11 wskazówek projektowania stron, których koniecznie musisz się trzymać!

Autor: Karol Andruszków

Jako właściciel firmy wiesz, że posiadanie witryny internetowej jest ważne. Nie tylko daje ona klientom możliwość poznania Twojej firmy i jej oferty, ale także umożliwia nawiązanie kontaktu z potencjalnymi klientami online. Jednak samo posiadanie strony internetowej to za mało – musisz też zadbać o to, aby była zaprojektowana tak, aby była efektywna i pomagała w osiąganiu celów biznesowych.
W tym artykule przedstawię kilka wskazówek, jak zaprojektować stronę internetową, aby odnieść sukces. Jeśli zastanawiasz się nad utworzeniem strony lub jesteś w trakcie jej tworzenia, zapoznaj się z poniższymi wskazówkami dotyczącymi projektowania witryn.
11 niezbędnych wskazówek dotyczących projektowania stron internetowych

Poniżej znajdziesz listę wskazówek, które pomogą Ci stworzyć stronę internetową, która będzie spełniała swoje cele, a użytkownicy z przyjemnością będą z niej korzystać. Trzymaj się ich, a efekty Twojej pracy nie pójdą na marne!
1. Zawsze przeprowadzaj research
Przed utworzeniem strony internetowej zawsze przeprowadzaj research. Obejmuje to:
a) Zrozumienie grupy docelowej i rodzaju treści, które do nich przemówią. Znając ich dokładnie, będziesz w stanie odpowiedzieć na ich potrzeby. Dzięki temu nie będziesz musiał martwić się o słaby ruch na stronie.
b) Poznaj swoją konkurencję. Dowiesz się, jakie rzeczy powinny znaleźć się na Twojej stronie, aby wyróżniała się i była bardziej efektywna.
c) Spraw, aby Twój projekt odzwierciedlał Twój biznes. Dobry research pomoże Ci nie stracić kontaktu z tym, co jest charakterystyczne i ważne dla Twojej branży.
Gdy już dobrze zrozumiesz te aspekty, możesz rozpocząć tworzenie swojej witryny. Pamiętaj, że Twoje badania powinny być procesem ciągłym, ponieważ Twoi odbiorcy i konkurencja mogą się zmieniać w czasie.
2. Zaplanuj hierarchię wizualną
Planując wizualną hierarchię projektu, zacznij od rozważenia ogólnego komunikatu, który chcesz przekazać. Następnie podziel tę wiadomość na mniejsze części i zdecyduj, jak chcesz je uporządkować. Generalnie chcesz prowadzić użytkowników od najważniejszych szczegółów do tych najmniej ważnych.
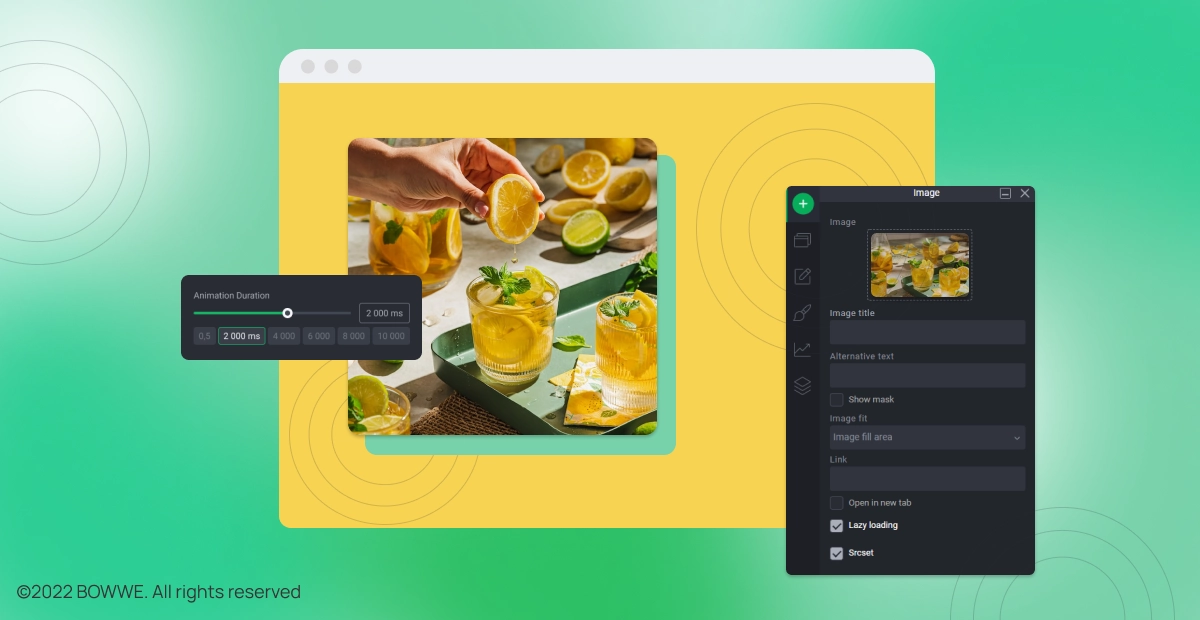
Gdy masz już ogólny plan, zacznij myśleć o poszczególnych elementach, których użyjesz do przekazania swojej wiadomości. Jakie wizualizacje najlepiej przekażą Twoje pomysły? Czy użyjesz obrazów, wykresów czy czegoś innego?
Planując wizualną hierarchię projektu, pamiętaj, że mniej znaczy więcej. Zbyt wiele elementów może być przytłaczających, więc podaj tylko najważniejsze szczegóły. Koncentrując się na podstawach, możesz stworzyć projekt, który jest łatwy do zrozumienia i nawigacji.
Growth Hack:
Jedną z najważniejszych zasad projektowania jest wykorzystanie białej przestrzeni (eng. White Space). Biała przestrzeń to obszar pomiędzy elementami na stronie, który ma kluczowe znaczenie dla tworzenia hierarchii wizualnej i poprawy czytelności.
Dobre wykorzystanie pustej przestrzeni może mieć duży wpływ na wygląd witryny i jest to coś, co często jest pomijane. Projektując swoją stronę, cofnij się o krok i sprawdź, czy jest coś, co możesz zrobić, aby poprawić. Nawet małe zmiany mogą mieć duży wpływ.
3. Spraw, aby Twoja strona była łatwa w nawigacji

Ułatwienie nawigacji w witrynie jest ważne z dwóch powodów. Po pierwsze, pomaga odwiedzającym łatwo znaleźć informacje, których szukają. Po drugie, sprawia, że Twoja strona internetowa wygląda na bardziej profesjonalną i dopracowaną
Możesz zrobić kilka rzeczy, aby Twoja witryna była łatwiejsza w nawigacji. Po pierwsze, upewnij się, że menu jest jasne i łatwe do zrozumienia. Po drugie, dodaj linki do ważnych stron na pasku bocznym lub w stopce. Na koniec użyj paginacji, aby pomóc odwiedzającym śledzić, w jakim konkretnie miejscu znajdują się na Twojej stronie.
Postępując zgodnie z tymi wskazówkami, możesz sprawić, że Twoja witryna będzie łatwiejsza w nawigacji i przyjazna dla użytkownika. Pomoże Ci to przyciągnąć więcej odwiedzających i zamienić więcej potencjalnych klientów w realnych klientów.
4. Używaj głównie pozycjonowania “relative”
Zastosowanie pozycjonowania “relative” umożliwia wyszukiwarkom szybkie zrozumienie treści, ponieważ wszystkie elementy są ze sobą powiązane. Odwrotnie jest, jeśli chodzi o pozycjonowanie “absolute”. Ponieważ elementy nie są ze sobą powiązane, wyszukiwarki mają problem ze zrozumieniem kontekstu treści. Nie widzą, czy nagłówek jest powiązany z obrazem czy tekstem. Dlatego należy ostrożnie używać pozycjonowania “absolute”.
W BOWWE masz wybór między pozycjonowaniem “relative” lub “absolute”, podczas gdy większość kreatorów stron nie oferuje takiego wyboru. Dzięki takiemu rozwiązaniu masz pewność, że Twoja strona internetowa w BOWWE będzie idealnie wypozycjonowana.
Możesz dowiedzieć się więcej o pozycjonowaniu “relative” i “absolute” w naszym samouczku.
Stwórz własną stronę już dziś!
Zaczynamy!
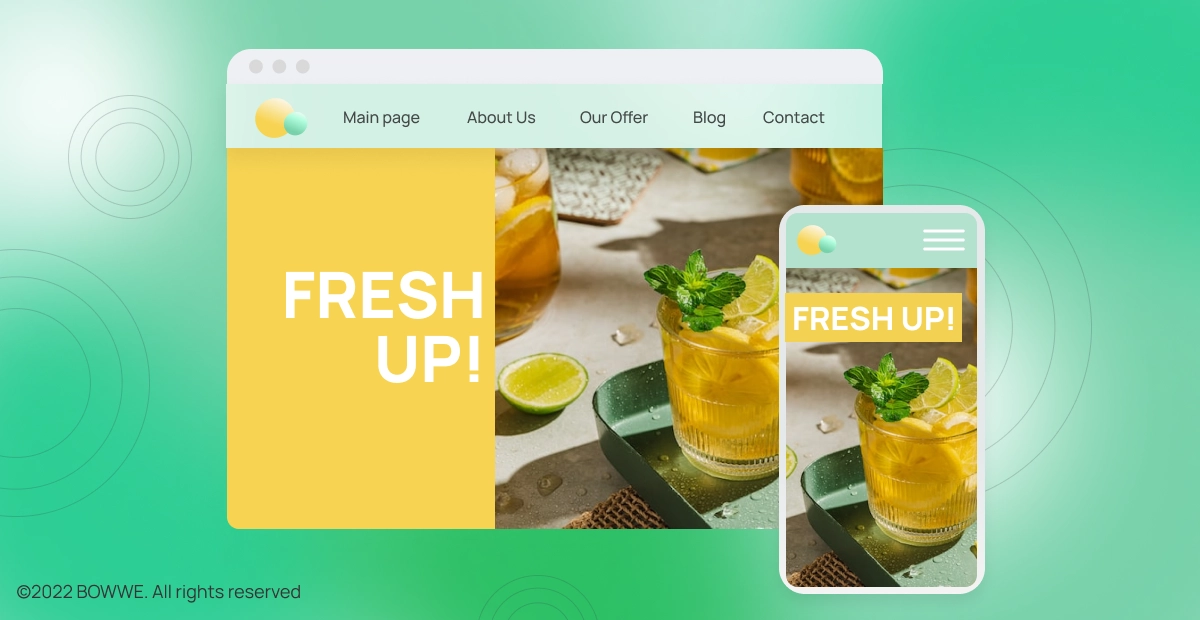
5. Pamiętaj o responsywności

Responsywna strona internetowa to strona internetowa zaprojektowana tak, aby dostosowywała się do rozmiaru ekranu urządzenia, na którym jest przeglądana. Oznacza to, że niezależnie od tego, czy użytkownik przegląda Twoją witrynę na telefonie, tablecie czy komputerze, będzie mógł ją zobaczyć bez problemu. Stworzenie responsywnej strony internetowej jest kluczowe, ponieważ zapewnia dostęp do Twojej witryny jak największej liczbie osób. Dziś nawet ponad 50% ruchu na stronie pochodzi z urządzeń mobilnych!
Jest kilka rzeczy, które możesz zrobić, aby Twoja witryna była responsywna. Po pierwsze, będziesz chciał zastosować zasady projektowania responsywnego. Oznacza to używanie mediów CSS, aby zmienić sposób, w jaki Twoja witryna wygląda na różnych rozmiarach ekranu. Możesz także użyć responsywnych obrazów, czyli obrazów, które automatycznie dostosowują się do rozmiaru ekranu, na którym są wyświetlane. Wreszcie, możesz użyć responsywnego systemu siatki, aby pomóc w efektywnym uporządkowaniu treści witryny.
Najlepiej byłoby stworzyć jednocześnie wersję mobilną i desktopową strony – w BOWWE jest to możliwe! Każda tworzona przez Ciebie strona internetowa w BOWWE jest automatycznie responsywna, dzięki czemu nie musisz tworzyć jej w kilkuw wersjach, aby pasowała do każdego urządzenia.
Zobacz jak szybko możesz stworzyć całkowicie responsywną stronę internetową w BOWWE!
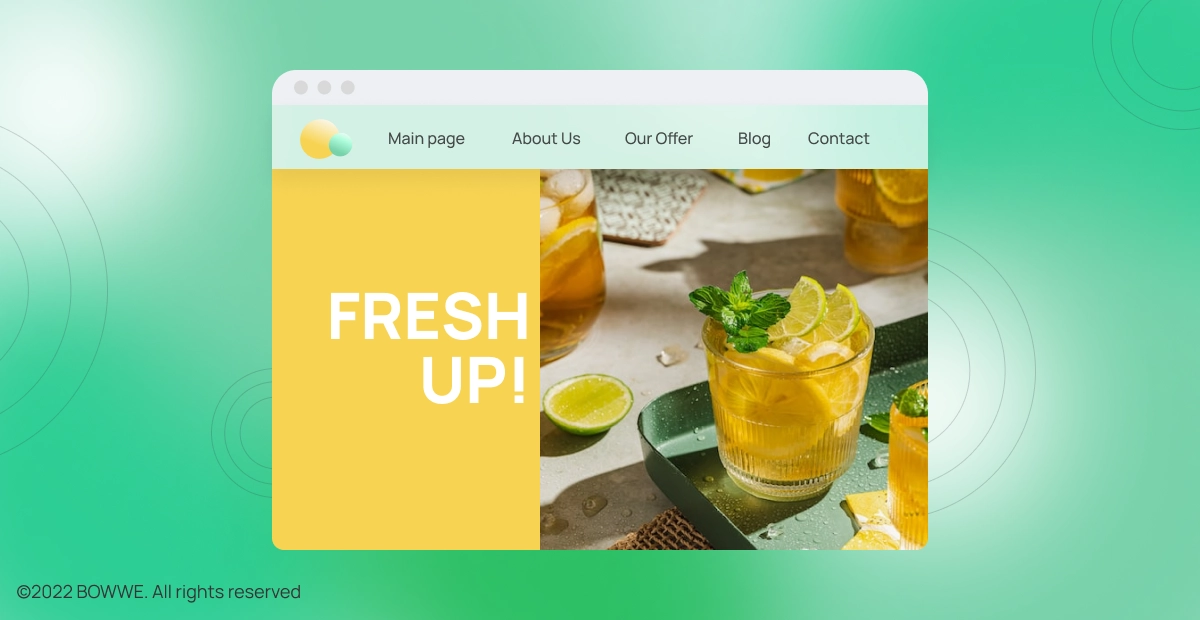
6. Umieść najważniejsze treści w "above-the-fold"
Wynika to z przekonania, że jeśli dana treść jest ważna, to znajdzie się ona na samym początku. Po niej dopiero zostanie umieszczona reszta “mniej ważnych” treści. Ta konkretna część strony ma swoją nazwę i jest nią “above-the-fold”. Terminem tym opisuję się tę część strony, którą użytkownik widzi jako pierwszą. Mówiąc jeszcze prościej - będzie to widoczna część strony bez “scrollowania”.
W części “above-the-fold” umieszcza się najważniejsze dla odbiorców (i dla wyszukiwarek) treści. Swoje miejsce znajdują tam np. obrazy tytułowe, najważniejsze słowa kluczowe, menu czy przyciski Call-To-Action.
Jak wielkie znaczenie ma tak naprawdę “above-the-fold”? Duże. Dla użytkowników jest to miejsce, które w większości przypadków decyduje czy pozostaną na danej stronie, czy ją opuszczą. Ta część musi zawierać treści, które przyciągną ich uwagę oraz przekonają ich, że jest to właśnie to, czego szukają. Z kolei dla robotów wyszukiwarek “above-the-fold” jest miejscem, które informuje ich o zawartości i tematyce treści znajdujących się na stronie.
Czy to oznacza, że w “above-the-fold” trzeba umieszczać jak najwięcej treści? Nie! Jest to miejsce, gdzie powinny się znaleźć tylko te najważniejsze treści. Należy je jednak wybierać z rozsądkiem, bo jeśli się przesadzi, to nasze działanie może przynieść odwrotne efekty od oczekiwanych. Google w przypadku umieszczenia zbyt dużych ilości słów kluczowych czy reklam w “above-the-fold” nakłada kary. Co w takim razie warto umieścić w “above-the-fold”?
a) przyciski Call-To-Action
b) grafikę
c) H1 (nagłówek)
d) linki wewnętrzne
e) formularz kontaktowy
F) najważniejsze słowa kluczowe
7. Ułatw zapoznanie się z zawartością strony
Jedną z najważniejszych rzeczy, które możesz zrobić, aby Twoja witryna była bardziej przyjazna dla użytkownika, jest ułatwienie zapoznawania się ze znajdującymi się na niej treściami.
Jak możesz upewnić się, że użytkwonicy zapoznają się z treścią na Twojej stronie?
a) Podzielenie treści na małe, przyswajalne kawałki zwiększa prawdopodobieństwo, że ludzie faktycznie je przeczytają. A kiedy to zrobią, łatwiej zrozumieją i zapamiętają to, co przeczytali.
b) Unikaj długich akapitów. Długie ściany tekstu nie są atrakcyjne dla użytkowników i nie zachęcają ich do czytania treści na stronie.
c) Twórz atrakcyjne nagłówki i podtytuły. Większość ludzi przegląda strony internetowe zamiast poznawać ich zawartość od początku do końca. Atrakcyjne i wyraźnie widoczne nagłówki pomogą Ci przykuć ich uwagę i zachęcą do poświęcenia większej uwagi na treści znajdujące się na stronie.
8. Używaj kolorów do informowania i przyciągania uwagi

Kolory mogą być świetnym sposobem na przyciągniecie zainteresowania do Twojej atrony internetowej. Mogą być również używane do pomocy użytkownikom w nawigacji.
Na przykład możesz użyć różnych kolorów dla różnych sekcji witryny lub dla różnych ikon. Możesz też użyć kolorów, aby podkreślić ważne informacje.
Bez względu na to, w jaki sposób z nich korzystasz, kolory mogą być pomocnym narzędziem w uczynieniu Twojej witryny bardziej przyjaznej dla użytkownika.
Growth Hack:
Użycie kolorów działa również bardzo dobrze w przypadku przycisków CTA. Załóżmy, że użytkownik jest w trakcie finalizowania zakupu, ale w pewnym momencie chce go przerwać i opuścić witrynę. Wtedy niedoszły klient widzi komunikat „Czy na pewno chcesz anulować zakup?” wraz z dwoma przyciskami „Tak, chcę zrezygnować z zakupu” i „Nie, chcę kontynuować zakup”.
W tym momencie drugi przycisk powinien mieć wyrazisty kolor, aby jeszcze bardziej przyciągnąć uwagę użytkownika. Jednak ten pierwszy powinien być przygaszony lub zaznaczony na czerwono, ponieważ kolor ten kojarzy się z zagrożeniem lub czymś zakazanym. Tak prosta sztuczka może zatrzymać użytkowników i zmienić ich w prawdziwych klientów.
9. Umieść elementy wizualne na stronie

Nie jest tajemnicą, że ludzie są wizualnymi stworzeniami. W rzeczywistości badania wykazały, że ludzie przetwarzają obrazy 60 000 razy szybciej niż tekst. Dlatego tak ważne jest, aby używać elementów wizualnych na stronie — mogą one pomóc przyciągnąć uwagę, skuteczniej przekazywać informacje, a nawet poprawiać SEO.
Ale jakiego rodzaju wizualizacji powinieneś użyć? A gdzie je umieścić? Oto kilka wskazówek, które pomogą Ci zacząć:
a) Użyj zdjęć i infografik, aby podzielić tekst.
b) Umieść wizualizacje w pobliżu odpowiednich treści, aby pomóc użytkownikom zrozumieć, co widzą.
c) Użyj ikon, aby skierować uwagę użytkowników i pomóc im poruszać się po Twojej witrynie.
Growth Hack:
Jeśli zdecydujesz się umieścić materiały wizualne w swojej witrynie, upewnij się, że zawierają zdjęcia osób. Mogą one zwiększyć konwersję nawet o 40%! Jednak pamiętaj, że zdjęcia prawdziwych ludzi, np. pracowników, będą miały większą szansę na zwiększenie konwersji niż zdjęcia stockowe (z banków zdjęć), które wzbudzają mniejsze zaufanie i emocje.
10. Dostarcz odbiorcom informacje, po które przyszli
Odpowiadanie na najczęstsze pytania odwiedzających Twoją stronę to świetny sposób na przekazanie im potrzebnych informacji i zachęcenie ich do powrotu po więcej. Oto kilka wskazówek, jak to zrobić:
a) Określ najpopularniejsze pytania. Użyj Google Analytics lub innych narzędzi, aby zobaczyć, które strony w Twojej witrynie generują największy ruch i jakie pytania są najczęściej zadawane.
b) Napisz jasne, zwięzłe odpowiedzi. Pamiętaj, aby odpowiedzieć na pytanie bezpośrednio i podać wszystkie potrzebne informacje w jednym akapicie.
c) Używaj tytułów bogatych w słowa kluczowe. Pomoże to w pojawieniu się Twoich odpowiedzi w wynikach wyszukiwania, gdy ludzie szukają informacji na Twój temat.
e) Promuj swoje odpowiedzi. Korzystaj z mediów społecznościowych, marketingu e-mailowego i innych kanałów, aby dać ludziom znać, że masz odpowiedzi na ich pytania.
Postępując zgodnie z tymi wskazówkami, możesz upewnisz się, że odwiedzający Twoją witrynę zawsze mają potrzebne informacje i że będą wracać po więcej.
11. Dołącz przyciski mediów społecznościowych

Jak zapewne wiesz, media społecznościowe to obecnie ogromna część internetu. Wiele osób używa ich do łączenia się z przyjaciółmi i rodziną, dzielenia się wiadomościami i doświadczeniami lub po prostu by na bieżąco być z tym, co dzieje się na świecie.
Ze względu na ich popularność nie jest zaskoczeniem, że coraz więcej firm uwględnia media społecznościowe na ich stronach internetowych. Może to być świetny sposób na nawiązanie kontaktu z potencjalnymi i obecnymi klientami, a także może pomóc w zwiększeniu widoczności witryny i jej pozycji w wyszukiwarkach.
Jeśli myślisz o dodaniu przycisków mediów społecznościowych do swojej strony, musisz pamiętać o kilku rzeczach. Najpierw musisz wybrać, które sieci społecznościowe chcesz uwzględnić. Facebook, Twitter i Instagram to jedne z najpopularniejszych opcji, ale jest wiele innych do wyboru. Po umieszczeniu przycisków mediów społecznościowych w swojej witrynie możesz zacząć promować swoje strony w sieciach społecznościowych i zachęcać odwiedzających do udostępniania Twoich treści znajomym.
Dodanie przycisków mediów społecznościowych do Twojej witryny może być świetnym sposobem na nawiązanie kontaktu z potencjalnymi i obecnymi klientami. Tylko pamiętaj, aby wybrać odpowiednie platformy!
Najlepsze praktyki projektowania stron internetowych – podsumowanie

Przypomnijmy najważniejsze wskazówki dotyczące projektowania stron internetowych:
1. Zawsze przeprowadzaj research
2. Zaplanuj hierarchię wizualizacji
3. Ułatw nawigację po stronie
4. Używaj głównie pozycjonowania “relative”
5. Pamiętaj o responsywności
6. Umieść najważniejsze treści w Above the Fold
7. Ułatw zapoznanie się z treścią na stronie
8. Używaj kolorów, aby informować i przyciągać uwagę
9. Umieść elementy wizualne na stronie
10. Przekaż odbiorcy informacje, po które przyszedł
11. Dołącz przyciski mediów społecznościowych
Powyższe wskazówki dotyczące projektowania stron internetowych są niezbędne do stworzenia profesjonalnej strony internetowej. Musisz o nich pamiętać w każdym momencie realizacji projektu. Dzięki nim zaoszczędzisz dużo czasu, unikniesz podstawowych błędów i sprawisz, że Twoja witryna spełni Twoje cele.
Read also:

Karol jest przedsiębiorcą i założycielem 3 startupów, w ramach których doradzał kilkuset firmom. Odpowiadał również za projekty największych instytucji finansowych w Europie, warte powyżej 50 milionów euro. Ma dwa tytuły magisterskie, jeden z informatyki, a drugi z zarządzania, które uzyskał podczas studiów w Polsce i w Portugalii. Swoje doświadczenie zdobywał w Dolinie Krzemowej oraz podczas prowadzenia firm w wielu krajach m.in. w Polsce, Portugalii, Stanach Zjednoczonych, Wielkiej Brytanii. Od ponad dziesięciu lat pomaga startupom, instytucją finansowym, małym i średnim firmom usprawniać ich funkcjonowanie poprzez cyfryzację.


x300.webp)

x300.webp)








