BOWWE University
What is Widget Tree and how does it work?
Correctly created websites consist of many elements that are in a subordinate or superior relationship with each other. This means that certain elements can be subordinate to an element higher in the hierarchy. This builds the correct structure of the site, which is very important.
It can be compared to an off-road vehicle. A well-built off-road car is durable and built with strong materials. As a result, it will withstand driving in all conditions. The same is true for the structure of your site. A well-built site structure will allow you to achieve better results in every aspect of your site: from page speed, through SEO to sales.
Widget Tree is a functionality, allowing you to easily control the structure of your site and make any changes in it. It’s invaluable help when managing a sprawling site with extensive sub-pages.
In this tutorial, you’ll find out how the Widget Tree works and how to use it easily!
SIDENOTE: Understanding the hierarchy between elements is crucial in web design, web development and even digital marketing. Read more about it in our basic tutorials:
How does the Widget Tree work?
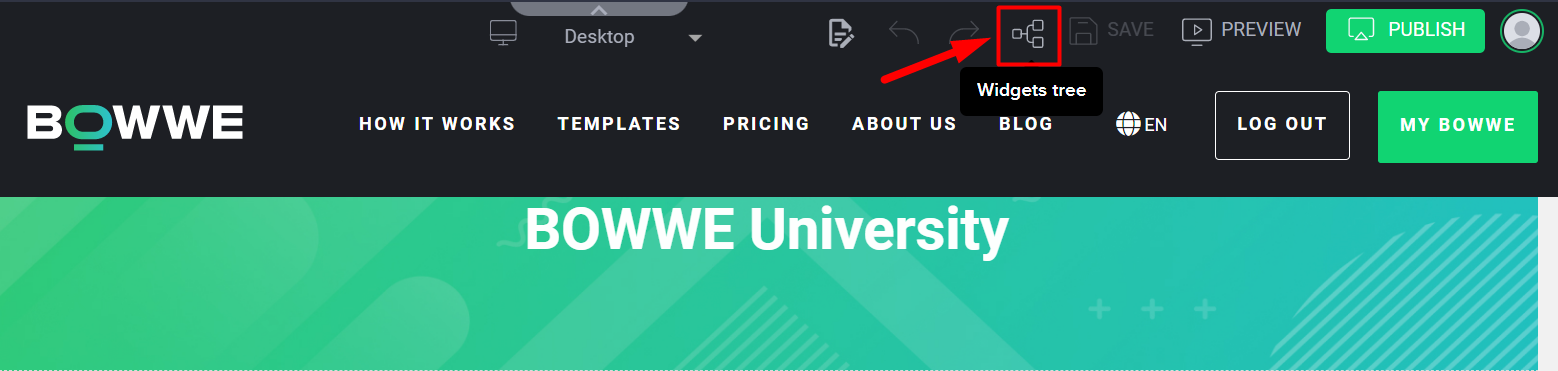
The Widget Tree is placed next to the SAVE button.

When you select this Icon, you will see the HTML-compliant structure of the page content.
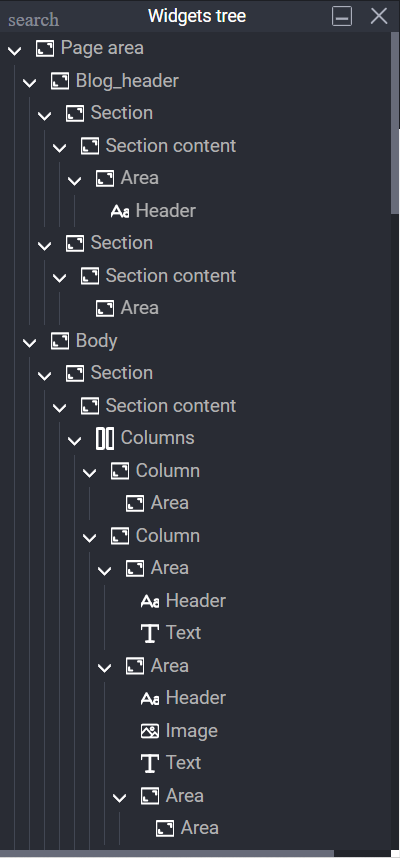
The Widget Tree shows you the arrangement and nesting of all the widgets on a given subpage. This tool is not essential for working in BOWWE, but it can make it extremely easy to create pages and find elements that are lost or obscured by other elements.

If you’re looking for a specific element and you know its container (meaning: the parent-widget that contains the sub-widget you’re looking for), it’ll be much easier for you to find it by selecting its container.
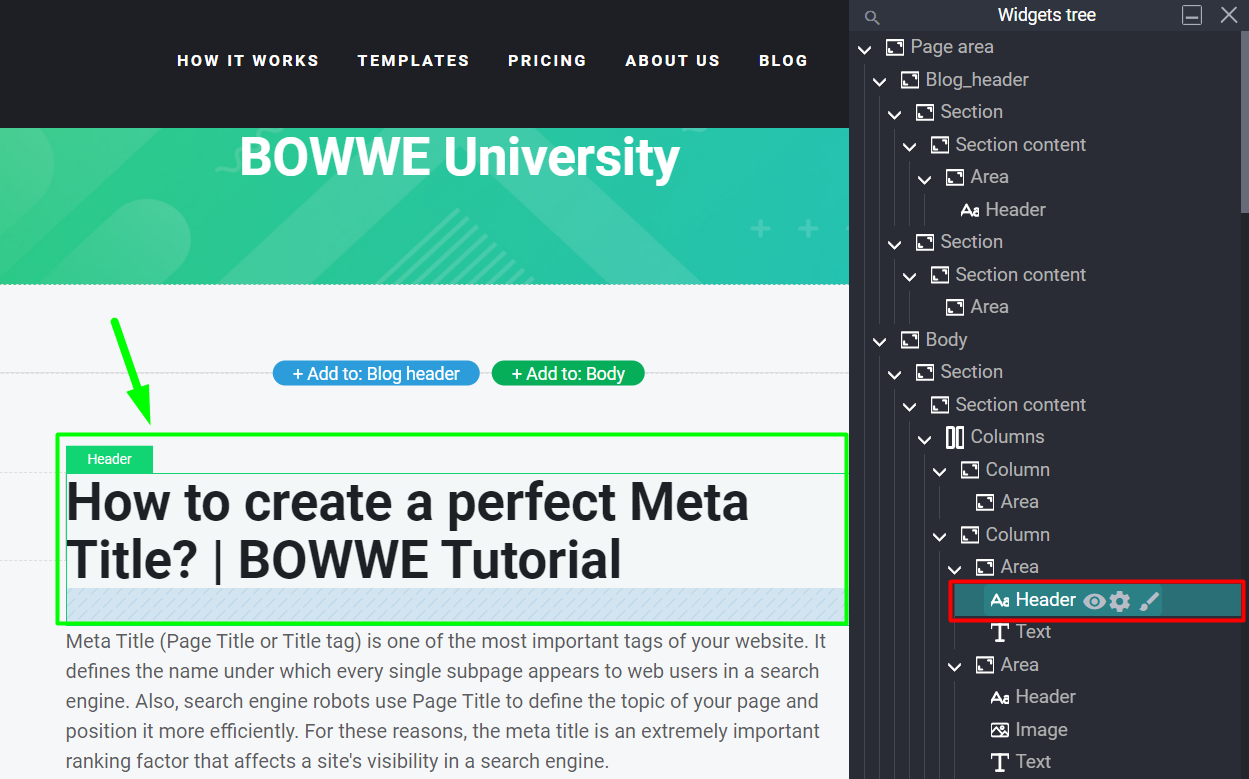
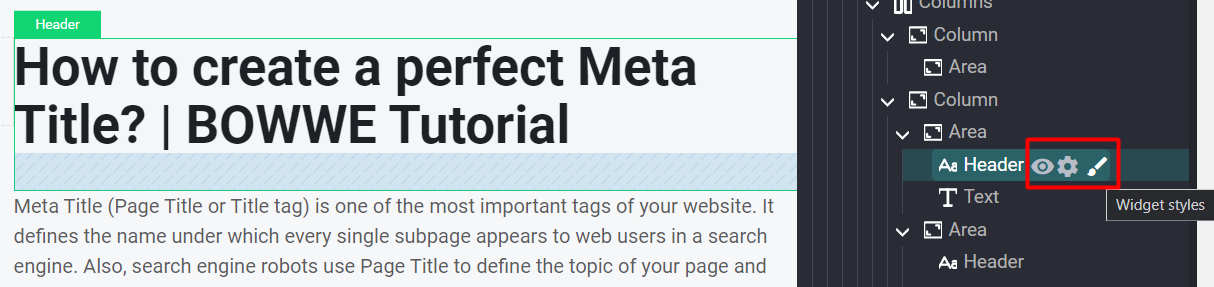
Know that widgets in the Widget Tree are described by their generic names (Area, Button, etc.). To make finding a specific element less of a challenge for you, hovering over an element in the Tree will make it highlighted if it’s in the screen's field of view.
But what if it's somewhere else? Just double-click that element and the Creator will automatically redirect you to the right place.


What else you should know about the Widget Tree?
The Widget Tree works similarly to the Hierarchy Bar, except that it covers the entire content of a subpage.
Since it presents the entire page in an interactive way, sometimes it may slow down your computer as long as it is active. To test this, go to the Builder, turn on the Widget Tree and observe if you see any difference.
Drag the widget and drop it wherever you want on the page.
Now configure the Gallery settings.
How to set up a Gallery on your site?
Layout - gives a consistent layout to all images in your Gallery.
Pagination type - determines how to switch between next images when all of them cannot be displayed on the screen at the same time.
Picture spacing - specifies the size of the spacing between images in your Gallery, both vertically and horizontally.
Detail view - specifies how you want the images to appear when you click on them.
- Gallery details: compact shows the whole photo which can be zoomed in and wide fills the whole width.
- Show thumbs option shows thumbnails on the slider, under the photos, inside the pop-up.
- Gallery descriptions: displays a mask with a description attached to the photo. You can select it to display always, only when hovering the mouse or never.
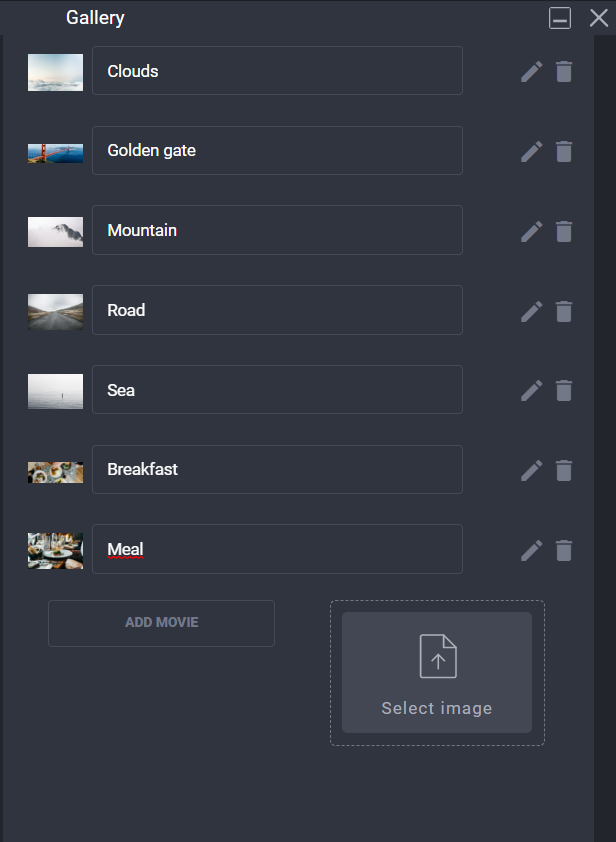
How to add images to the Gallery?

To add a video, click the ADD MOVIE button.
SIDENOTE: You can upload videos no larger than 50 MB to the Gallery. Also, keep in mind that putting a lot of heavy files in the Gallery may reduce its loading speed.



