.
3. Убедитесь, что мета-описание соответствует содержимому страницы.
4. Избегайте наполнения ключевыми словами.
5. Используйте активный залог в мета-описании.
6. Включите призыв к действию в мета-описание.
7. Используйте естественный язык и избегайте жаргона.
8. Включите географические местоположения, где это применимо.
9. Убедитесь, что мета-описание уникально для каждой страницы.
Узнайте, как создать уникальное мета-описание , которое выделит вас среди конкурентов!
Может ли Google переписать мое мета-описание?
Да, Google может переписать ваше метаописание. Однако важно отметить, что Google не всегда будет переписывать ваше метаописание, поскольку иногда вместо этого будет отображаться исходное метаописание.
Почему Google переписывает метаописания?
В последнее время Google в некоторых случаях переписывает метаописания, делая их более длинными и подробными, чем исходные версии. Это изменение было реализовано, чтобы предоставить пользователям более полную информацию о веб-сайте перед его посещением.
Google переписывает мета-описание на:
1. сделать его более соответствующим ключевым словам из запроса
2. регулировать его длину
3. заполнить отсутствующее мета-описание
4. сделать его уникальным для каждой страницы.
Как часто Google переписывает метаописания?
Google может изменить метаописание даже более чем в 62% случаев. Более того, это чаще происходит с метаописаниями, отвечающими на длинные ключевые слова.
Мета-описание (обязательно нужно знать!) факт
→ Частота переписывания метаописания Google увеличивается с высотой позиции в поисковой выдаче
→ Мета-описание, созданное Google, часто превышает лимит символов (максимум 160 символов), рекомендованный экспертами по SEO.
→ Влияет ли положительно на CTR использование смайликов в мета-описании? Это зависит. Все зависит от соответствия смайликов содержанию страницы. В случае хорошего совпадения CTR может подскочить на 3% , а плохо подобранный эмодзи может снизить органический трафик от такого результата до 5% .
Meta robots
Скопируйте эту формулу мета-роботов:
<meta name="robots" content="Вставьте сюда значение мета-роботов">
*Пример тега Meta robots:
<meta name="роботы" content="index,follow">
Что такое метатег робота?
Метатег робота — это тип HTML-тега, который используется для предоставления поисковым роботам инструкций о том, как обрабатывать определенную страницу. Тег вставляется в заголовок документа веб-страницы и считывается поисковой системой при посещении страницы.
Мета-теги робота используются для управления тем, как страница индексируется и отображается в результатах поиска. Они часто используются для предотвращения индексации поисковыми системами определенных страниц, которые не предназначены для публичного доступа, а также для предотвращения включения определенных страниц в результаты поиска.
Значение мета-роботов
1) Index: это значение указывает ботам поисковых систем индексировать страницу, что позволяет включить ее в результаты поиска.
2) Noindex: Это значение указывает ботам поисковых систем не индексировать страницу, то есть она не будет включена в результаты поиска.
3) Follow: это значение указывает ботам поисковых систем переходить по любым ссылкам на странице, что позволяет поисковой системе сканировать и индексировать их.
4) Nofollow: это значение указывает роботам поисковых систем не переходить ни по каким ссылкам на странице, то есть ссылки не будут сканироваться или индексироваться поисковой системой.
Правила мета роботов
1. Всегда добавляйте метатег robots на каждую страницу вашего сайта.
2. Обязательно используйте правильный синтаксис при создании метатегов робота.
3. Используйте значения «index» и «follow» на страницах, которые вы хотите, чтобы поисковые системы индексировали и следили за ними.
4. Используйте значения «noindex» и «nofollow» на страницах, которые поисковые системы не должны индексировать и отслеживать.
Мета ключевые слова
Скопируйте эту формулу мета-ключевых слов:
<meta name="keywords" content="Вставьте сюда ключевые слова">
Пример мета-ключевых слов:
<meta name="keywords" content="блог, ведение блога, платформа для ведения блога, бесплатный блог, как начать вести блог, прибыльный блог">
Что такое метаключевое слово?
Мета-ключевое слово — это тип тега HTML, используемый для указания списка ключевых слов, описывающих содержимое веб-страницы.
Важны ли мета-ключевые слова для поисковых систем?
Нет, мета-ключевые слова больше не важны для поисковых систем. В 2009 году Google объявил, что больше не использует мета-ключевые слова для ранжирования веб-сайтов на страницах результатов своих поисковых систем. То же самое касается Yahoo и Bing. Другие поисковые системы могут по-прежнему использовать мета-ключевые слова, но их релевантность обычно считается низкой.
Что делать вместо мета-ключевых слов?
Вместо использования мета-ключевых слов вы должны оптимизировать свой контент для релевантных ключевых слов и фраз. Кроме того, важно создать хорошо структурированный, богатый ключевыми словами заголовок страницы, описание и URL-адрес. Это поможет убедиться, что ваш контент виден и актуален в результатах поиска.
Мета автор
Скопируйте эту мета-формулу автора:
<meta name="author" content="Вставьте сюда имя автора">
Пример мета-автора:
<meta name="author" content="Кароль Андрушков">
Что такое метаавтор?
Мета-тег автора можно использовать для идентификации создателя конкретной страницы или контента. Этот тег полезен блогерам и создателям контента, которые хотят, чтобы их работа была правильно указана и атрибуирована. Мета-тег автора обычно включает имя автора и ссылку на его веб-сайт или учетные записи в социальных сетях. Имея этот тег, авторы могут убедиться, что их работа правильно указана и указана, и предоставить читателям возможность найти больше их работ.
Мета-правила автора
1. Используйте мета-тег автора, чтобы идентифицировать автора веб-страницы.
2. Поместите метатег автора в раздел <head> веб-страницы.
3. Мета-тег автора должен включать полное имя автора (адрес электронной почты и веб-сайт не являются обязательными).
4. Убедитесь, что вы используете правильный синтаксис метатега автора: <meta name="author" content="John Smith">
5. Не используйте мета-тег автора для цитируемого материала.
6. Обновляйте метатег автора при изменении или обновлении контента.
Мета взгляд
Скопируйте эту формулу мета-видового экрана:
<meta name="viewport" content="Вставьте исходный масштаб, ширину… здесь">
Пример мета-просмотра:
<meta name="viewport" content="width=device-width, initial-scale=1">
Что такое мета вьюпорт?
Метапросмотр — это элемент в разделе заголовка веб-страницы, который помогает браузеру определить, как отображать страницу. Это HTML-тег, используемый для управления масштабированием веб-страницы для обеспечения оптимального просмотра для пользователя. Это можно использовать для управления отображением веб-страницы на различных устройствах, таких как мобильные телефоны, планшеты и настольные компьютеры.
Узнайте, как просто создать полностью адаптивный веб-сайт в BOWWE без использования кода!
Мета-правила вьюпорта
1. Всегда включайте width=device-width в метатег области просмотра, чтобы обеспечить правильное масштабирование на мобильных устройствах.
2. Укажите начальный масштаб вашей страницы с помощью атрибута начального масштаба.
3. Установите user-scalable=no, чтобы отключить масштабирование щипком.
4. Используйте атрибуты минимального масштаба и максимального масштаба, чтобы ограничить диапазон масштабирования.
5. Включите атрибут высоты, чтобы контролировать размер области просмотра.
6. Используйте атрибут высоты устройства, чтобы настроить размер области просмотра в зависимости от ориентации устройства.
10. Протестируйте метатег области просмотра на нескольких устройствах, чтобы обеспечить совместимость.

Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Start now!
Мета кодировка
Скопируйте эту формулу метакодировки:
<meta name="charset" content="Вставьте utf-8 сюда сюда">
Пример мета-кодировки:
<meta name="charset" content="utf-8">
Что такое метакодировка?
Метакодировка — это система кодирования, обеспечивающая правильное отображение текста на веб-сайтах. Мета-кодировка также используется для обеспечения совместимости между веб-браузерами, поскольку разные браузеры могут по-разному интерпретировать точный текст.
Правила мета-кодировки
1. Всегда включайте тег meta charset в <head> вашего HTML-документа.
2. Убедитесь, что вы указали правильную кодировку для вашего языка.
3. Используйте кодировку UTF-8 для наилучшей совместимости.
4. Не включайте пробелы в значение charset.
5. Не включайте в один и тот же документ несколько тегов метакодировки.
6. Всегда проверяйте свой код, чтобы убедиться, что мета-тег charset указан правильно.
Метаобновление
Скопируйте эту формулу метаобновления:
<meta http-equiv="refresh" content="Вставьте время, после которого должно произойти перенаправление;url=Введите URL-адрес, на который вы хотите выполнить перенаправление">
Пример метаобновления:
<meta http-equiv="refresh" content="5;url=https://bowwe.com/en/blog">
Что такое мета-обновление?
Метаобновление — это элемент HTML, который можно использовать для автоматического перенаправления веб-страницы на другую. Он часто используется для создания небольшой задержки перед перенаправлением страницы или для перенаправления страницы обратно на себя или на другую страницу того же веб-сайта.
Следует ли вам продолжать использовать метатег обновления?
Нет, не рекомендуется использовать метатег обновления. Мета-теги обновления устарели и могут мешать SEO-рейтингу, поскольку их можно рассматривать как форму маскировки. Вместо этого используйте перенаправление 301 на стороне сервера.
Мета дата
Скопируйте эту формулу метадаты:
<meta name="article:published_time" content="Введите время публикации статьи">
<meta name="article:modified_time" content="Введите время изменения статьи">
Пример метадаты:
<meta name="article:published_time" content="2021-05-30">
<meta name="article:modified_time" content="2022-12-30">
Что такое метадата?
Метатег даты — это HTML-элемент, предоставляющий машиночитаемую информацию о дате и времени страницы. Обычно он используется для предоставления поисковым системам информации о том, когда страница была в последний раз обновлена.
Правила метадаты
1. Отметьте точное значение данной даты ("date.created", "date.updated" и т. д.)
2. Укажите дату, желательно в порядке год-месяц-день
3. Убедитесь, что дата всегда актуальна (т. е. меняется по мере изменения содержимого)
*Бонус: метатеги: (метатеги Open Graph)
Скопируйте эту формулу Open Graph:
<meta name="og:title" content="Вставьте сюда заголовок страницы">
<meta name="og:description" content="Вставьте сюда описание страницы">
<meta name="og:image" content="Вставьте изображение (адрес) сюда">
<meta name="og:type" content="Вставьте сюда тип контента">
Пример открытого графика:
<meta name="og:title" content="Как начать прибыльный блог, чтобы вас видели в Интернете">
<meta name="og:description" content="Узнайте, как создать прибыльный блог всего за 3 шага, и начните ежедневно появляться в Интернете и приобретать новых клиентов!">
<meta name="og:image" content="https://bowwe.com/upload/domain/4645/images/058_HowToCreateBlog/New-Article-Cover-How-To_Start_a_Blog.png">
<meta name="og:type" content="article">
Что такое открытый график?
Open Graph — это протокол, который позволяет пользователям превращать любую веб-страницу в богатый объект в социальном графе. Он используется платформами социальных сетей, такими как Facebook, Twitter и LinkedIn, для идентификации контента на странице и его отображения таким образом, чтобы он был визуально привлекательным и оптимизированным для совместного использования.
Важен ли Open Graph для SEO?
Да, Open Graph важен для SEO, потому что он позволяет поисковым системам лучше понимать содержимое веб-сайта , что может помочь веб-сайту занять более высокое место в результатах поиска. Open Graph также помогает повысить рейтинг кликов в социальных сетях , что может помочь улучшить SEO.
Правила Open Graph
1. Убедитесь, что все теги Open Graph правильно размещены в разделе <head> веб-страницы.
2. Убедитесь, что вы используете правильные атрибуты Open Graph для типа контента, которым вы делитесь (например, og:video для ссылок на видео).
3. Включите теги Open Graph во все URL-адреса, которыми вы хотите поделиться в социальных сетях.
4. Используйте для изображения Open Graph изображение высокого качества, желательно с соотношением сторон 1,91:1.
5. Используйте описательные и лаконичные заголовки для тегов Open Graph.
6. Протестируйте свой контент Open Graph, чтобы убедиться, что он корректно отображается в социальных сетях.
7. Не используйте одно и то же изображение Open Graph для каждой страницы.
Метатеги как важнейшая часть SEO веб-сайта - резюме
Мета-теги необходимы для поисковой оптимизации (SEO) любого веб-сайта. Мета-теги предоставляют поисковым системам информацию, необходимую им для индексации и ранжирования веб-сайта на страницах результатов поисковой системы (SERP). Без правильных метатегов веб-сайт не сможет охватить свою потенциальную аудиторию и клиентов.
Если у вас уже есть веб-сайт, обязательно проверьте, чтобы на нем были заполнены все важные метатеги, а также те, которые не являются обязательными, но позволяют лучше представить ваш контент!
Читайте также:

Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.


x300.webp)

x300.webp)








