BOWWE University
How to add new elements to a website?
Today, websites consist of many interdependent elements. An element is everything you see on the page: logo, navigation menu, headers, paragraphs of texts, images, buttons, footer and much more.

For your website to work efficiently and position itself high, its elements MUST be appropriately added! There are 2 ways to do this in BOWWE, as we will explain in the tutorial below. Learn the fundamental principles of building pages that will allow you to avoid the most common mistakes and create a stunning website, online store or any other project!
Method 1 - Adding new elements through creating a new section.
What do you need to know about adding elements this way in BOWWE Builder?

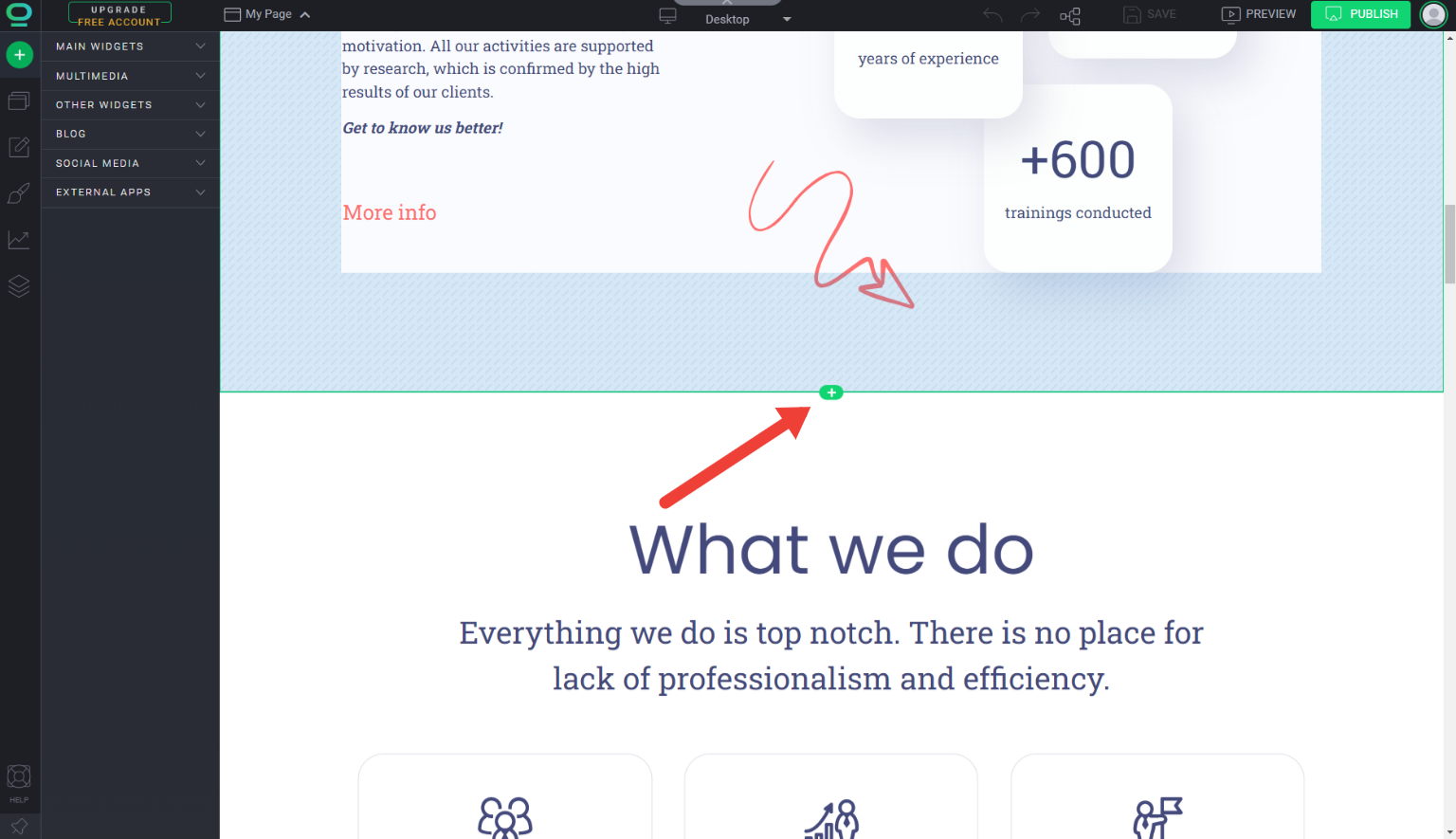
1
Any element added by
 will be added along with a new section placed where you click
will be added along with a new section placed where you click
 . You can freely edit the size or appearance of the section.
. You can freely edit the size or appearance of the section.
2
A new section can only be added below or above an item in a different section (each section must always be under a different section). For this reason, adding elements with
 does not allow you to place them, for example, to the side of other elements.
does not allow you to place them, for example, to the side of other elements.
3
Click SAVE and PUBLISH to save and publish all your changes!
Today, websites consist of many sections that contain various elements. The section is the basic component of building a website - other elements are placed within it. The section makes it easier to manage and edit the elements it contains. It gives the website order, makes it efficient and legible.
Adding with + is especially useful at the initial stages of building a page (when you plan the number of sections you want to include on it). We recommend this method to beginner users of the BOWWE Builder to become familiar with its most basic functions.
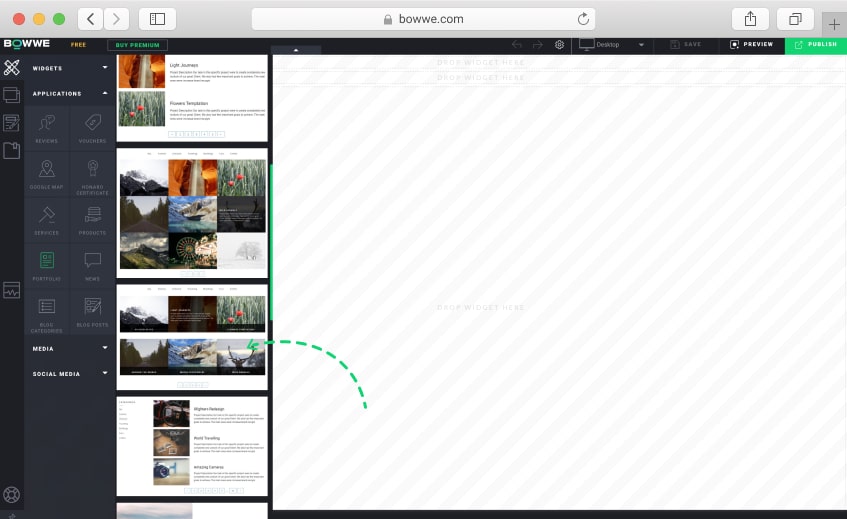
Method 2 - Adding new elements with Drag-and-Drop.
The second way to add new elements to the page created in BOWWE is to use the drag and drop function. In the video above, you can check how easy and fast this technology works.

What do you need to know about adding elements via Drag-and-Drop?
1
With the help of drag-and-drop, you can add any element wherever you want to your website.
2
With the help of drag and drop, you can add any element to an existing section on your website.
3
By adding elements to the page by drag-and-drop, you can place them with a RELATIVE or ABSOLUTE tag. Each of them has a specific, different application. To avoid mistakes, check out this tutorial and learn about the differences between them.
4
Slick SAVE and PUBLISH to save and publish all your changes!
Congratulations!
You already know how to add new elements to your website!
Remember about:
In addition to Portfolio, you can put on the Customer Reviews page. You will build even greater trust of potential customers in your company.
Use only high-quality photos in the Portfolio. Find out where to get them here!
Update Portfolio min. 1 a week. You will achieve higher rankings in search engines!
Dedicated to you
Didn't find the answer?
No matter what your problem is. We are here to help you find a solution.



