7 einfache und bewährte Schritte zur Auswahl brillanter Schriftarten für jede Website!

Von Karol Andruszków

Aktualisieren oder erstellen Sie eine Website von Grund auf neu ? Jetzt ist es an der Zeit, die beste Schriftart auszuwählen. Dies ist eine entscheidende Wahl. Wieso den? Das Layout und Erscheinungsbild von Texten beeinflusst maßgeblich die Ästhetik, Funktionalität und Lesbarkeit der Website. Eine Website mit guten Schriftarten ist viel benutzerfreundlicher und führt zu einer höheren Conversion!
Die Auswahl der besten Schriftart für eine Website ist nicht einfach. Alles, was Sie tun müssen, ist dieser Anleitung zu folgen, um sicherzustellen, dass Sie die beste Webschriftart auswählen!
Wie wählt man die beste Schriftart für die Website aus?
Hier sind die 7 wichtigsten Schritte, die Sie unternehmen sollten!
1. Definieren Sie Ihre Markenstimme
2. Definieren Sie die Ziele der Texte und Schriftarten auf Ihrer Website
3. Überprüfen Sie, ob die Schriftart alle benötigten Zeichen enthält
4. Schriftartlizenz prüfen
5. Wählen Sie primäre und sekundäre Schriftarten
6. Kombinieren Sie die Schriftarten geschickt
7. Achten Sie auf Lesbarkeit
Werfen wir einen Blick darauf, wie man sie in der Praxis herstellt.
Schritt I: Definieren Sie Ihre Markenstimme

Wenn es um Schriftarten geht, ist Ihre Marke alles. Es ist das, was Kunden sehen und womit sie sich identifizieren, wenn sie an Ihr Unternehmen denken. Aus diesem Grund ist es so wichtig, dass Sie die richtige Schriftart für Ihr Unternehmen auswählen. Aber wie bestimmen Sie die Stimme Ihrer Marke? Und wie wählt man eine Schriftart aus, die das widerspiegelt?
Um die Art Ihrer Marke zu bestimmen, müssen Sie sich einige Fragen stellen:
1. Was sind die Werte Ihres Unternehmens?
2. Wer sind die Empfänger des Unternehmens?
3. Was ist Ihre Firmenmission?
4. Was sollen Ihre Kunden über Ihr Unternehmen denken?
Schreiben Sie die Antworten auf diese Fragen auf! Sie helfen Ihnen bei den nächsten Schritten bei der Schriftauswahl, die wir in diesem Artikel erläutern!
Schritt II: Definieren Sie die Ziele der Texte und Schriftarten auf Ihrer Website
In Bezug auf das Website-Design sind der von Ihnen gewählte Text und die Schriftart wichtig. Sie helfen dabei, den Ton anzugeben und Ihre Botschaft an die Besucher zu übermitteln. Was sind also die Ziele Ihres Textes und Ihrer Schriftart?
Der Text auf Ihrer Website sollte gut lesbar sein. Sie sollte groß genug sein, um schnell gesehen zu werden, und die Schriftart sollte leicht verständlich sein. Darüber hinaus ist es wichtig, auf Ihrer gesamten Website eine einheitliche Schriftart zu verwenden. Dies wird dazu beitragen, ein einheitliches Erscheinungsbild zu schaffen. Sie sollten auch wissen, wie wichtig die Rolle des Textes sein wird.
Bei manchen Websites spielt der Text keine große Rolle. Es wird zum Beispiel verwendet, um kurze Beschreibungen zu erstellen, daher kann seine Schriftart in diesem Fall dekorativer sein. Andererseits müssen diejenigen, die die meisten Informationen per Text (z. B. Blog) kommunizieren, sich in erster Linie darauf konzentrieren, dass sie bequem und leicht lesbar sind.
Die von Ihnen gewählte Schriftart sollte auch zum Inhalt Ihrer Website passen. Wenn Sie beispielsweise eine Unternehmenswebsite betreiben, möchten Sie möglicherweise eine Serifenschrift verwenden, um den Text professioneller erscheinen zu lassen. Umgekehrt, wenn Sie eine Website mit einem lässigeren Ton betreiben, möchten Sie vielleicht eine serifenlose Schriftart verwenden.
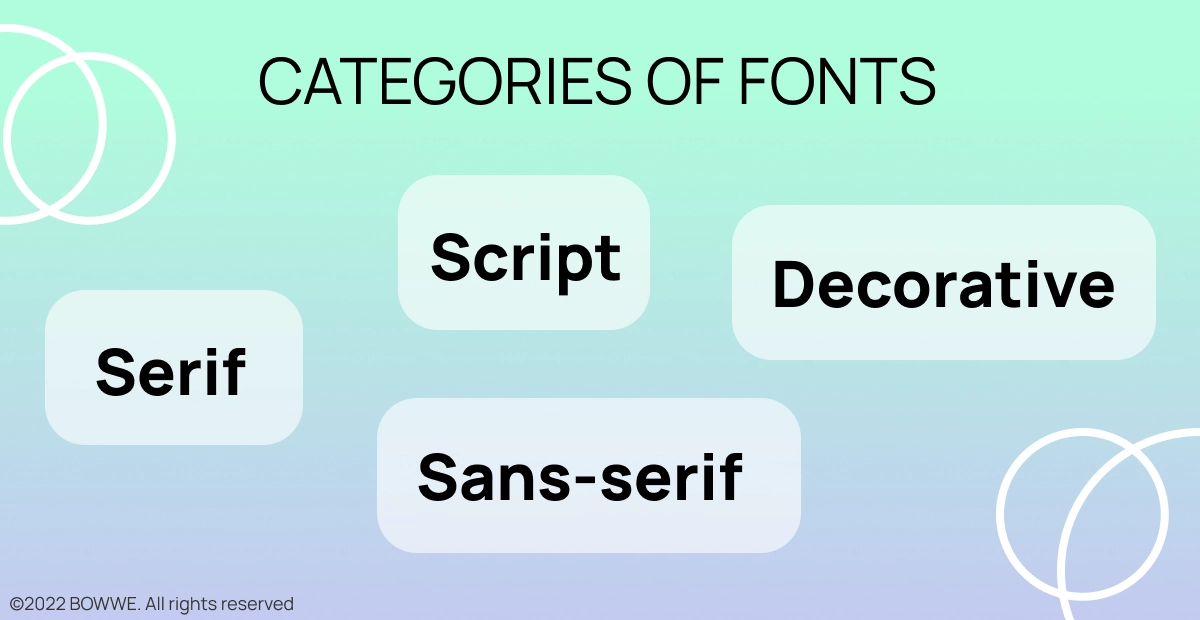
Kategorien von Schriftarten

Schriftarten werden hauptsächlich unterteilt in:
1. Serifenschriften
2. Sans-Serif-Schriftarten
3. Schreibschriften
4. Dekorative oder Anzeigeschriften
Serifenschriften

Diese Schriften haben quer oder diagonal verlaufende Linienabschlüsse (sogenannte Serifen), die die Schrift schmücken.
Die Verwendung von Serifen verleiht den Texten einen traditionellen, eleganteren Charakter. Diese Schriftarten werden seit langem in langen Papierpublikationen (hauptsächlich in Büchern) verwendet, da Serifen den Lesern helfen, der Textzeile zu folgen, wodurch sie leichter zu lesen sind.
Aufgrund ihres dekorativen Charakters machen Serifenschriften auch auf Websites eine gute Figur ... vor allem aber, wenn sie als zusätzliche Inhaltselemente eingesetzt werden, z
1. Überschriften,
2. Zitate,
3. Untertitel,
4. Logos,
5. Slogan
Sie können von Unternehmen genutzt werden, die ihre langjährige Erfahrung unterstreichen, auf Tradition verweisen und Sicherheit und Beständigkeit signalisieren wollen.
Beliebte Serifenschriften: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Sans-Serif-Schriftarten

Sans-Serif-Schriftarten sind frei von Serifen. Aus diesem Grund haben sie einen moderneren und minimalistischeren Charakter.
Ihr Einsatz im Internet ist alltäglich geworden, weil Bildschirme in der Vergangenheit Serifenschriften nicht korrekt darstellen konnten. Auch auf dem Bildschirm angezeigte serifenlose Schriften ermüden das Sehvermögen nicht.
Sie sollten von Unternehmen genutzt werden, die innovativ sind oder als modern und dynamisch wahrgenommen werden wollen. Sie zeichnen Zugänglichkeit und Einfachheit aus und sind daher eine gute Wahl für ein Unternehmen, das seine Dienstleistungen an die junge Generation richtet.
Beliebte serifenlose Schriftarten: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
Skript-Schriftarten

Sie sind Schriftarten, die die Handschrift nachahmen. Sie sind elegant und formell, aber auch ein bisschen humorvoll. Darunter findet man sowohl sehr ornamentale als auch recht schlichte Schriften.
Ihr Vorteil ist eine hohe Ausdruckskraft. Sie tragen eine enorme emotionale Ladung, die Sie nutzen können, um beim Empfänger eine bestimmte Reaktion hervorzurufen. Außerdem erregen Schreibschriften Aufmerksamkeit und ermöglichen es Ihnen, (je nach Schriftart) ernsthafte oder humorvolle Inhalte zu kommunizieren.
Elegante Schreibschriften eignen sich perfekt für Hochzeitseinladungen und Grußkarten. Auf Websites funktionieren sie, wenn Sie sie verwenden, um kleinere Textelemente zu schreiben - z. B. Überschriften oder Zitate.
Bei der Verwendung dieser Schriftarten sollten Sie auf deren Lesbarkeit achten. Je dekorativer und "komplizierter" die Schrift ist, desto größer ist die Wahrscheinlichkeit, dass sie für den Empfänger unlesbar ist.
Beliebte Schreibschriften: Great Vibes, Lobster, Grand Hotel, Sofia, Arizona, Black Jack, Cookie, Germanica, Miami, Pacifico, Tangerine.
Dekorative und Anzeigeschriften

Es handelt sich um eine große Gruppe sehr unterschiedlicher Schriften, die sich durch kunstvolle Formen und hohe Ornamentik auszeichnen.
Ihre Form kann sich auf bestimmte Emotionen beziehen (z. B. Angst – mit gotischen Dekorationsschriften, mit denen manchmal der Titel von Horrorfilmen geschrieben wird) oder auf eine bestimmte historische Zeit, einen bestimmten Ort oder ein bestimmtes Objekt . Auch dekorative Schriften beziehen sich oft auf kulturelle Phänomene, zB Graffiti. Manchmal ähnelt die Form Bildern.
Sie sind sehr ausdrucksstarke und originelle Schriftarten. Daher ist bei ihrer Verwendung Vorsicht geboten – sie können schnell aus der Mode kommen, da sie oft die Designtrends einer bestimmten Zeit widerspiegeln.
Wachstums-Hack:
Den Charakter Ihrer Marke haben Sie bereits definiert. Sie kennen die Schriftarten und ihre Eigenschaften. Versuchen Sie nun, Schriftarten zu finden, die dieselben Merkmale und Werte ausdrücken, die Ihr Unternehmen hat. Um schnell Ideen für Schriftarten zu finden, können Sie sich unsere Liste der besten Schriftarten für verschiedene Branchen ansehen.
Schritt III: Überprüfen Sie, ob die Schriftart alle benötigten Zeichen enthält

Haben Sie begonnen, Ihre Auswahl aus mehreren Schriftarten zu überdenken? Gut!
Bevor Sie sich entscheiden, vergewissern Sie sich jedoch, dass die von Ihnen gewählte Schriftart alle erforderlichen Zeichen enthält.
Nicht alle Anzeichen zu haben, ist eine häufige Falle. Da gerät man leicht ins Stolpern, wenn man Textgeneratoren nutzt und das Erscheinungsbild der Schrift nicht mit unserem Zielinhalt, sondern beispielsweise mit Lorem ipsum prüft.
Da dieser Text vollständig in lateinischer Sprache verfasst ist, bemerken Sie möglicherweise nicht das Fehlen von Vitalzeichen, einschließlich sprachlicher diakritischer Zeichen.
Das Fehlen von diakritischen Sprachzeichen ist nicht die einzige Falle, auf die Sie stoßen können. Es kommt auch vor, dass beliebte Schriftarten (sowohl kostenpflichtige als auch kostenlose) Probleme mit bestimmten Zeichen haben ... oder sie überhaupt nicht haben.
Schritt IV: Überprüfen Sie die Schriftartlizenz
Entscheidend bei der Auswahl einer Schriftart ist auch die Utility-Lizenz. Sie müssen prüfen, ob die Lizenz, mit der Sie die Schriftart besitzen, es Ihnen erlaubt, sie allgemein auf Websites zu verwenden.
Seien Sie vorsichtig, insbesondere bei den mit der Adobe Creative Suite oder dem Betriebssystem installierten Schriftarten. Ihre Lizenz erlaubt oft nur die Verwendung in gedruckten Materialien, nicht auf Websites. Daher kann nicht jede Schriftart in eine digitale Schrift umgewandelt und auf der Website platziert werden.
Wenn Sie sicher sein möchten, dass Sie eine bestimmte Schriftart im Web verwenden können, verwenden Sie die Google Fonts Bibliothek.
Schritt V: Wählen Sie die primäre und sekundäre Schriftart

Mögen Sie einige Schriftarten, haben aber Schwierigkeiten, sich endgültig zu entscheiden? Denken Sie daran, dass Sie nicht zu viele davon verwenden können. 2-3 Schriftarten auf einer Website sind die optimale Anzahl.
Die Verwendung vieler Schriftarten sorgt für Chaos auf der Website und erschwert das Lesen des Textes – dann erreichen Sie potenzielle Kunden nicht.
Die meisten professionellen Websites umfassen:
1. Primäre Schriftarten
2. Sekundäre Schriftarten
3. Akzentschrift (optional)
Jede dieser Schriftarten hat eine andere Rolle und wird für unterschiedliche Inhalte verwendet. Um Ihrer Website ein professionelles Aussehen zu verleihen und Ihnen die Auswahl der besten Schriftarten zu erleichtern, sehen Sie sich an, wie sich jede dieser Gruppen voneinander unterscheidet:
Primäre Schriftart
Die sichtbarste auf Ihrer Website. Wird in Slogans, Titeln und Überschriften verwendet. Obwohl es nicht am häufigsten verwendet wird, sollten Kunden Ihre Marke damit identifizieren. Es lohnt sich, die Schriftart in Ihrem Logo anzupassen (solange es Text enthält).
Sekundäre Schriftart
Wird derjenige sein, der die Textblöcke füllt: Absätze, Produktbeschreibungen oder Blogeinträge. Dies ist die am häufigsten verwendete Schriftart auf jeder Website oder in jedem Online-Shop.
Während die primäre Schriftart original sein kann, ist der Hauptzweck einer sekundären Schriftart die Lesbarkeit. Es ist wichtig, dass Kunden Ihre Inhalte leicht lesen können.
Akzentschrift (optional)
Es ist keine erforderliche Schriftart, aber Sie sollten in Betracht ziehen, sie auszuwählen.
Sie können es beispielsweise in CTA-Buttons (Call To Action) verwenden, um Aufmerksamkeit zu erregen und Klicks zu generieren. Die Akzentschrift kann auch die wesentlichen Teile des Textes hervorheben oder Zitate hervorheben.
Diese Schriftart sollte sich von den anderen unterscheiden, um die Aufmerksamkeit Ihres Publikums effektiv zu erregen.
Wachstums-Hack:
Möchten Sie eine Schriftart von einer Website finden, die Sie besucht haben? Möchten Sie es auf Ihrer eigenen Website verwenden?
Installieren Sie ein Plugin – Chrome FontFace Ninja . Mit seiner Hilfe können Sie den Namen jeder auf einer Website verwendeten Schriftart überprüfen. Klicken Sie einfach auf das Symbol des installierten Plugins und wählen Sie mit dem Mauszeiger die Schriftart aus, deren Namen Sie wissen möchten.
Schritt VI: Kombinieren Sie die Schriftarten geschickt

Sie kennen die grundlegenden Arten von Schriftarten und wissen, wie Sie diese auf Ihrer Website priorisieren. Jetzt ist es an der Zeit, zu lernen, wie Sie die Kunst des Kombinierens beherrschen. Der beste Weg, dies zu tun, ist, diese Tricks zu befolgen:
1. Serif mit Sans Serif
Serifen- und Sans-Serif-Schriften sind eine sichere Kombination – vor allem, wenn Sie sie in unterschiedlichen Größen verwenden. Solche Schriftarten sind so unterschiedlich, dass sie in vielen Fällen attraktiv aussehen.
2. Kontrastgewicht
Verwenden Sie für Überschriften eine dickere Schrift und für längere Texte eine dünnere Schrift. Dadurch heben sich die Überschriften besser ab und der Text wird leichter lesbar.
3. Schriften aus einer Schriftfamilie
Die Verwendung von Schriften aus der gleichen Familie kann schnell die oben genannte Dicke erreichen (z. B. Open Sans und Open Sans Semibold). Viele Schriftarten haben viele Varianten – erwägen Sie, zwei davon auf Ihrer Website zu kombinieren.
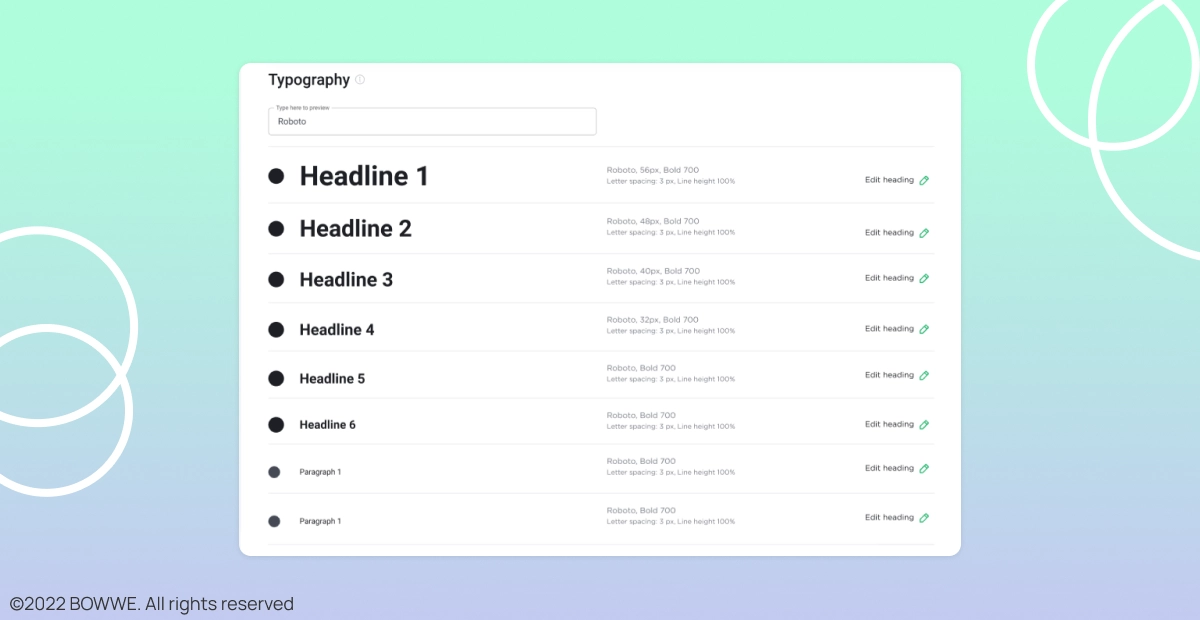
Im BOWWE Website Builder finden Sie beispielsweise verschiedene Versionen von Roboto-Schriftarten: Roboto-Schriftart, Roboto Condensed und Roboto Slab.
4. Vermeidung von zu ähnlichen Schriftarten
Diese Regel gilt auch für den Kontrast. Angenommen, der Unterschied zwischen den Schriftarten ist zu klein (Schriftarten sind einander zu ähnlich). In diesem Fall sieht die Verbindung nicht gut aus - selbst wenn eine Serifenschrift und die zweite Sans Serif ist.
5. Schriftarten mit ähnlichem emotionalen Ausdruck
Es gibt Schriftarten, die Träger von Emotionen sind. Sie sollen zum Beispiel anspruchsvoll, tiefgründig, dynamisch oder unterhaltsam sein. Es wäre am besten, Schriftarten aus so unterschiedlichen Gruppen nicht zu kombinieren, da dies zu einem kommunikativen und visuellen Chaos führt.
6. Ausdrucksstarke Schriftarten mit Neutral
Wenn Sie in Ihrer Kopfzeile eine Schreibschrift (ähnlich der Handschrift) verwenden, verwenden Sie eine neutrale Schriftart, um Ihren Haupttext zu schreiben. Außerdem lenkt die Verwendung von zwei ausdrucksstarken Schriftarten nahe beieinander den Leser ab und erschwert ihm das Lesen.
7. Passende Schriftproportionen
Wenn zwei Schriftarten völlig unterschiedliche Proportionen haben (z. B. eine mit verzerrten Buchstaben und die andere mit verkürzten Buchstaben), können sie schrecklich aussehen. Es lohnt sich zu prüfen, ob die Höhe der Kleinbuchstaben gleich ist - wenn ja, stimmen die Schriftarten eher überein.
Wachstums-Hack:
Unten finden Sie Links zu hilfreichen Tools, mit denen Sie Schriftarten genau kombinieren können.
1. Schriftpaar
Die Seite präsentiert Paare von Schriftarten, die zusammen gut aussehen. Vorbereitete Schriftpaare können sofort von der Website heruntergeladen werden (alle Schriften sind in Google Fonts verfügbar).
2. Typ.io
Website zeigt verschiedene Schriftarten mit Beispielen. Besonderes Augenmerk sollte auf die auf Websites verwendeten Schriftartenlisten gelegt werden.
Schritt VII: Sorgen Sie für Lesbarkeit

Welche Faktoren beeinflussen die Lesbarkeit des Textes auf der Website?
Lichter zwischen den Buchstaben
Die meisten Schriftarten sind in dieser Hinsicht gut gestaltet, aber als Basisschrift lohnt es sich, ihre universelle Variante zu wählen, nicht zum Beispiel schmal.
Führend
Ein zu kleiner Zeilenabstand erschwert das Lesen. Idealerweise sollte der Zeilenabstand min. 120 % Groß-/Kleinschreibung (150 % wird oft als optimal angesehen).
Absatzabstand
Verwenden Sie für eine noch bessere Lesbarkeit etwas längere Abstände zwischen den Absätzen.
Textausrichtung
Zu viel Text und kleine Ränder in einer Zeile können effektiv vom Lesen abhalten. Die Goldene Regel beschreibt 50-60 Zeichen in Versen als Ideal.
Kontrast
Die Schrift sollte eine solche Farbe haben, dass sie sich vom Hintergrund abhebt, auf dem sie präsentiert wird. Sowohl ein zu niedriger als auch ein zu hoher Kontrast erschweren das Lesen.
Größe
Die Schriftgröße zeigt die Wichtigkeit eines bestimmten Elements an und ermöglicht es Ihnen, den Text in lesbare Abschnitte zu unterteilen. Optimale Schriftgrößen für einzelne Elemente:
1. Titel: 30 - 70 px,
2. Zwischenüberschriften: 22 - 30 px,
3. Klartext: 16 - 20 px.
Kursiv, fett, unterstrichen
Am besten sparsam verwenden. Unterstreichungen werden auf Webseiten selten verwendet. Fettdruck betont die Wichtigkeit der Elemente und erhöht ihre Sichtbarkeit. Kursivschrift eignet sich hervorragend für fremdsprachliche Ausdrücke und Zitate.

Sind Sie bereit, Ihre Website zu erstellen?
Verwenden Sie den bequemsten Website-Builder, dem Tausende von Designern und erstellen Sie Websites, die Ihnen Kunden bringen!
Jetzt anfangen!
Sind Sie bereit, die besten Schriftarten für Ihre Website auszuwählen?

Erinnern wir uns zunächst daran, was bei der Auswahl einer Schriftart für eine Website zu tun ist:
1. Definieren Sie Ihre Markenstimme
2. Definieren Sie die Ziele der Texte und Schriftarten auf Ihrer Website
3. Überprüfen Sie, ob die Schriftart alle benötigten Zeichen enthält
4. Schriftartlizenz prüfen
5. Wählen Sie primäre und sekundäre Schriftarten
6. Kombinieren Sie die Schriftarten geschickt
7. Achten Sie auf Lesbarkeit
Sobald Sie mit der Auswahl einer Schriftart für eine Website vertraut sind, können Sie mit der nächsten Phase fortfahren – der Auswahl der endgültigen Schriftarten, die auf Ihrer Website verwendet werden sollen. Schauen Sie sich dazu unsere Liste der besten Website-Schriftarten an, um zu entscheiden, welche für Sie perfekt ist!
Lesen Sie auch:

Karol ist ein Serienunternehmer, E-Commerce-Sprecher, unter anderem für die Weltbank, und Gründer von 3 Startups, in deren Rahmen er mehrere hundert Unternehmen beraten hat. Er war auch für Projekte der größten Finanzinstitute in Europa im Wert von über 50 Millionen Euro verantwortlich.
Während seines Studiums in Polen und Portugal erwarb er zwei Master-Abschlüsse, einen in Informatik und einen in Marketingmanagement. Er sammelte Erfahrungen im Silicon Valley und bei der Führung von Unternehmen in vielen Ländern, darunter Polen, Portugal, die Vereinigten Staaten und Großbritannien. Seit über zehn Jahren unterstützt er Startups, Finanzinstitute, kleine und mittlere Unternehmen dabei, ihre Funktionsweise durch Digitalisierung zu verbessern.


x300.webp)

x300.webp)








